|
这里有一个模块,使设计Drupal简单得多。这是Theme Developer主题开发模块。它可以让你点击你的网站上的几乎任何部分,看看它是如何构建的。 为了使他运行,我们需要两个模块:Devel 模块和Theme Developer模块。要开始,请下载他们将它们上传到你的/sites/all/modules 文件夹。 上传并启用模块
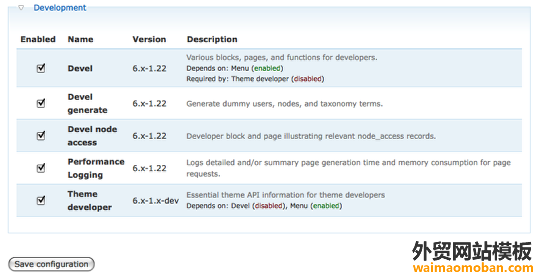
前往 Administer >> Site Building >> Modules >> 选择 Devel 模块 "Save configuration".
前往网站前台并查看底部左手角落,你可看到一个叫"Themer Info"的黑色方块,选中他。
你将在右上角看到黑色大方块,这里解释了他是如何工作的。 检查你的网站
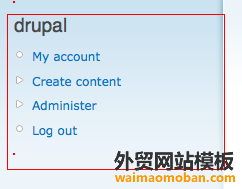
将鼠标悬浮到你网站任何地方你将看到一个红色方块围绕指定元素
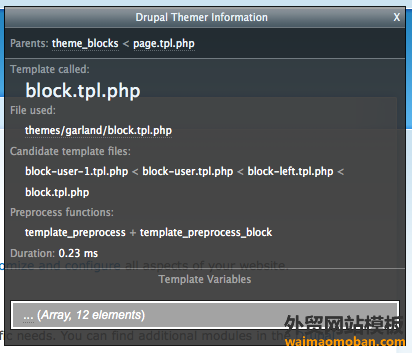
1) Template called: 文件名称是控制该元素的布局
4) Preprocess functions: 模块代码预处理功能 (责任编辑:最模板) |