正如我们所知Magento是最受欢迎的电子商务解决方案,为在线商店或者卖出该网站上的产品。有的 Magento 网站中的页面数喜欢主页、 分类页、 产品页 CMS 页面。CMS 页面都是使你的网站的页面与附加内容完整。论文都是静态页面,如网站首页,关于我们,条款及条件,客户服务网页等,提供有关 web 商店的信息,通过后端面板进行管理。每个页面具有其自己的 URL 地址。 了解如何在你的 Magento 商店添加 CMS 页面在这个博客,我们可以帮助您在您的电子商务的 Magento 存储区中创建CMS 页面。第一次去CMS-> 页面。在那之后你可以看到所有的现有 CMS 页面那里与他们网页的标题、 URL 的关键、 布局、 现状、 创建日期、 最后修改时间和行动。
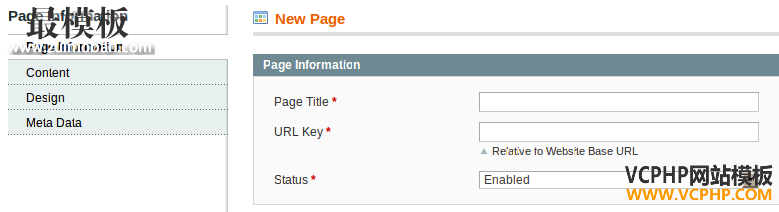
第 1 步若要创建新的 CMS 页面,请单击添加新页面按钮。首先你会看到那里,页的信息,您可以在其中设置下面的数据:
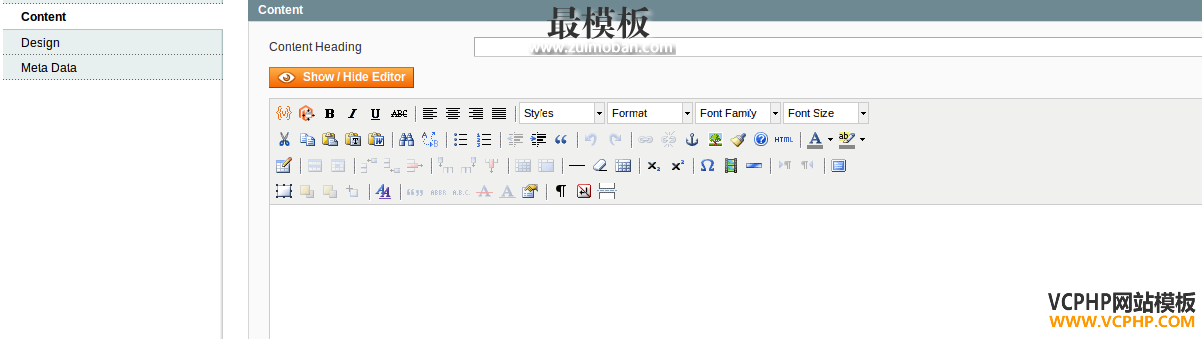
在添加页面信息块以下。 - 页面标题:输入在这里的页面名称,它必须是简单和清晰,因为它将会出现在浏览器中。 - URL 参数:输入的页面 URL 在这里,根据你的喜好 & 如果可能添加关键字。 - 存储视图:如果您有多个存储区,此字段允许您选择 CMS 页适用于哪些商店/商店。使用 Ctrl 键选择多个存储区。 - 状态:设置启用以使页面可见。 第 2 步创建 & 从右侧菜单中添加页面内容,请单击的内容
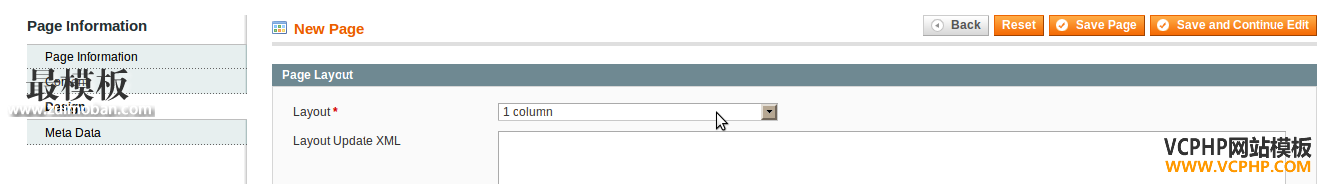
- 内容标题:输入你想要的标题可见页面上。 -检查后的内容标题块大的内容块。创建内容和更新的页面相关那里的信息与 HTML 和 CSS,根据你的喜好。 -对它的访问权限,请单击上面内容框中的显示/隐藏编辑器按钮。与编辑器可以轻松地插入照片、 创建链接和表、 设置文本的格式。 第 3 步设置页面布局,请单击设计从右侧的菜单栏
- 页面布局出:这是设计选项卡的第一节。您在此处设置的布局将标准为您的页面布局。在你想要在 CMS 页面中使用的字段的下拉中选择列的数。( 1 列: 它意味着内容将只在页面上, 2 列可见: 它意味着内容将会在巨大的圆柱,要么一个右边或左边侧边栏, 3 列中可见: 它意味着内容将在中心与两边的侧边栏中的 vissible) - 布局更新 XML:使用可更新的显示的布局信息。
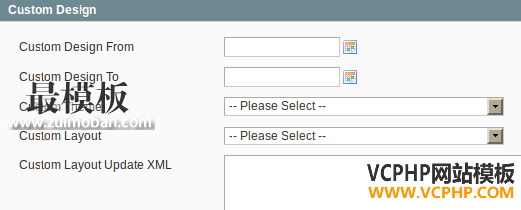
