一、建立CMS页面
步骤1.新增页面
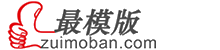
- 首先进入CONTENT > Element > Pages,然后按Add New Page

- 接着在Page Title处输入此页面的名称/标题

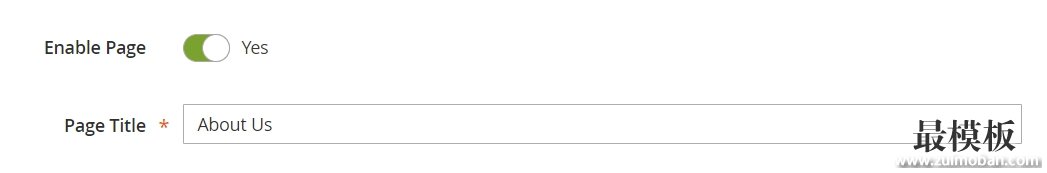
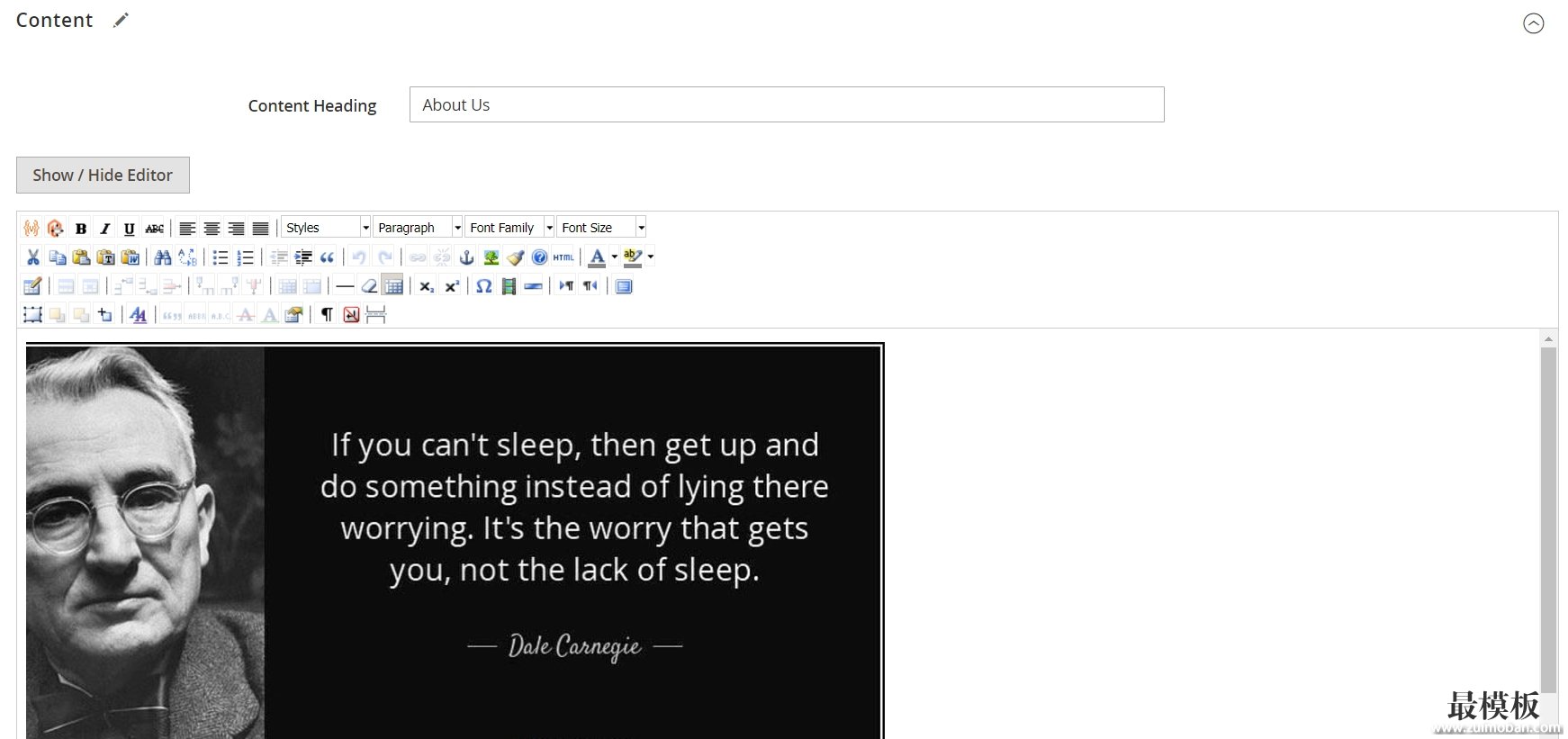
- 在CONTENT处输入你要的内容,Content Heading输入页面顶部的主标题,点击Show/Hide Editor按钮,用WYSIWYG编辑器编辑文本,可输入文字与插入图片

