步骤 9. 行动: 启用支付方式
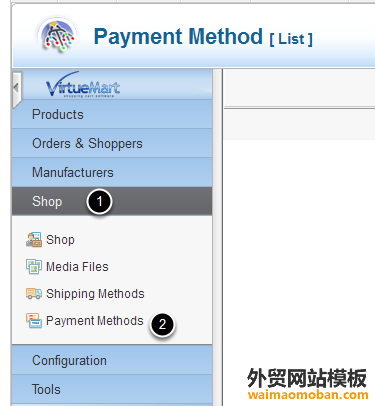
在VirtuMart菜单上前往 Shop > Payment Methods. 当你打开页面是大部分是空白页 9b. 配置: 新添加
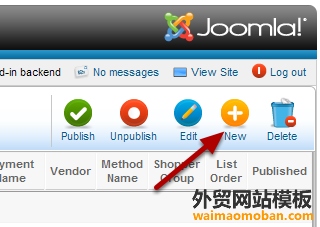
点击 New. 9c. 配置: 选择方式
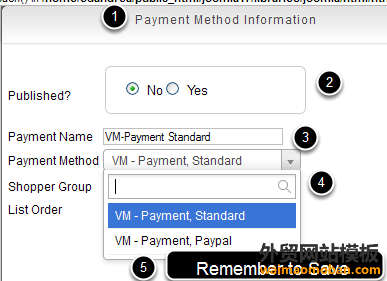
重申:如果你打算使用PayPal除了 VM - Payment, Standard外,重复此步骤并这次选择Paypal 目前仅有两种支付方式在VM2.0中可用,在不久的将来我们期待能看到更多的方式.你可以在JED(joomla扩展库)上获取一些特定的插件, 几个正在VirtueMart开发项目的路线图上,但没有正式的发布时间, 这里最终会给你很多选择。 步骤 10. 行动: 发布支付方式
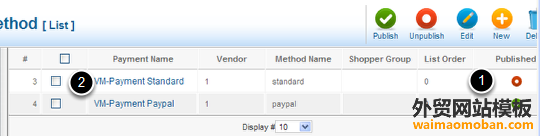
现在你可以在“支付方式清单”中看到他们已启用
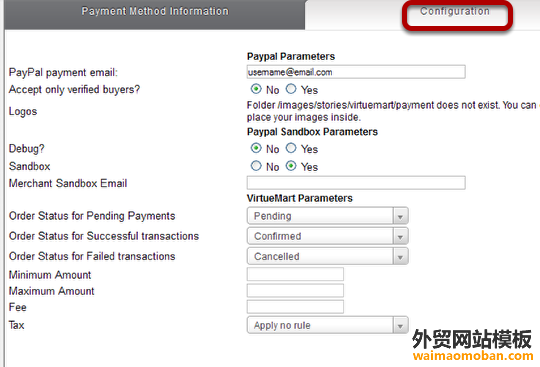
10a. 配置: 切换标签
选择 Configuration(配置)选项. 编辑参数. 确保“保存”.
