|
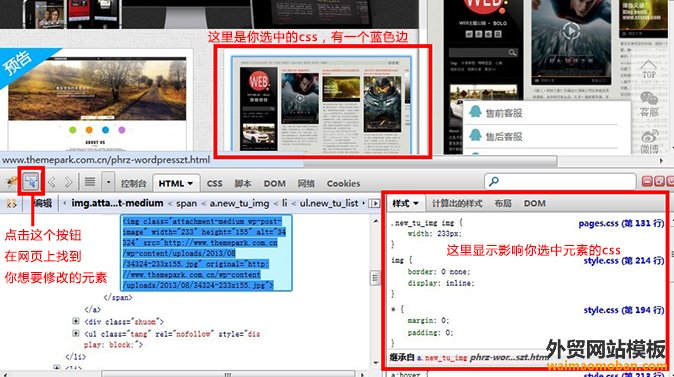
我们知道,网页是由html和css进行最基本的架构布局,那么,wordpress主题也是一样,今天外贸网站模板就来教一教你如何修改自己的主题样式,达到自己修改主题的目的,并且我们将放上非常实用的css代码,让你可以直接使用。 话不多说,我们现在就来看看如何简单修改一款主题吧~ 首先,你要知道主题的位置,如果你可以在本地测试,那么是最好不过的,主题的位置在根目录/wp-content/themes/ 这个文件夹下的文件夹中,找到自己的主题文件 然后,我们推荐下载火狐浏览器,安装firebug插件: 下载完成火狐之后,打开火狐浏览器,点击工具下拉菜单,选择附加组件,在搜索一栏中输入firebug,安装即可,安装完成之后,重启浏览器,按F12即可出现firebug的界面。 firebug的左边有一个箭头的按钮,可以使用这个按钮找到你想要修改的元素,在右边,会出现影响这个元素的css,如下图:
现在,我们需要给我们选中的元素加一个投影,点击右边的css,双击里面的效果css,添加新的代码:
效果实现无误之后,到我们第一步找到的主题文件夹中,寻找到相应的css,css的路径在上图右边的蓝色标题中,上图要修改的这个元素在pages.css中,鼠标放在上面,会出现详细的路径,找到文件,再根据第几行显示的位置,添加进css,保存即可。 现在你会简单的修改你的主题样式了吗? 修改完成之后,记得记住你修改了那些文件,在主题更新中,可以询问下是否修改过css,如果没有的话,更新主题可以保留自己的css文件,就不会更新掉自己修改的样式了~ 现在你可以尝试在本地修改一些样式,如颜色、投影等等,让你的主题与众不同哦~ 下面我们给你准备了一些好看的css样式,给你修改参考~ (责任编辑:最模板) |