- 在Search Engine Optimisation处输入URL Key 与Meta Data

- 定义此页面在哪些网站介面上显示

- 于Design里的Layout下拉变可设计前台的设计

- 而在Custom Design Update的自定义设计页面栏位里,你可以在精确的期间里更改主题、设计和款式风格,可用来做节日促销或特价活动

- 完成编辑后,不要忘记按右上角的Save Page
这就是添加一个新页面的流程,现在此页面已准备好从你的商店导览进去,或导入其他页面,甚至可以将它用在首页。
二、建立BLOCK
1.登入管理后台,选择CONTENT > Blocks

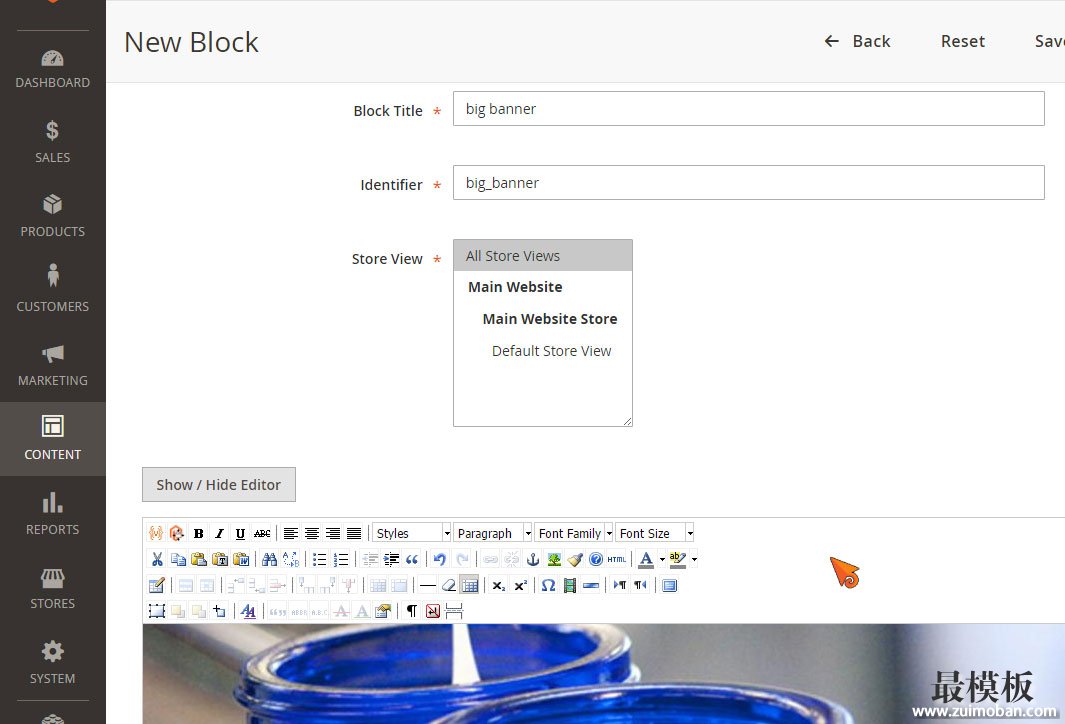
2.新增Block

3.编辑好Block内容之后按下Save Block 退出,编辑的方式与pages相同

将静态区块内容(static block)放到页面(cms page) 中
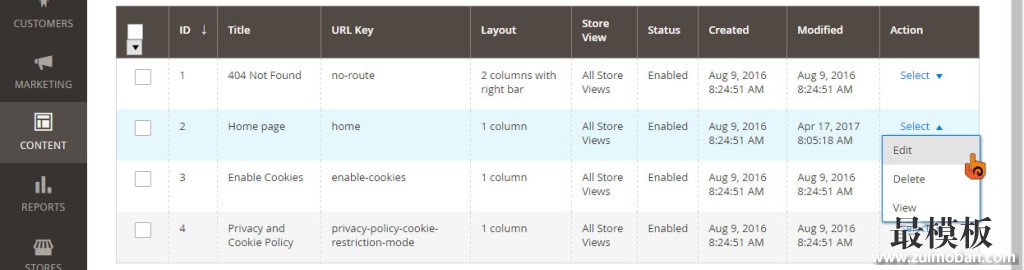
1.选择CONTENT > Pages

