|
我们将在Drupal 6模板ShallowGrunge中添加一个区块位置在,模板地址: http://drupal.org/project/shallowgrunge 目标
放置区块位置到红色标题栏.如果你还没有这么做, 下载并安装ShallowGrunge:http://drupal.org/project/shallowgrunge 当前区块
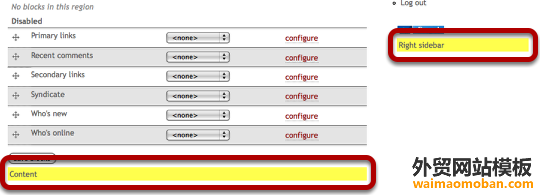
当前仅有 "content" 和"right sidebar" 区块. 查找在哪插入
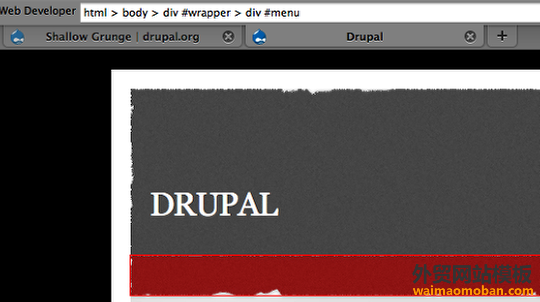
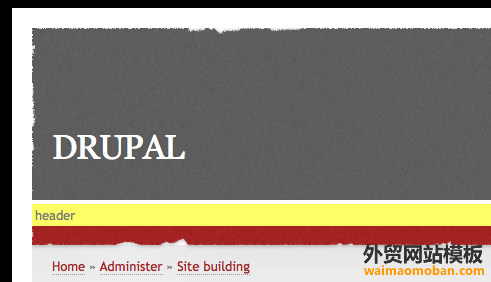
JD译站使用Firefox的WebDeveloper工具来帮助我们分析红色标题栏区域.点击WebDeveloper的 CSS >> View Style Information 并点击区域.工具会告诉我们那个区域叫 #menu 打开文件
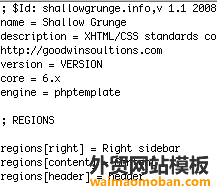
在你的sites文件夹, 导航到 sites / all / themes / shallowgrunge / shallowgrunge.info 并打开文件 添加区块名称
此文件包含需要了解Drupal主题的所有信息, 现在我们要告诉主题我们的新的区域。目前只有两个区块在这个文件中被定义,你需要添加一行: regions[header] = Header 打开 page.tpl.php
page.tpl.php文件控制着我们的主题页面布局,让我们打开它。 添加区块代码
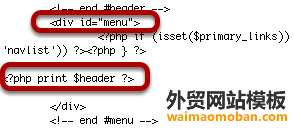
我们向下滚动直到我们找到叫 "menu" 的div标签,我们可以插入我们的区块代码在这. 代码如下:
<?php print $header> 检查你的新区块
返回 Administer >> Site building >> Blocks 你的新区块 "header" 将出现. (责任编辑:最模板) |