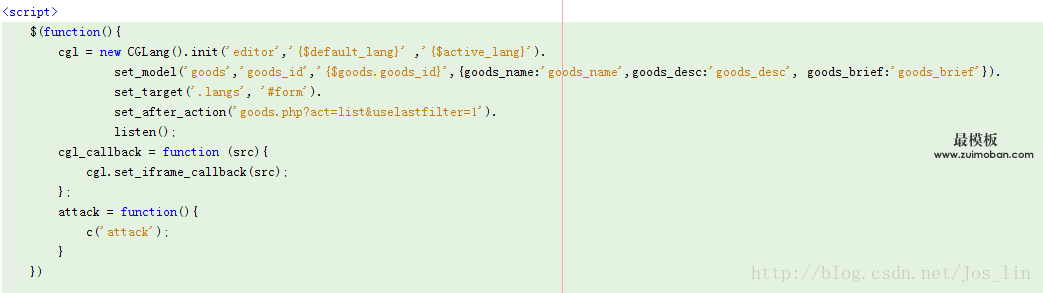
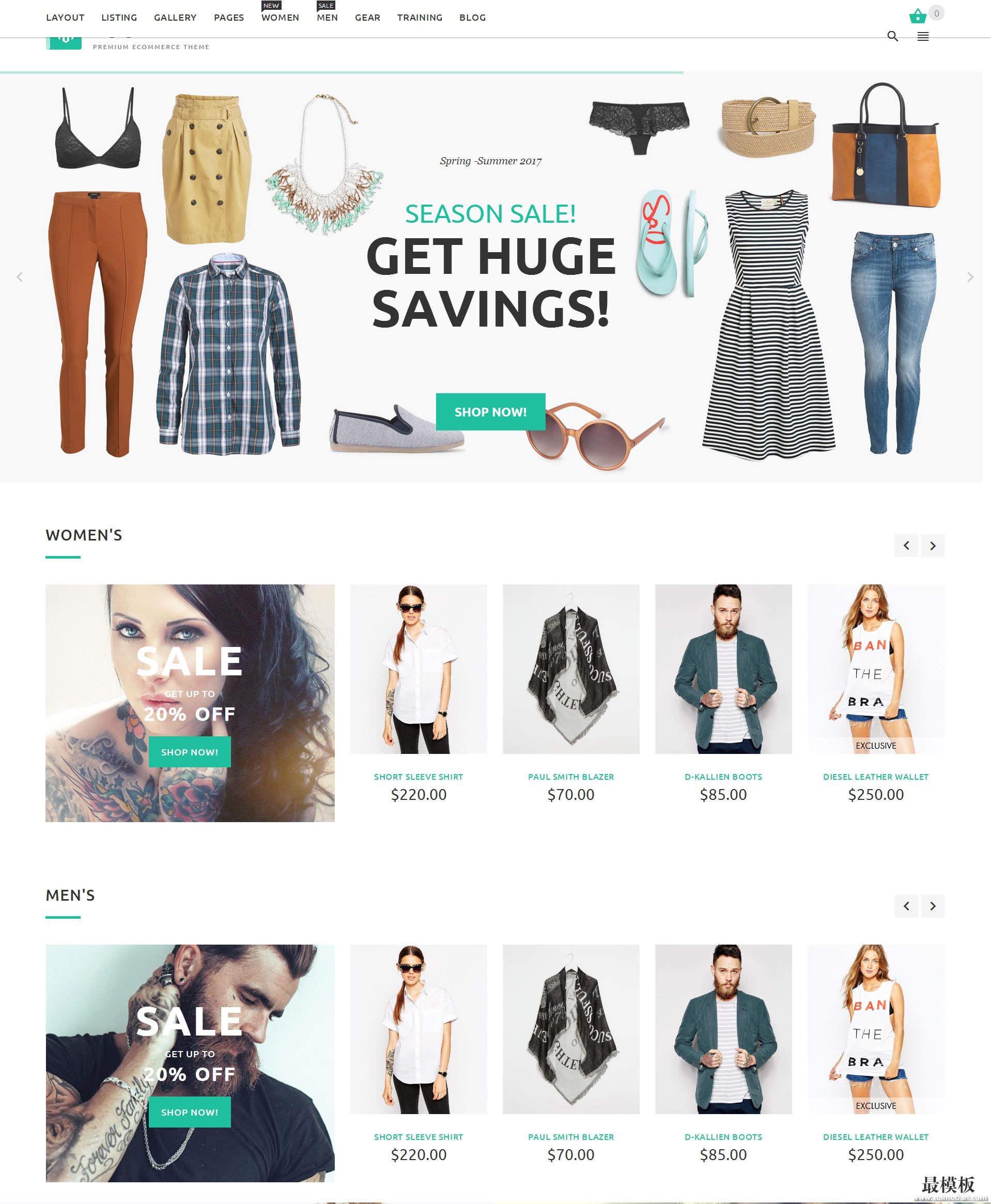
2、列表页的编辑项:结合query函数的第三条规则,只要修改时默认指向修改全部内容,即可做到编辑一次,多表效果的效果。而通过改写admin中的listtable.js文件,如果用户只想修改中文表下的商品名或英文表下的商品名,只需要在原先的编辑语句上加上一个变量标示当前活跃语言即可:如下图  3、添加或修改页面:对该页面的监听会比较复杂,大概原理如下: a、设置当前页面操作的数据库模型(包括表明、主键名、当前操作行标示以及想要操作的字段映射),模型也可以通过映射进行安全隐藏; b、设置需要多语言支持的表单项以及你要操作的form; c、设置更新或保存成功后跳转指向的链接; d、改写文件提交形式为iframe提交,添加相应的后台响应控制器并返回上传成功的图片路径 e、改写form的onsubmit提交,将原先的onsubmit提交指向为return false,模拟callback形式,在原先onsubmit方法执行完后使用对象里的方法进行表单提交。 f、改写kindeditor编辑器,使其适应该javascript对象; g、最终表单提交原理是通过ajax将每个语言对应的内容一次一次提交,且通过递归方法实现每次只能提交一个语言对于的内容。保证单通道和ajax的数据安全性。同时在插入数据时也通过每次返回已经插入的行标示来控制每个语言表插入的行标示的统一。 如下图:  7、防止多次关联表的数据插入:由于操作过程会对关联表进行重复操作,为了避免多次数据插入,在lib_common方法集中写了如下方法进行限制。你只需要在关联表插入时引入该函数并进行判断即可,该方 法可考虑升级为自动判断(通过对操作表是否属于多语言,进行插入时的次数限制即可):  实现结果:效果图如下(具体后贴代码自己看了):  (责任编辑:最模板) (责任编辑:最模板) |
