插件概述 我们将以新闻管理插件来举例说明开发插件中的一些实践和限制。 这个插件的主要功能是让商家能够在后台管理新闻并且在前台能看到新闻。 如果你想跳过此例,你可以到此篇内容底部去看看附录中的建议。
代码配置
选择我们的代码池
Notice 1、如果你的插件打算给社区用,那么就应该写在Community文件夹中。 2、为了提高可读性和使模版和模块代码之间更为清晰,模版应该放在一个独立的且以你模块命名空间和模块名命名的文件夹。 例如:在这个插件中,我们将为前端模版创建文件夹magentostudy来包含我们存放插件模版的news文件夹。而magentostudy放在frontend/baset/default/template/下。 3、基于类似理由,你的布局文件也应该以你的模块命名空间和模块名命名。 例如:在这个插件中 ,我们的前端布局文件将被命名成magentostudy{{_news.xml}},并且放在frontend/base/default/layout. 4、建议本地布局文件命名不要包含它们的命名空间。 例如:和核心模块Mage_Catalog有关的布局只是命名成catalog.xml,而不是mage_catalog.xml.
下一步,我们需要对我们插件的命名空间和名字命名。我们将以magentostudy为我们的命名空间,并且News作为插件名。
建立我们的代码结构 现在我们来选择一个代码池,命名空间和插件名字来建立我们代码的最基本的目录结构。 你的插件有什么目录这取决于你的插件功能。 例如:你的插件不需要控制器,那么你可以不必创建controllers目录。
建立我们的配置文件 下一步,我们需要让magento知道我们的模块存在并且开启了。我们也需要配置模块内容。 为此,我们要创建两个配置文件,应用声明文件和模块声明文件。
1、应用声明文件: 在app/etc/modules/目录下新建我们的应用声明文件,并且以命名空间和模块名命名为Magentostudy_news.xml. 这个配置文件告诉magento,我们的模块存放在哪一个代码池、模块是否开启、插件需要依赖哪个模块。
2、模块声明文件: App/code/<代码池>/<命名空间>/<模块名>/etc/目录下创建我们的config.xml配置文件(此文件必须命名为config.xml). 指定blocks、models、helpers、routes、及我们插件需要包含的配置。
应用声明文件 剩下的是我们需要决定哪一个模块我们需要依赖到。我们没有打算重写核心模块,但是我们需要把我们的模块加在后台。根据这个,插件将依赖核心模块Mage_adminhtml。
Notice 1、经常检查你的插件的依赖关系,因为确实或者错误的依赖项将导致你的插件产生致命错误。 2、只有必要的依赖关系才应该被指定,因为这影响这核心模块的载入顺序。不必要的依赖不应该被指定。
3、模块配置文件
现在我们来设置初始化配置文件,设定插件需要用到的一些节点(models、classes、helpers及其他)。
插件将在前台添加两个页面,一个就是列表页,一个是详细页。
插件将能改变数据库来存储数据并且在后台能够管理新闻。
基于需求,我们需要在配置文件中定义几项目。在以后,讨论到插件的实现时,我们将逐步完善每个部分。
下面看到的代码片段就是我们即将用到的。
检查模块是否配置成功
在这里,我们配置好了我们的配置文件,如果我们操作正确的话,magento就应该能看到我们的模块。 我们可以在后台检查一下。 进入后台系统system > 配置configuration > 高级Advanced > 禁用模块 disable modules找到我们的模块(magentostudy_news.xml).
Notice 你有可能因为缓存看不到效果,可以用以下两个方法来解决此问题: 1、在你做出任何改变后清空缓存(system>cache management)。 2、在开发插件时禁用缓存。
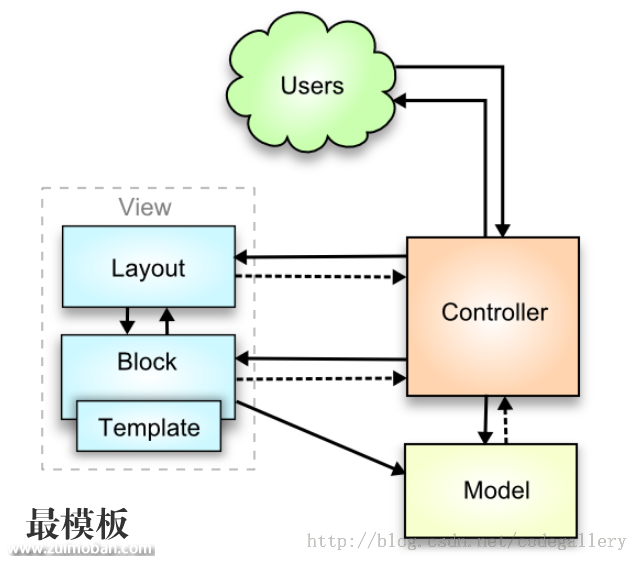
模版设置 我们已经创建了我们的代码结构目录及插件配置,在此基础上,我们还要创建视图结构。 虽然magento遵循MVC设计的基本理念,但是view组件却完全不同于zend标准。 View在magento中被分成了blocks、layouts和templates,而不是一个单独的文件来接受控制器逻辑或者模型数据。
我们已经准备好了blocks的架构,下一步我们需要准备templates和layouts的架构。我们把这些放在design目录里。 由于在magento中能够使用不同的主题和magento的回退机制,所有的插件的前台主题文件都应该放在base/default包里, 后台的则放在default/default/对应的后台目录。这能使插件即使在后台选择不同的主题时也能正确独立的运行。 Notice 插件的模版和布局文件应该放在什么包里取决于他们是否使用于前端或者后台。 1、前端模版和布局文件应该放在frontend/base/default 2、后台的模版和布局文件应该放在/default/default package. 3、为了提高代码的可读性并且使模版和模块间的关系更为清晰,模版应该放在一个单独的以模块命名空间和模块名为名字的目录里。 例如:在我们这个插件中,我们创建了magentostudy目录来包含存在插件模版的news文件夹。而magentostudy文件夹则存放在 Frontend/base/default/template/目录下。 4、基于类似理由,layouts也应该以模块的命名空间和模块名来命名。 例如:我们当前插件的布局文件的名字是magentostudy_news.xml,并且存放在frontend/base/default/layout/ 5、本地布局的名字不包含命名空间。 例如:核心模块Mage_Catalog的布局文件只是被命名成catalog.xml,并不是mage_catalog.xml。
