在WooCommerce添加产品视频代替图片
WooCommerce 不允许您添加产品视频,但是我们可以用几行代码添加它,不需要第三方插件。 WooCommerce 产品图片用于说明您的产品,但有些产品需要视频才能更好地展示它们。在这里,我将向您展示如何使用一个简单的 PHP 代码片段将图像替换为响应式 YouTube 视频。
您可以在“functions.php”或Snippet插件中添加此代码。
add_action( 'woocommerce_before_single_product', 'priyan_sh_video_not_image' );
function priyan_sh_video_not_image() {
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
add_action( 'woocommerce_before_single_product_summary', 'priyan_sh_product_video', 30 );
}
//最模板 https://www.zuimoban.com/woocommerce/tutorials/72.html
function priyan_sh_product_video() {
echo '<div class="woocommerce-product-gallery">';
if ( $video = get_post_meta( get_the_ID(), 'product_video_field', true ) ) {
//URL Match
preg_match('%(?:youtube(?:-nocookie)?.com/(?:[^/]+/.+/|(?:v|e(?:mbed)?)/|.*[?&]v=)|youtu.be/)([^"&?/ ]{11})%i', $video, $match);
// Display Video
echo '<div class="images"><div class="ResponsivevideoWrapper">';
echo '<iframe width="1200" height="1000" src="https://www.youtube.com/embed/'.$match[1].'?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>';
echo '</div></div>';
} else {
// No Video
wc_get_template( 'single-product/product-image.php' );
}
}
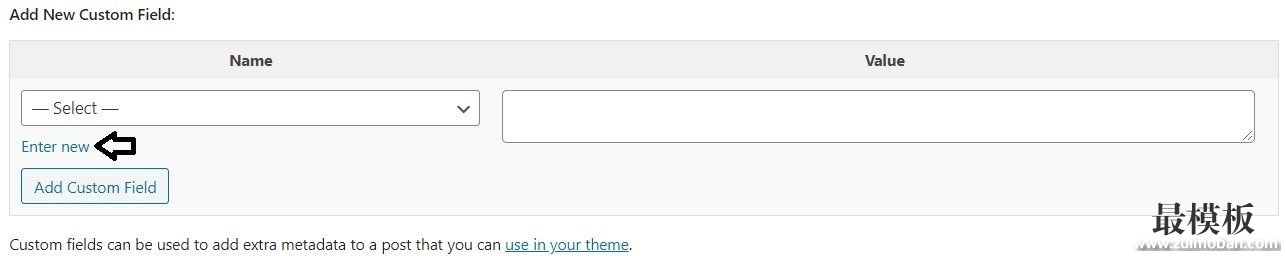
为了让它工作,我们必须在每个产品页面的自定义字段部分创建一个“ product_video_field ”,以便在每次添加新产品时为我们提供一种添加 YouTube URL 的简单方法。

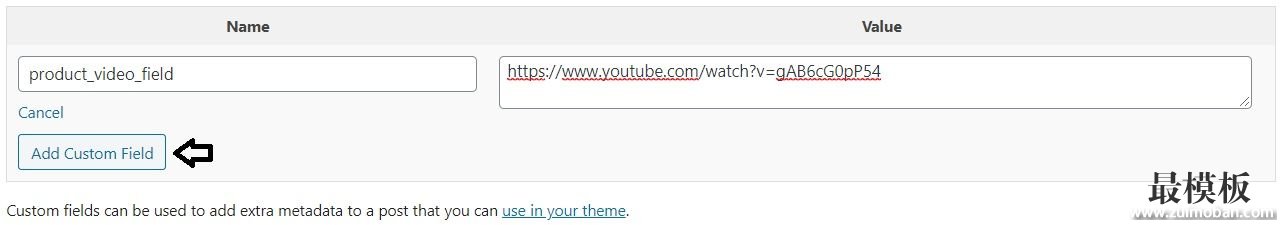
单击“输入新”并键入“ product_video_field ”,然后单击“添加自定义字段”。在值字段中,输入所需的 YouTube 视频链接。该链接可以是任何格式,因为代码将匹配并在“ /watch?v= thiscode ”之后提取代码。