2.新增页面或是选择要放置内容的页面、在这里我们选择home page

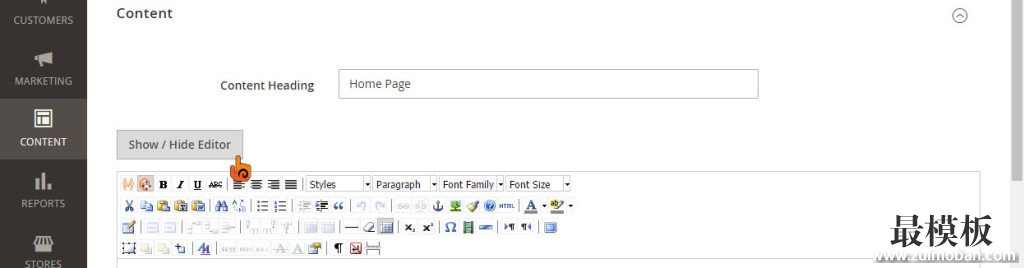
3.展开Content 标签、按下Show / Hide Editor按钮

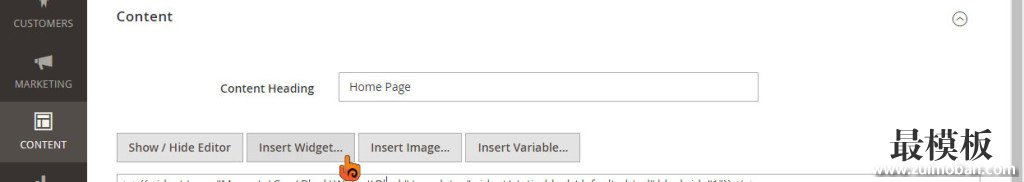
4.按下Insert Widget…

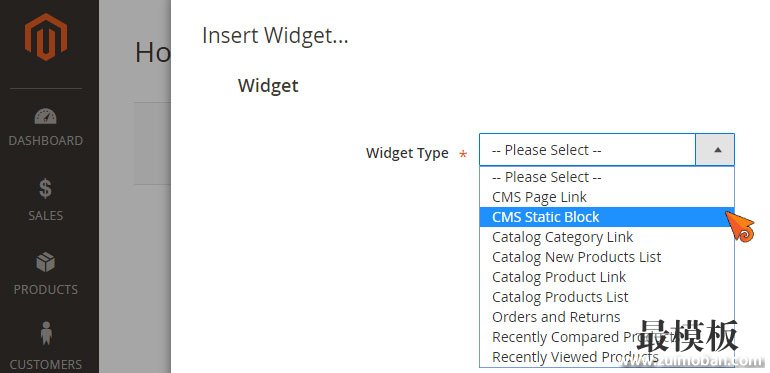
5.在Widget Type中选择CMS Static Block

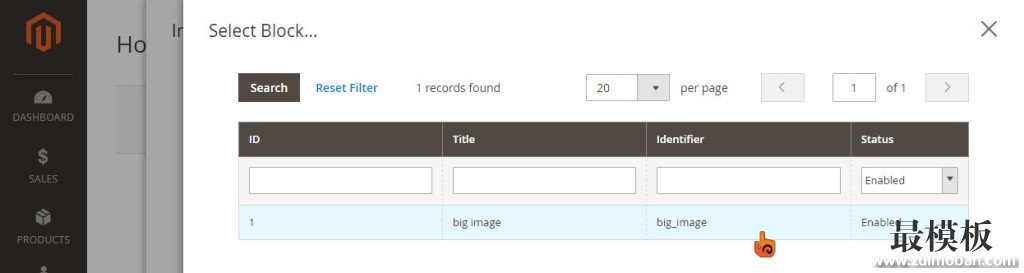
6.按下Select Block

7.择择我们刚刚建立的静态区块

8.选择Insert Widget 插入静态区块

9.在所见即所得的编辑区里我们可看到一个cms block 的图示、表示成功插入一个静态区块。

10.按下Save Page存档,我们完成了将静态区块(static block)的内容新增至页面(cms page) 中的动作了,底下图片就是我们刚刚所做的成果。