如果你想使用支付方式LOGO, 你需要使用Media Manager(媒体管理)创建目录 , 或FTP,在此目录 步骤 11. 行动: 启用配送方式
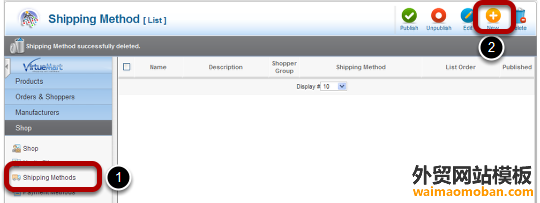
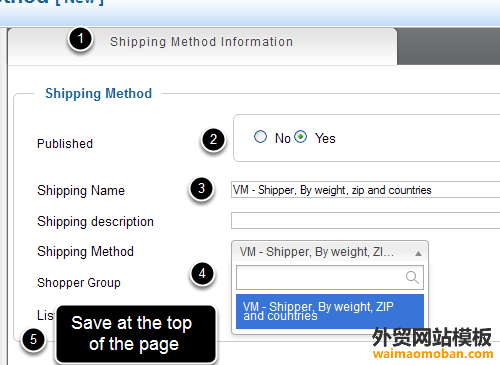
你将看到一个类似支付方式的空白页. 添加“配送方式”的过程类似于添加“支付方式”。 11a. 配置: 选择方式
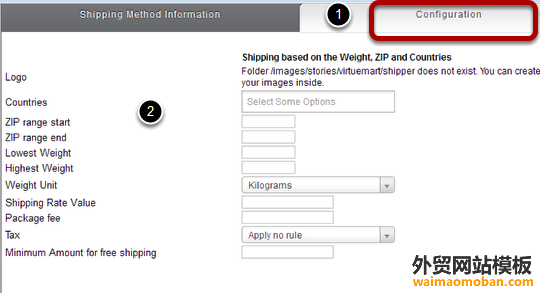
目前这里只有一种配送方式,更多的还在制作中。 11b. 配置: 配置配送方
如果你打算使用LOGO,你首先需要创建图片目录在: 接下来的项目阶段你可能配置税率。这是一个很大的话题并且值得我们写篇教程。这些简单的税率设置我们可以使用其他的教程. 我们已经调整并启用所有基本设置, 现在让我们开始大部分人们首先想做的.变更外观的方式。 步骤 12. 行动: 修改店铺描述
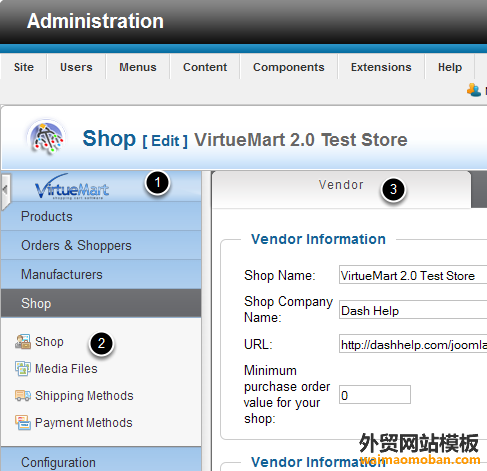
当我们安装示例数据时一个默认的店铺描述也被安装,我们可以更改为我们自己的描述 12a. 配置: 导航至商店
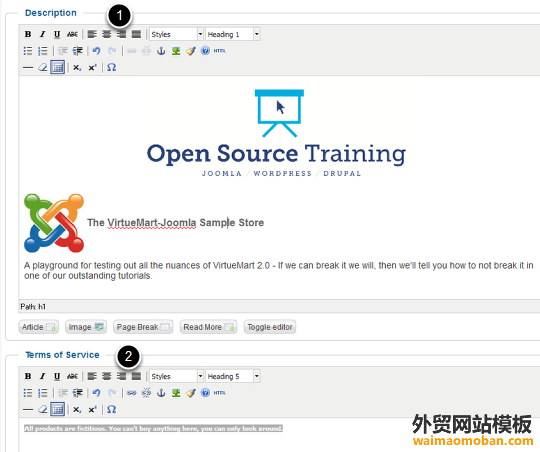
这个看起来很熟悉,来到这里之前,我们仅需要向下滚动找到它。 12b - 配置: 编辑内容
你可以编辑服务协议,甚至不使用协议。 不保存离开会生成一条信息“你还没有编辑协议”, 唯一停止他的方式便是服从。 12c - 成果: 新的店铺前台介绍