然后点击“发布”发布产品。如果您检查您的产品页面,您会发现视频不合适。我们需要通过 CSS 添加响应式设计元素。
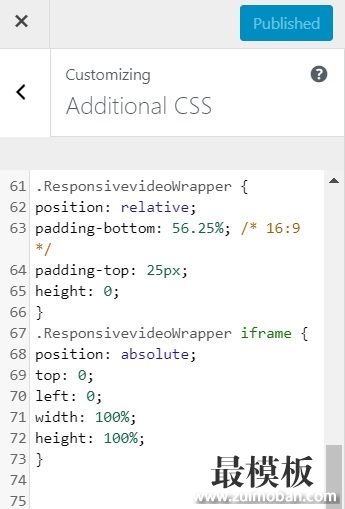
导航到“外观 > 自定义 > 附加 CSS”。然后输入以下代码。您可以根据您想要的外观进行修改。
.ResponsivevideoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.ResponsivevideoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

然后单击“发布”以保存更改。您现在可以看到 YouTube 视频代替您的产品图片。产品图片仍将显示在“商店”页面中,因此您还必须在每个产品中添加图片。
所以我们开始了,一个完全响应的产品视频代替产品图像,没有插件或第三方工具。

相关文章
在WooCommerce产品页面上显示销售总数
让客户知道产品的受欢迎程度确实有助于转化。一种方法是在产品页面上显示产品已售出的次数。WooCommerce 已经记录了产品的销售次数,因此在产品页面上显示这些数据非常容易。 woo...
2022-07-10为注销的用户重命名WooCommerce我的帐户菜
在您的 WooCommerce 商店中,您可能会有一个指向我的帐户页面的菜单链接。通常,无论用户是否登录,此链接都会显示我的帐户。但是,如果我们想让它为注销的用户说一些更有用的东西...
2022-07-10按国家地区禁用WooCommerce支付网关
如果您使用 WooCommerce 向多个国家/地区销售商品,您可能需要阻止来自某些国家/地区的客户使用特定的支付网关。例如,您可能只想向美国客户提供 PayPal。或者您可能希望阻止澳大利亚...
2022-07-10变量$order获取WooCommerce订单信息
在WooCommerce我怎样才能得到订单总额或者我怎样才能得到订单物品或者可能是订单 ID、客户 ID、账单信息、付款方式、总退款等等,使用变量$order可以获取。可能有 $order_id 可用。在这种...
2022-04-15在WooCommerce中以编程方式隐藏价格
如果您具有编码技能并且更喜欢构建自己的解决方案,则可以以编程方式隐藏 WooCommerce 价格。使用插件是一种简单的方法,但创建自定义解决方案可以为您提供更多控制和灵活性。此外...
2022-08-01使用$product获取WooCommerce产品信息ID、S
在WooCommerce中,使用变量$product 如何获取产品 SKU或者我怎样才能得到产品的简短描述或者可能是产品库存水平、运输等级、税收等级、价格、正常价格、销售价格等等.并非总是可以访问...
2022-04-15在WooCommerce列表页显示商品品牌
安装好WooCommerce Brands 插件网站将显示品牌分类,商品也会出现品牌链接,但是商品列表页如何也显示商品品牌呢?仅将这些添加到单个产品页面中。 在woomcomerce当中添加以下代码: ad...
2022-04-15在 WooCommerce中自定义地址格式
每个国家都有不同的地址格式,例如,美国使用缩写的州名,而澳大利亚通常显示完整的州名。这些不是一成不变的规则,它们总是可以改变的。如何 ? 通过当然是自定义代码: 此代码...
2022-07-26在WooCommerce单个产品图像上禁用缩放、灯
如果WooCommerce您不销售具有大量细节的高端产品,您的客户可能不需要直接放大您的产品图像的能力。而且,如果您不上传高分辨率图像,那么缩放功能就毫无用处。这同样适用于灯箱和...
2022-07-10在WooCommerce添加产品视频代替图片
WooCommerce 不允许您添加产品视频,但是我们可以用几行代码添加它,不需要第三方插件。 WooCommerce 产品图片用于说明您的产品,但有些产品需要视频才能更好地展示它们。在这里,我将...
2022-04-04