三、建立Wiget
- 在开始建立Widget之前、我们要先建立一个静态区块(CMS static block),步骤如前述

接下来我们要开始使用小工具(Widget)建立网站内容:
建立Widget
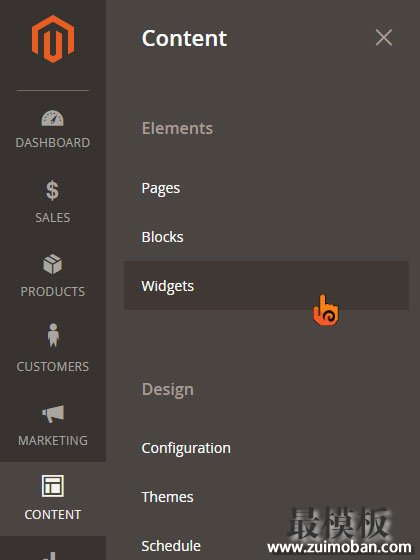
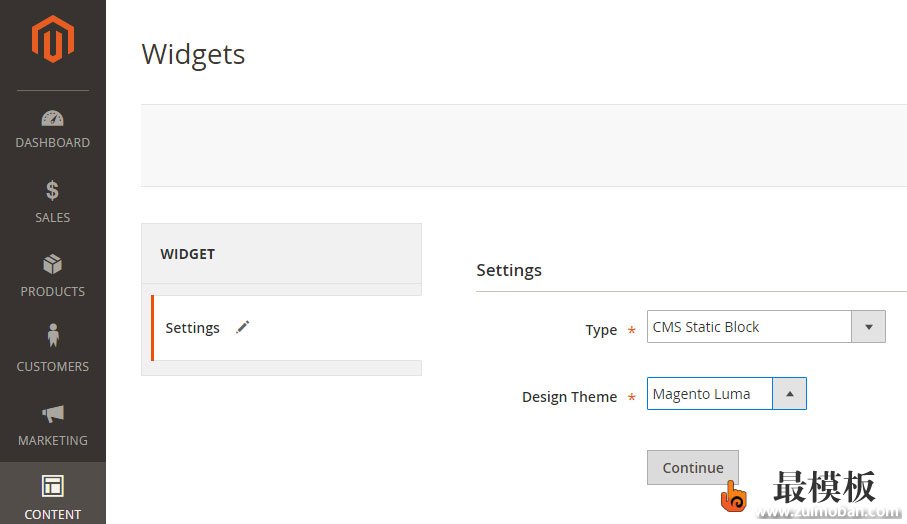
1.登入管理后台,选择CONTENT > Widgets

2.按下Add Widget

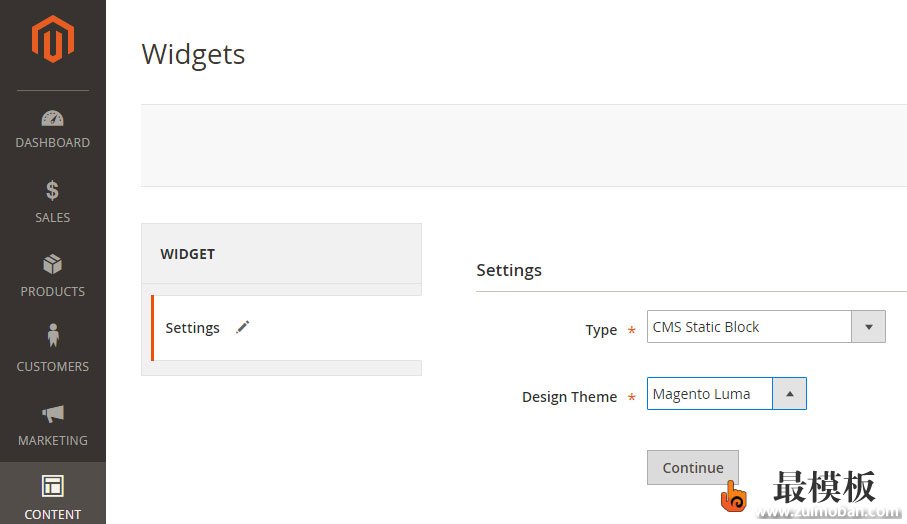
3.在Settings区块设定Widget类型及之后要显示Widge内容的布景主题:
3-1. Type → 设定Widget类型为CMS Static Block
3-2. Design Theme → 选择之后要显示Widge内容的布景主题
3-3. 按下Contiune 继续。

