|
VirtueMart绝对庞大. 据统计, 排在所有流行的电子商务平台的第二位。 现在 VirtueMart 团队已经准备为Joomla 1.7 开始启用 VirtueMart 2.0 版本(注:JD译站翻译该教程时,VirtueMart已经更新到2.0.16稳定版) 所以这是一个很好的机会来给你们一个介绍教程。 VirtueMart本身很灵活并且它也有很多附加扩展可用,开始下面的教程.然后你可以自信满满的转到更高级的特性和扩展。 开始Virtuemart之旅VirtueMart本身包含一些简单的数据.安装简单数据并修改他们是快速开始开发使用VirtueMart网站的最佳方式之一. 在这个修改的过程中你将学到如果通过后台操纵并设置商店, 此外在安装时, 我们将讨论:
VirtueMart是拥有很多信息和参数,这就需要你有良好的技能基础,自VM 2.0是新开发,因此很多特性仍需开发,将在接下来的几个月才可用,如果你学习了这些基础的,你将可能利用VM 2.0版的强大的高级功能当它发布正式版时. 步骤 1. 行动: 下载,解压
从 http://virtuemart.net 找到他的版本,前往 Downloads > other downloads 或直接前往该链接 http://dev.virtuemart.net/projects/virtuemart/files. 
确保下载列表底部的最新版本,他们是按字母排序的所以最后的字母版本在底部 . 如果你看到一个新的版本,他将出现在这个位置。如果 2.0官方发布你可在http://virtuemart.net下载。 你可以在Virtuemart网站的 http://virtuemart.net/news/virtuemart-extensions找到扩展 , 或 浏览 JED(Joomla扩展库)超过 200个扩展配套VirtueMart 2.0. 注意VirtueMart下载名提到你需要先解压 - 在你下载之后你需要在本地电脑或你的服务器解压文件,你将看到两个的压缩目录。 