建立我们的模版和布局架构 因为我们的模块会牵动到前台和后台,所以我们都要为此创建文件和目录。正如早前提高的,你可以只建插件必须用到的目录。 例如:你有一个用于后台的布局文件,但是没有模版,你就可以不用为此建立一个存放模版的目录。
帮助文件
除了模版和布局文件,一个插件可能还需要一些额外的文件像images、javascript、css files、或者其他的扩展类库。
Javascript、css 你可以用来存放javascript文件的地方有两个,项目的js目录或者对应的皮肤目录。 项目的js目录存放的一般是对多个模块有很大作用的代码文件。 例如:一些类库,如果只是一个插件指定的javascript,那就应该放在皮肤的对应目录。
Notice: 1、如果你用全局的js目录,那么你的javascript文件就应该存放在一个新建的并且根据模块名或者将用到类库的js命名。 例如:任何我们当前扩展用到的javascript文件都放在js/magentostudy_news,类似的,任何定制的外部类库都将放在/js/对应的类库名/下。 2、使用全局方法,你可以将你的后台js文件放在相同的目录/js/magentostudy_news/ 3、如果你使用皮肤目录,那么你的前端js文件就应该放在skin/frontend/base/default/js/<namespace_name>,在我们的案例中, skin/frontend/base/default/js/magentostudy_news/ 4、使用皮肤的方法,后台的js文件就应该放在skin/adminhtml/default/default/js/<namespace_name> 在我们的案例中是skin/adminhtml/default/default/js/magentostudy_news/ Notcie: 1、前端css:skin/frontend/base/default/css/,在我们的案例中 Skin/frontend/base/css/magentostudy_news.css 2、后台css:skin/adminhtml/default/default/css,在我们的案例中 Skin/adminhtml/default/default/css/magentostudy_news.css
Notcie: 1、图片和其他一些媒体文件应该放在媒体目录。 2、外部的类库应该放在类库目录并且以类库的名字命名。 3、外部类库应该开源。 (责任编辑:最模板) |
magento教程:新建一个新闻管理插件
时间:2016-03-24 13:55来源: 作者: 点击:次
插件概述 我们将以新闻管理插件来举例说明开发插件中的一些实践和限制。 这个插件的主要功能是让商家能够在后台管理新闻并且在前台能看到新闻。 如果你想跳过此例,你可以到此
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:magento去除图片白边
- 下一篇:magento如何重写控制器
- 热点内容
-
- Magento2 php_intl模块检测问题
好久没碰Magento,今天装了下Magento2看看。过程中出现php_intl 模块...
- magento paypal返回支付状态
paypal帐户,帐户类型分为Personal(个人)、Premier(高级)和Bus...
- 如何将CMS页面添加到您的Magento商店
正如我们所知Magento是最受欢迎的电子商务解决方案,为在线商店...
- Magento去除Widget Link生成的URL后商店
原始链接:http://www.***.com/new-arrival.html?___store=default 处理链接:...
- 为Magento2主题配置图片性能
Magento2中用于前台的产品图片性能都被存储在 view.xml 配置文件中...
- Magento2 php_intl模块检测问题
- 随机模板
-
-
 shopex玛索模板
人气:358
shopex玛索模板
人气:358
-
 ecshop仿天猫商城2016最新模
人气:1092
ecshop仿天猫商城2016最新模
人气:1092
-
 shopex仿妙乐乐母婴用品商
人气:1012
shopex仿妙乐乐母婴用品商
人气:1012
-
 蓝色包包外贸英文ecshop模
人气:641
蓝色包包外贸英文ecshop模
人气:641
-
 ecshop仿kela珂兰钻石整站模
人气:681
ecshop仿kela珂兰钻石整站模
人气:681
-
 仿2011麦包包shopex模板
人气:810
仿2011麦包包shopex模板
人气:810
-