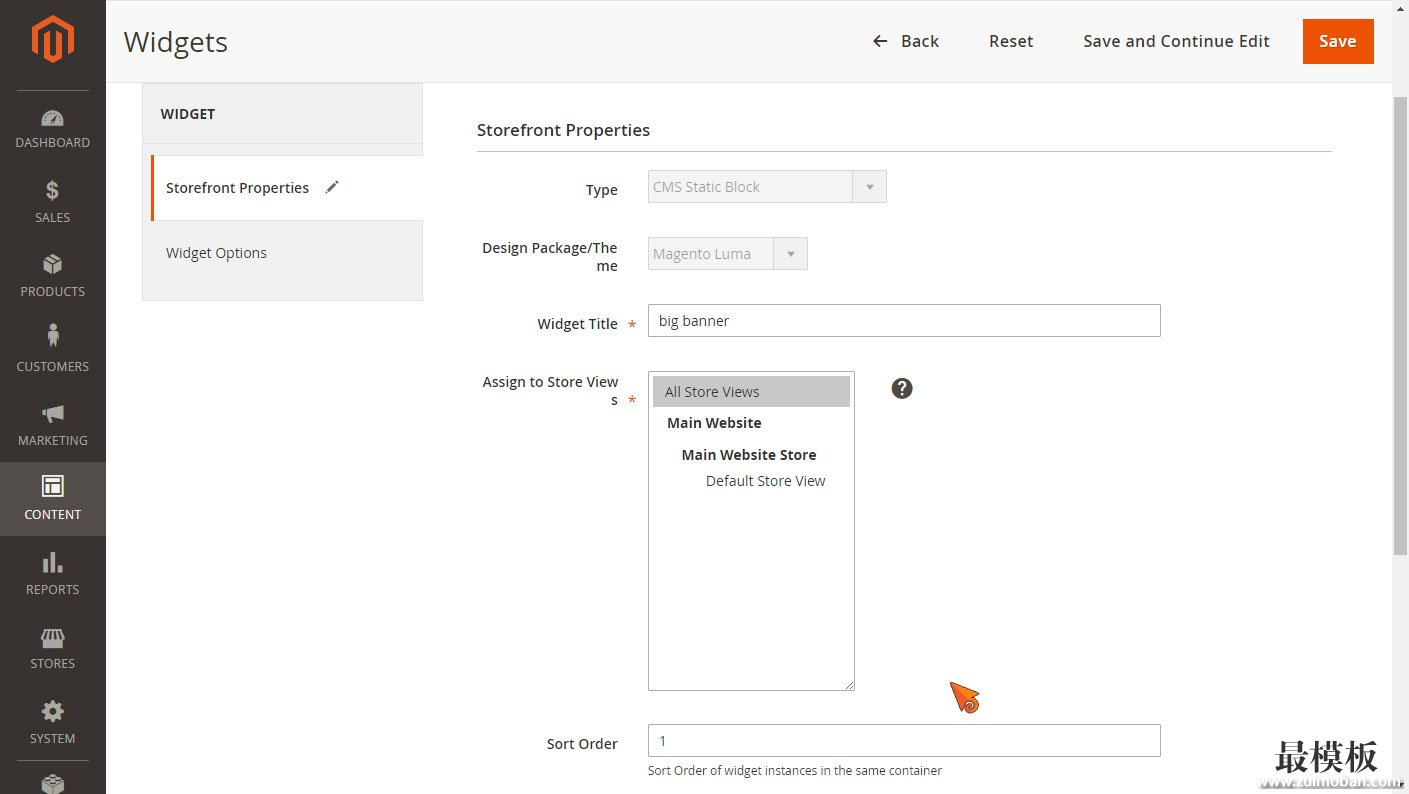
4.在Storefront Properties区块设定标题及将来要显示Widget的Store view还有显示的顺序。
4-1. Widget Title → Widget的标题,
4-2. Assign to Store Views →您可以直接设定为”All Store Views”或是指定特定的Store View。如果要选择多个,请按住Ctrl键并选择想要的选项。
4-3. Sort Order → 当一个显示容器里有二个以上的Widget时、这个栏位的数字会影响显示的顺序。