在你解压原文件后,上传并安装com_virtuemart.1.9.8k.zip. 重复com_virtuemart_ext_aio,1.9.8k.zip的过程 Virtuemart第一本身是一个购物车,第二他也有一些扩展和模块来增强他. aio代表All In One Installer (AIO)(集成安装). 步骤 2. 行动: 安装
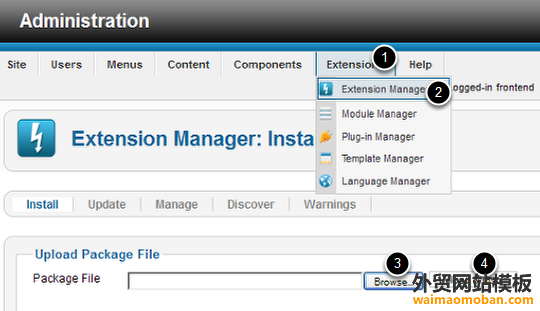
前往 Extensions > Extension Manager > Browse 文件 >点击 Upload & Install 当你得到确认页面,他将询问你是否安装简单示例数据。安装示例数据,重复该过程并上传AIO。 2a. 成果: 已安装模块
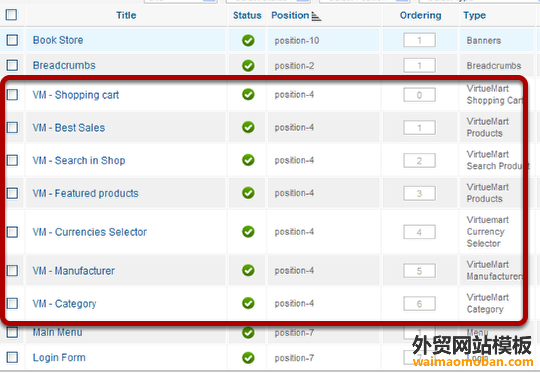
你将看到这些模块在“Module Manager”(模块管理)里已自动安装并启用。 2b. 成果: 已安装插件
这些插件将自动安装并启用。你不需要前往“Module Manager(模块管理)”除非你需要更改模块的位置,配置或禁用他。你也不需要浏览这些插件除非你需要禁用他,这里没有配置参数可供任何插件配置。 步骤 3. 行动: 创建菜单项
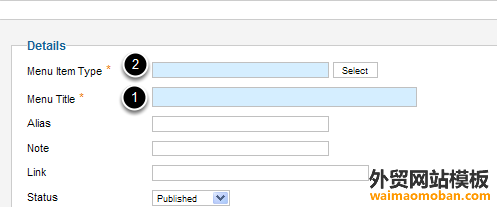
前往 Menus > Main Menu > Add New Menu Item. 你的首页将会显示一个警告:你必须在购物车访问前创建一个菜单项,所以先完成他。 3a. 配置: 命名并选择
3b. 配置: 完成选择
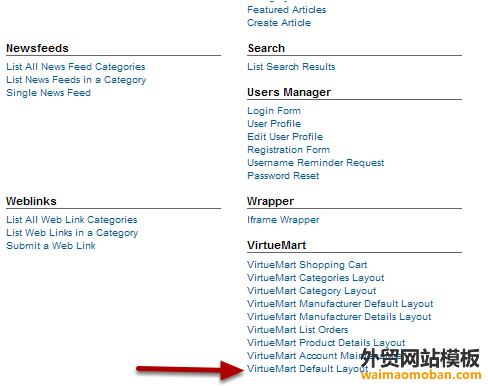
在 Virtue Mart 之下点击VirtueMart Default Layout(VirtueMart 默认布局). 你可以选择适合你的“类别布局”或"分类布局"或创建一个指定的链接. 默认布局将创建一个"Store Front(店面)". 3c. 成果: 安装有简单数据的店铺前台
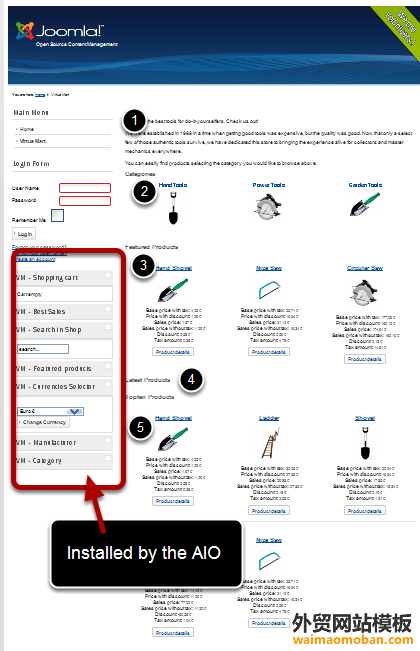
要观看你的店铺,前往你的首页并点击你刚创建的菜单链接. 你需要注意的是所有显示的模块已经安装到你的网站,你可以修改并配置他们在“Module Manager(模块管理)”里面。
