bootstrap微信浮动效果代码
bootstrap微信浮动效果代码:
<li class="weixin" ><a role="button" data-placement="top" data-toggle="popover" data-trigger="focus" title="微信扫码 WeChat" data-content="<img src='http://www.zuimoban.com/uploads/191120/1-191120101952521.png'>"><i class="fa fa-weixin"></i>微 信</a>
<li class="weixin" ><a role="button" data-placement="top" data-toggle="popover" data-trigger="focus" title="微信扫码 WeChat" data-content="<img src='http://www.zuimoban.com/uploads/191120/1-191120101952521.png'>"><i class="fa fa-weixin"></i>微 信</a>
</li>
<script>
$(function () {
$('[data-toggle="popover"]').popover({
trigger : 'hover',
html:true,
// content:"<img src='http://www.zuimoban.com/uploads/191120/1-191120101952521.png'>"
})
})
</script>
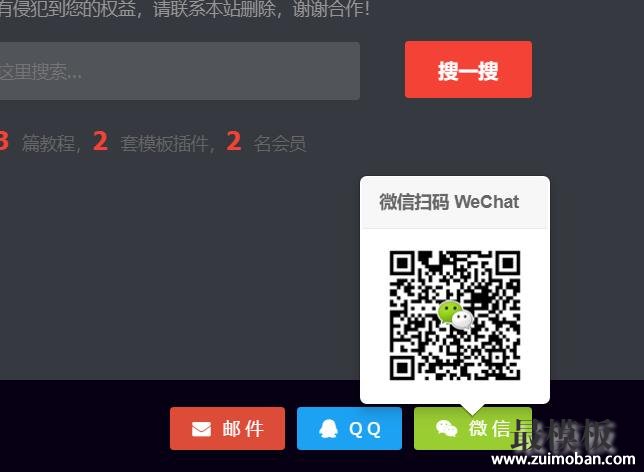
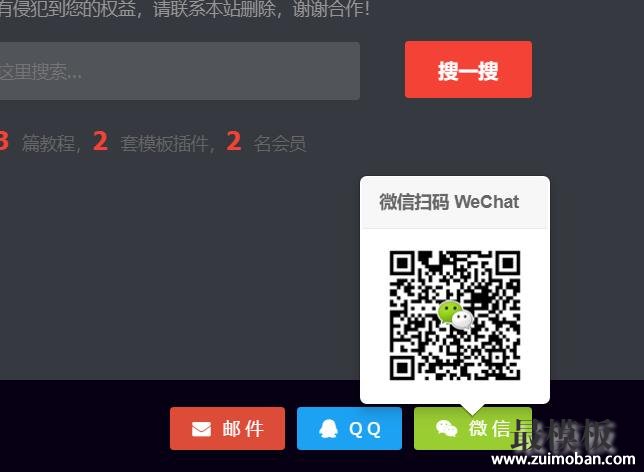
效果图如下:

效果图如下:


相关文章
直接在CSS中引用fontawesome 图标(编码对
在css文件中引用fontawesome可以这样: .panel-default.panel-heading a::after{ font-family:fontawesome; content:\f113; position:absolute; right:15px; font-size:14px; } 主要看这个代码 content:\f113 以下是fontawesome文字图标...
2020-01-04css内容超出了div的宽度如何自动换行
css内容超出了div的宽度如何自动换行 word-wrap:break-word; word-break:break-all; overflow: hidden;/*这个参数根据需要来绝对要不要*/...
2020-01-01bootstrap微信浮动效果代码
bootstrap微信浮动效果代码: li class=weixin a role=button data-placement=top data-toggle=popover data-trigger=focus title=微信扫码 WeChat data-content=img src=http://2019.zuimoban.com/uploads/191120/1-191120101952521.pngi class...
2020-02-10返回顶部到上半部分自动隐藏的JS代码
返回顶部到上半部分自动隐藏的JS代码,效果如本站一样: JS 部分: /*For Back to Top button*/ $(document).ready(function(){ $(body).append(a class=top_button title=Back To Top href=TOP/a); $(function () { $(window).sc...
2020-01-08meta标签让页面https里替换掉所有包含h
当更换到https的时候,有时候一些老旧的模板会产生大量的http引用,很麻烦。meta标签让页面https里替换掉所有包含http 今天搜到了一招,一行代码搞定: meta http-equiv=Content-Security-Policy ...
2021-01-13304状态码错误提示的原因与解决304错误
对于第304页的错误,一直是SEO工作人员老生常谈的话题。初始网站管理员对304错误非常敏感。互联网上总是有与之相关的新闻,比如:大量的304状态码会在网站上被降级,但这是真的吗...
2021-07-31