|
此教程将一步一步教你如何使用JCE编辑器在joomla单篇文章中来创建两栏布局,教程不会使用任何表格,使用表格后会相当混乱 安装 JCE如果你还没有这样做,请安装JCE。一旦你安装完JCE,前往你要变成两栏的文章。 插入Div标签
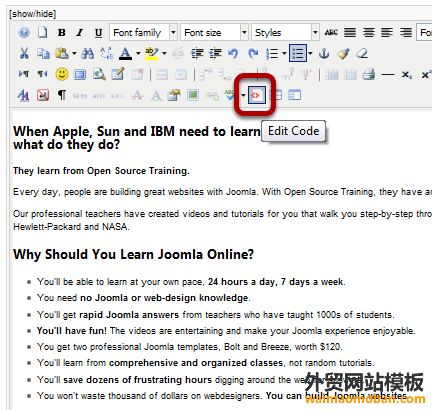
点击 Edit Code 按钮.
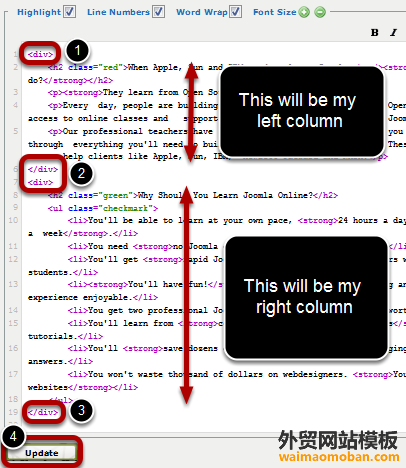
插入一个开始和结束的div 标签在每个你想要设置的栏 一旦完成, 更新 用JCE内置的CSS样式定制第一栏样式
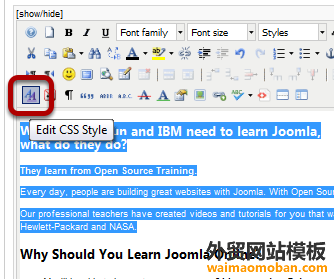
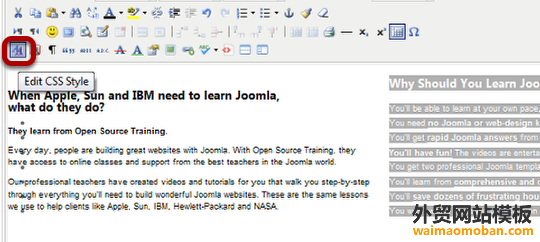
选中你想要的第一栏并点击Edit CSS Style 按钮.
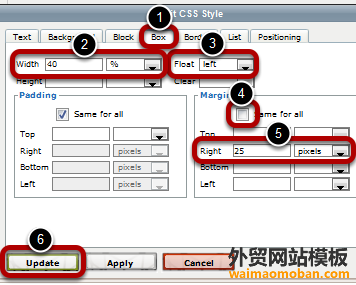
Box >> Width 40% >> Float left >> Margin >> 取消 Same for all >> RIght 25 pixels >> Update 用JCE内置的CSS样式定制第二栏样式
选中第二栏并点击Edit CSS Style 按钮.
Box >> Width 40% >> Float left >> Update 保存
保存更改并在前台预览. 你可以调整到你喜欢的宽度和边距 (责任编辑:最模板) |