页面部分显示有商品和创建部分在店铺前台
步骤 4. 行动: 开始修改公司信息
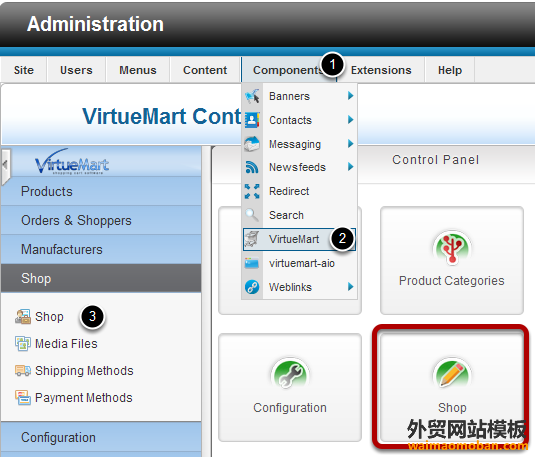
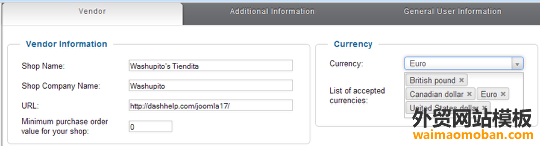
前往 Components > Virtuemart 步骤 5. 配置: 修改供货商信息
更改店铺名称和企业名为你自己的 步骤 6. 配置: 修改基本货币和其他可接受的货币
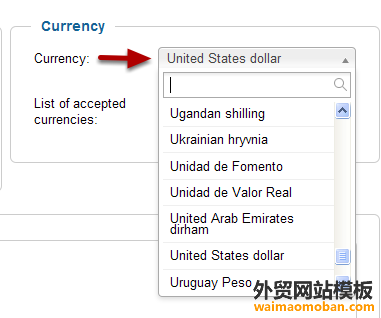
使用下拉选项来更改主货币 我喜欢更改默认货币为“美元”, 现在所有的价格都会在购物车中显示一个美元标志。 一个需要更新的模块就是货币选择器. 当用户浏览店铺是,可以使用它来切换任何你接受的货币,如果你想添加或删除任何货币请使用可接受货币清单字段。 6a. 配置: 选择其他货币
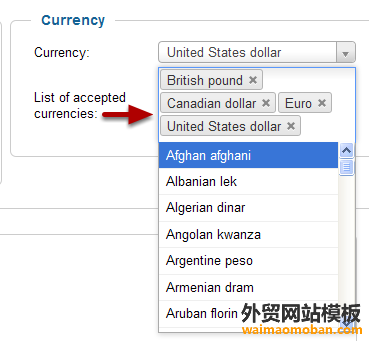
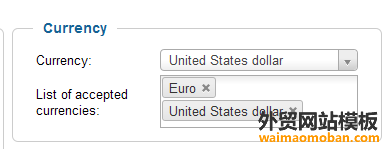
把鼠标放在此字段一个选择菜单将会出现,你可以在默认已添加的货币中点击 x 来删除它们, 或在清单中点击选择添加一个 6b. 成果: 你的货币部分应该像这样
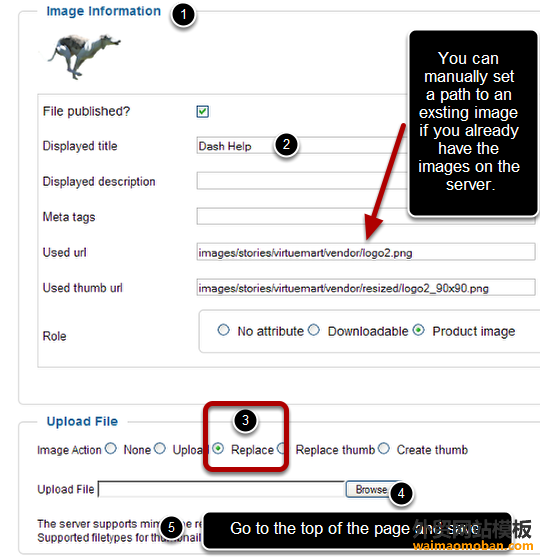
为了使货币选择器工作, 你需要添加主货币到“可接受货币清单”,如果你不这样做,你的店铺前台将不会显示货币选择器 如果你只需使用一种货币,你可以把“可接受货币清单”留空, 仅需设置主货币 步骤 7. 行动: 更改LOGO图片
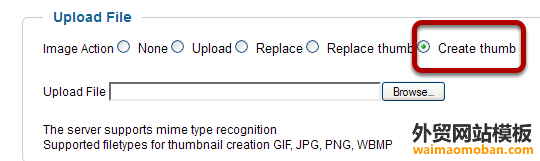
7a. 重复: 创建缩略图
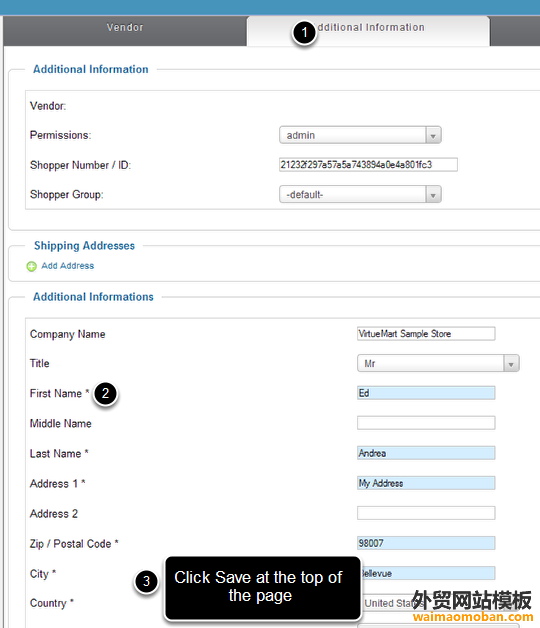
我发现不得不重复这一步来生产和替换缩略图 步骤 8. 配置: 更改供货商附加信息
此字段用星形和蓝色背景表示必填项,否则你将不能保存你的更改. 如果你的店铺是重新开始而不是使用示例数据,所有的这些字段都为空并且在你更改任何其他选项之前,你需要首先填写这些字段。 |