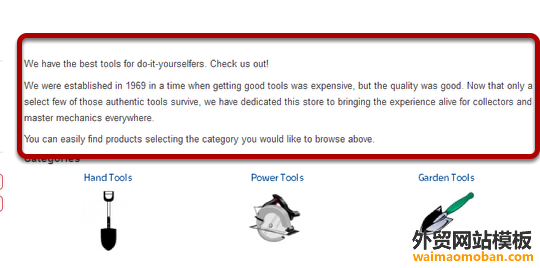
这是我们修改的店铺前台样子,它有个新的介绍。如果你不想显示介绍,而且你不想所有的商品和部分显示在首页,那么你可以在Configuration(配置)部分修改显示。 步骤 13. 行动: 修改店铺前台布局
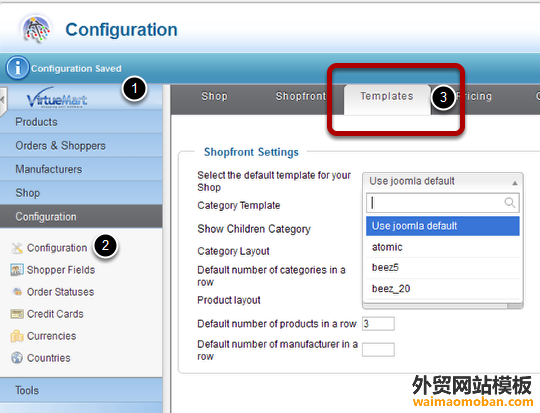
第一部分你看到的是Shopfront Settings(店铺前台设置),其实你可以为你的店铺选择一个不同于Joomla默认的模板。 13a. 配置: 选择首页布局
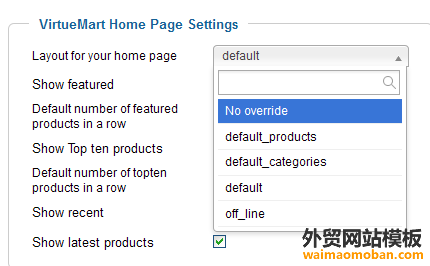
从下拉列表你可以选择:
让他保存默认,如果你想尝试, 做出选择并保持更改, 让后预览,你可以随时更改回。 13b. 配置: 更改可见部分
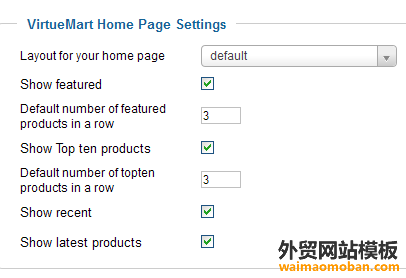
默认设置在你的店铺首页显示不同的商品群组
你可以选择开启或关闭他们或不选择他们的选框 13c. 成果: 修改后的店铺前台
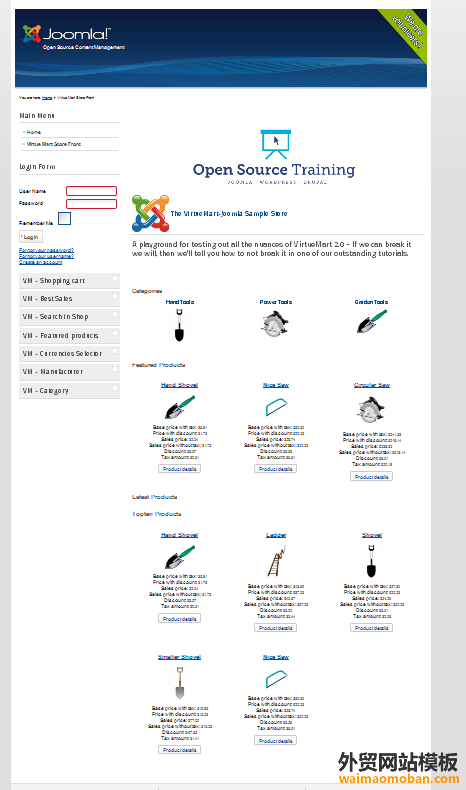
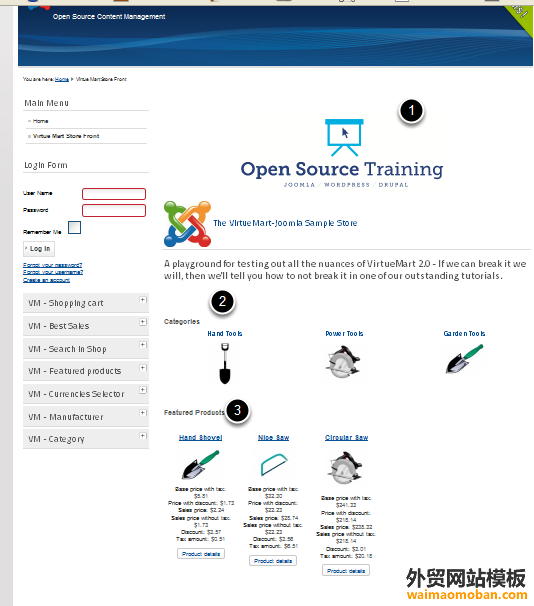
这里我使用默认布局, 仅启用“推荐商品”,我变更每栏商品数为5(本来为3)。 顾客现在看到
