|
此教程将教你如何在Drupal7中创建一个图片库。 这个不会创建一个世界上最耀眼或令人难忘的图片库,但是它能够运行。此教程是为初学者设计的所以他们在Drupal 7中创建图片库时需要理解一些关键的概念。 如果你仍在用Drupal 6, 我们也有个教程(JD译站注:英文的). 1: 安装所需模块你需要安装并启用以下模块:
2: 创建一个内容类型首先, 我们将设置一个Photos(图片)内容类型.前往 Structure > Content types > Add content type 并为图片库创建新的内容类型。 
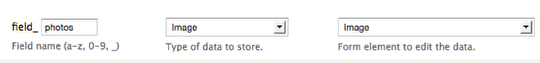
3: 添加一个图片字段现在我们需要添加一个图片字段到我们新创建的内容类型,这样我们就可以上传图片了。前往 Manage Fields(管理字段) 并创建一个图片数据类型字段. 
4: 上传图片这里有很多种方式通过上传图片来填充图片库。

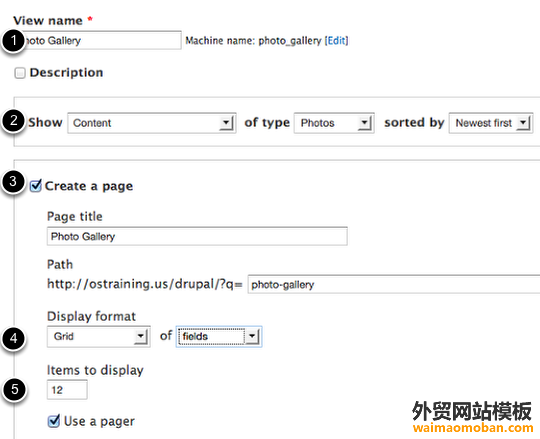
5: 创建视图前往 Structure > Views > Add new view 并让我们设置视图:

点击 Continue & edit. 
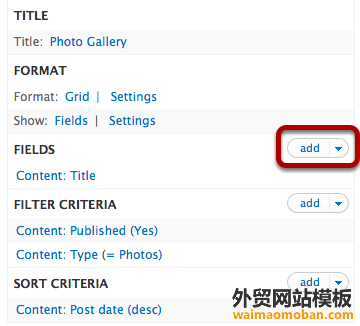
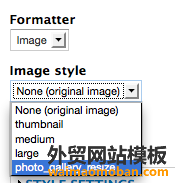
6: 改善视图让我们为视图添加图片. 点击“字段”旁边的add(添加)。 
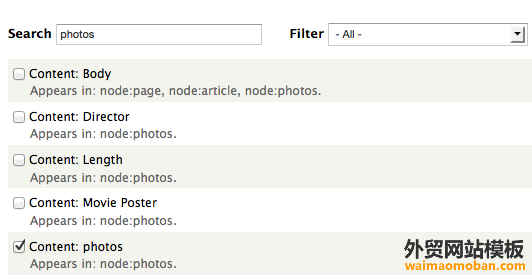
搜索并选择我们先前创建的图片字段. 
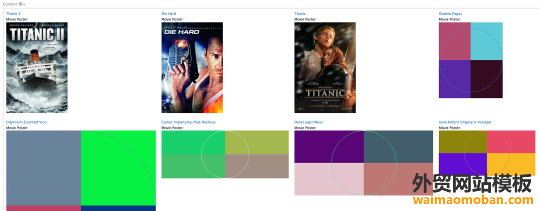
点击两次 Apply (all displays) . 现在你可以在页面底部预览到图片库,唯一不那么正确的就是图片是不同尺寸的。 
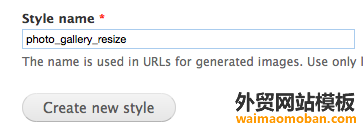
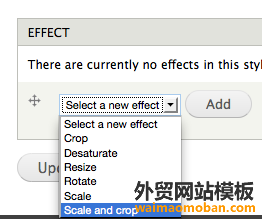
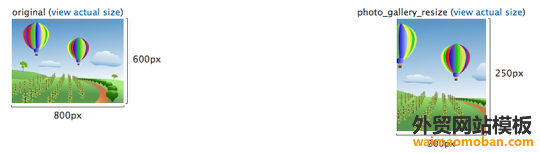
7: 调整图片Drupal本身可以自动调整图片尺寸, 让我们看看如何做.

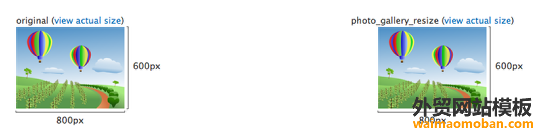
你可以看到图片调整的预览效果,当前无任何变化。 

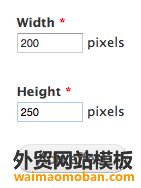
选择图片的宽度和高度. 在此例中我们有4张图片横穿页面, 所以我们选择一个宽度来适应页面. 点击 Click Add effect 完成设置. 
你现在可以看到调整图片的新预览。 
现在让我们应用调整的图片

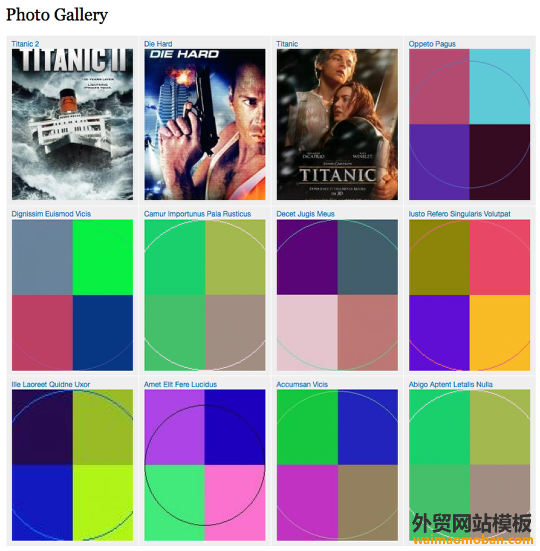
点击Save来完成你的视图,前往你的网站首页查看吧。瞧!你的Drupal 7 图片库完成了!  (责任编辑:最模板)
(责任编辑:最模板) |