- 自定义设计从/到:设置的日期,您自定义的设计将是积极的。单击字段旁边的小图标以打开日历。 - C客户主题:选择一个以前创建的主题,为您自定义的设计。 - 的自定义版式:在这里选择你想要的列数。 - 自定义布局更新 XML:在此字段中使用 XML 自定义您的布局。 第 4 步添加目标关键字,请单击的元数据从右边的菜单。
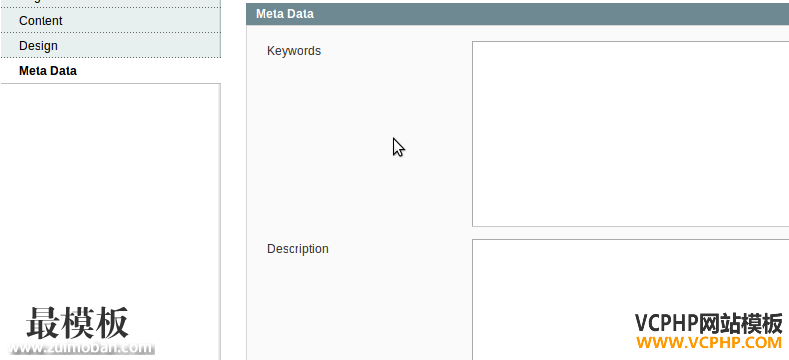
添加搜索引擎关键字短语 - 关键字:输入在这里有针对性的关键字。 - 描述:输入您想要在搜索结果中显示的信息。 第 5 步这所有的设置,完成后保存网页,通过点击保存页或保存并继续编辑 (责任编辑:最模板) |
如何将CMS页面添加到您的Magento商店
时间:2016-03-16 02:17来源: 作者: 点击:次
正如我们所知Magento是最受欢迎的电子商务解决方案,为在线商店或者卖出该网站上的产品。 有的 Magento 网站中的页面数喜欢主页、 分类页、 产品页 CMS 页面。 CMS 页面都是使你的网站
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- Magento后台配置中实现日期选择
Magento后台配置中实现日期选择,首先,创建一个新的Form Field 类:...
- 在magento layout中加入外部js
在Magento的layout文件中只能添加/js目录和/skin目录下的js文件,而...
- Magento根据不同的浏览器自动切换
Magento根据不同的浏览器自动切换package或theme,在后台设置中: ...
- 获取magento商品集合的时候过滤虚拟
在给客户开发的一个Gift Card插件中,把Magento的虚拟商品作为礼品...
- Magento多级分类URL去掉父目录
在Magento模板开发中,有时候需要将多级分类的url简化,Magento的...
- Magento后台配置中实现日期选择
- 随机模板
-
-
 ecshop精仿麦包包2011白金版
人气:1109
ecshop精仿麦包包2011白金版
人气:1109
-
 ecshop仿天猫超市2016整站模
人气:1699
ecshop仿天猫超市2016整站模
人气:1699
-
 ecshop大气综合保健用品商
人气:723
ecshop大气综合保健用品商
人气:723
-
 ecshop仿酒美网模板|酒类商
人气:1060
ecshop仿酒美网模板|酒类商
人气:1060
-
 ecshop仿橡果国际2011模板
人气:684
ecshop仿橡果国际2011模板
人气:684
-
 ecshop仿烧包网模板|包包模
人气:597
ecshop仿烧包网模板|包包模
人气:597
-