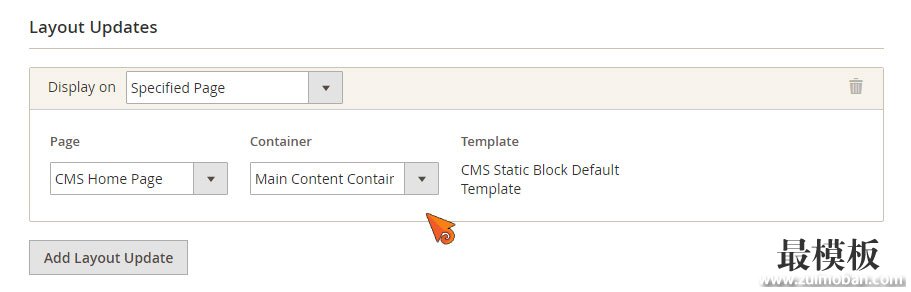
设定Widget的显示页面及位置
- 在Layout Updates 区块按下Add Layout Update。并设定Widget的显示位置。
- Display On →设定哪些页面要显示Widget
- 接着选择要在页面中的哪个区块显示。
- 您还可以按下Add Layout Update 接着再新增一组显示位置的设定。

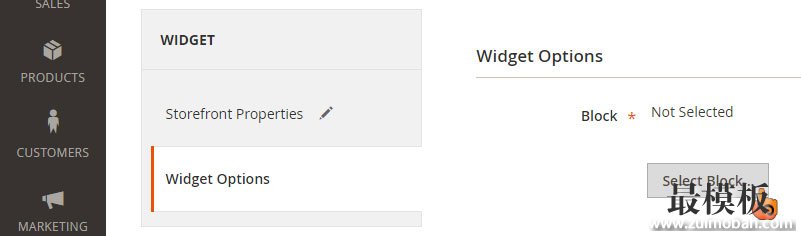
设定Widget的显示内容
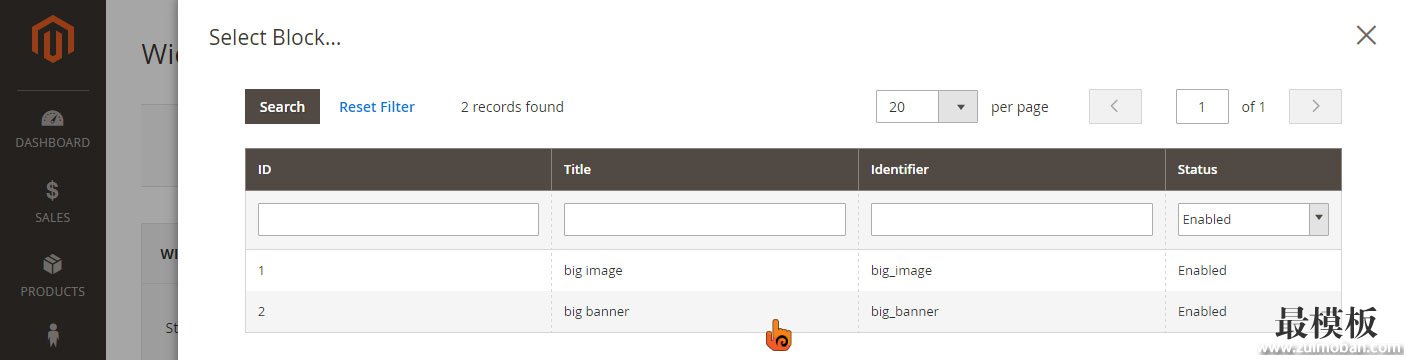
1.按下Select Block