在模板选项上通过不同的组合你可以在一定限度内定制你自己的店铺首页,无需修改任何CSS。 现在首页在掌控之下, 让我们看下商品 步骤 14. 行动: 修改商品
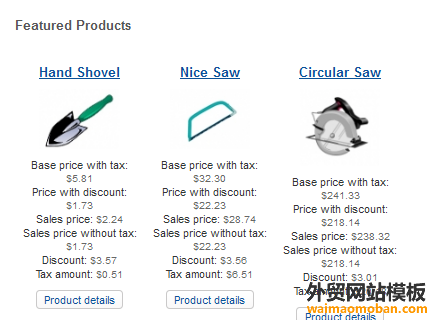
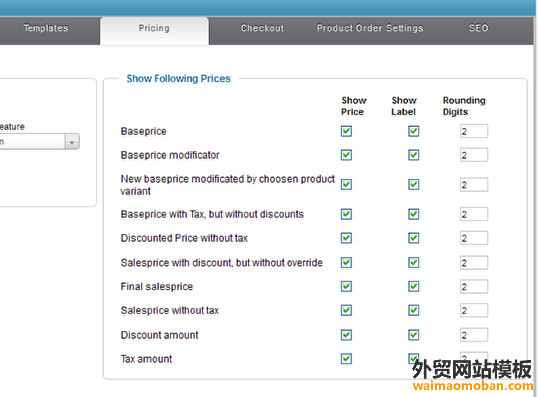
当我们看到店铺前台简短的列表,你会注意到价格排列是令人混乱的。我们需要修复它,让我们来到 Configuration(配置)部分的Pricing(价格)选项。 14a. 品种: 启用和禁用不要的价格
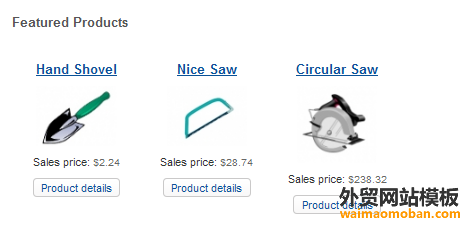
点击Pricing(价格)你将看到选框显示或不显示价格 , 取消那些你不要显示的。 Show Column控制实际数字,Show Label 栏控制像 "Salesprice without tax(不含税价格)"标签 14c. 成果: 修改好的店铺前台商品
这里一些商品都是选择 "Final salesprice(最终销售价格)" 栏而其他未选中。 成果: 最终店铺显示
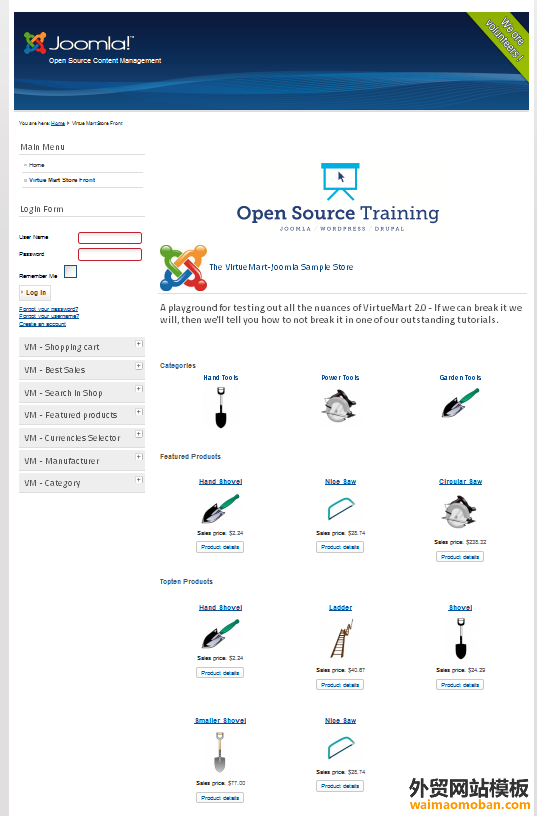
这里是我最终选择显示的店铺 店铺显示了:
运送和支付模块已激活, 所以你应该测试下订单,这里还有很多调整和修改,你可以获得更多的经验,此教程只是指导性的。 我们仍需等待更多的支付和运送模块, 并且这里有一些新设计的特性我们将会在以后的教程中讨论。如果你有一些课题,我们会为你积极问的问题写教程。 (责任编辑:最模板) |
