|
移动互联网时代已经到来,微信微博的崛起也同时给我们带来了很多机遇,自媒体营销,自媒体销售等诸多方式给我们带来了新的机遇。 下一个时代,是web APP的时代,随着诸多代码的升级,让网站在移动设备中,越来越出彩,效果越来越绚丽。从几年前的wap文字手机网时代,到现在的响应式设计时代,我们能够感受到移动互联时代给我们带来的精彩。 下面,我们就来浅析一下wordpress响应式主题的设计思路。
多种高低版本浏览器的兼容问题 我们知道,IE6、IE7、IE8都是非常老旧的浏览器,而市面上大部分的浏览器(360、百度、猎豹等)都是以本机安装的ie浏览器为核心的,所以你的电脑安装的ie版本越低,所能够读取的代码也就越少,会造成高级代码无法兼容的情况出现。 这就给我们带来了新的问题,我们想要响应式的网站,使用绚丽的jq动画效果,但是需要兼顾老旧浏览器,让他们的访问不至于乱码。 兼顾老旧浏览器,我们现在的思路是检测用户浏览器的版本,从而加载不同的文件来实现这一效果。 我们通常使用这样的方式判断浏览器版本: if(preg_match(‘/MSIE\s+6/’,$_SERVER['HTTP_USER_AGENT'])){ 上面的代码就能够判断用户是否在使用ie6在浏览,使用这个判断,加载针对于ie6的文件即可实现兼容。
也可以使用非常精确的php类来判断浏览器版本和设备类型,这里推荐Mobile_Detect。 Mobile_Detect是一个轻量级的开源移动设备(手机)检测的 PHP Class,它使用 User-Agent 中的字符串,并结合 HTTP Header,来检测移动设备环境。这个设备检测的 PHP 类库最强大的地方是,它有一个非常完整的库,可以检测出所用的设备类型(包括操作类型,以及手机品牌等都能检测)和浏览器的详细信息。这种方式非常精确的判断,也是我们所能够依靠的。 具体的思路如下: 判断如果使用ie6、7、8版本时 ,加载普通效果的代码,让网站不运行高级代码,这样虽然一些绚丽的效果不能显示出来,但是并不会造成乱码、错位等现象,让使用低等级的浏览器用户能够正常访问网站。 如果使用的的IE9以上的浏览器,或者非IE内核浏览器,则使用高级代码,响应式设计,由于手机浏览器能够兼容高级代码,所以不需要担心兼容的问题,这样我们就能兼顾到高低浏览器的使用了。
响应式设计 相应式设计说的比较多,但是也不是随便就能够坐到的,在设计稿制作层面,你需要把握好各个模块的宽度,精确到1像素,判断好比例,做出各个版本的设计稿,这样才能在制作中顺利的进行。 一般来说,响应式设计所依靠的是百分比宽度(width:100%),自适应的高度(height:auto),以及最大宽度(max-width),最小宽度(min-width),将整体的宽度布局做好,并且使用浮动(float:left;),让宽度不能显示两个模块时,自动将模块换行。 此外,比较核心的是css3中的媒体查询功能: @media screen and (max-width: 980px) 这段代码所代表的是,当屏幕宽度小于980像素时加载的css
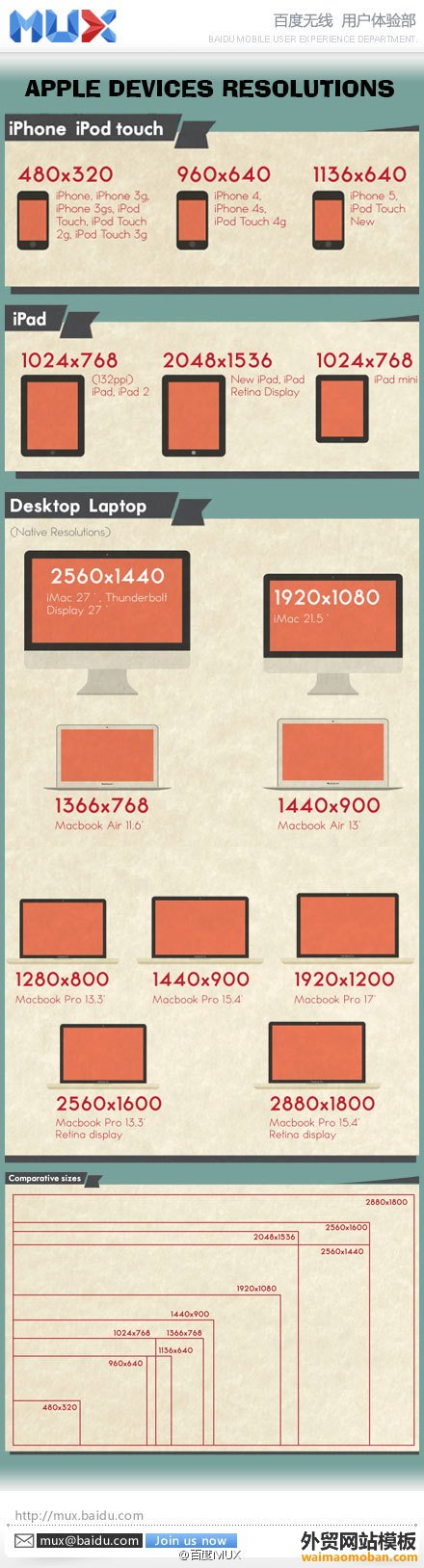
另外,我们如果需要做一个非常绚丽的手机显示效果,也需要在移动设备中访问时,加载不同的js库,如:我们在pc访问时可以使用jquery 1.7 、1.8、 1.9 ,让ie低版本高版本运行流畅,而使用移动设备时,加载Jquery Mobile,让移动设备也能够流畅的运行各种效果。 做好一个响应式设计可以说是不容易的,当前用户所使用的浏览器版本高低不齐,所以需要兼顾的方面也非常之多,移动设备的尺寸也随着科技的发展,越来越多,我们所要测试的设备也越来越多,说到底,也需要在最开始的布局设计时把握好各种尺寸的变换问题,严谨的设计思路,会让你的响应式设计制作非常顺利。 下面我们提供大部分的设备尺寸,提供给你参考:
|