2.选择要显示的CMS Static Block

3.按下右上角Save 存档。
完成后跳出提示讯息要我们去清一下快取。

跟着提示讯息上的连结、我们来到快取管理。选取无效的项目,接着按下Submit重整一下。
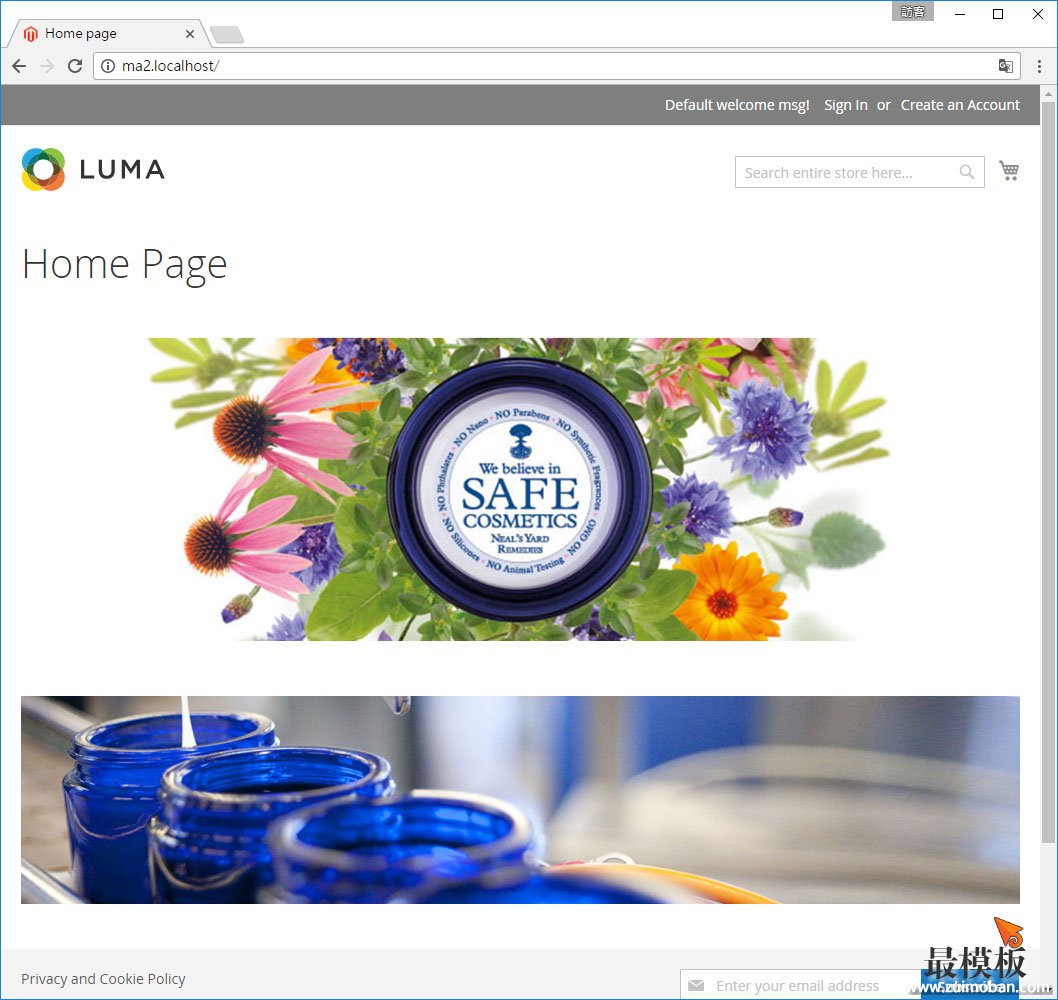
清完快取之后、我们就可以到前台来检视成果了。

更改首页
若要更换首页,请操作以下步骤:
- 完成建立页面的步骤
- 在管理栏位下,选择Stores > Setting > Configuration
- 接着在General栏位底下选择Web
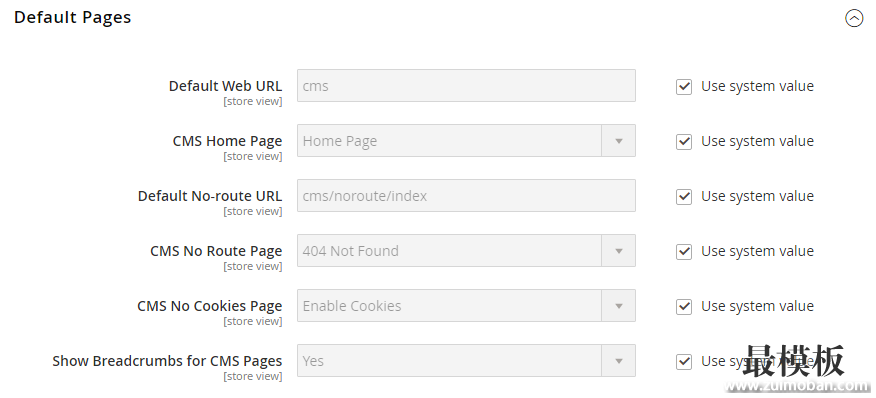
- 展开Default Pages部份,然后操作以下步骤:

a.在CMS Home Page设置好你所希望的新页面
b.按Save config
5.结束设定后请不要忘记刷新Cache