Ecshop实现多语言录入和展示(2)
时间:2014-12-27 00:23来源:未知 作者:最模板 点击:次
2、列表页的编辑项:结合query函数的第三条规则,只要修改时默认指向修改全部内容,即可做到编辑一次,多表效果的效果。而通过改写admin中的listtable
顶一下
(3)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 免费使用ecshop助理支持2.7.2的方法
免费试用ecshop助理支持2.7.2的方法...
- 修改ecshop支持图片云分离到专用图
为了提高页面加载速度和适应中国复杂的网络环境,我决定把所...
- Ecshop模板修改_删除商品名称后边的
Ecshop模板修改_删除商品名称后边的省略号(三个点...
- ecshop标签{$goods.goods_name}与{$goods.g
ecshop中的{$goods.goods_name}与{$goods.goods_style_name}这两个标签,其实...
- 修改ecshop编辑器使自动重命名文件
ecshop 管理中心编辑器上传文件,如果文件名含有中文字符则会出...
- 免费使用ecshop助理支持2.7.2的方法
- 随机模板
-
-
 YourStore外贸英文时尚服饰
人气:261
YourStore外贸英文时尚服饰
人气:261
-
 雅虎代拍代购网站系统
人气:1020
雅虎代拍代购网站系统
人气:1020
-
 shopex也买酒模板
人气:630
shopex也买酒模板
人气:630
-
 Prestashop外贸数码电子商城
人气:263
Prestashop外贸数码电子商城
人气:263
-
 英文电子数码商城|ecshop电
人气:870
英文电子数码商城|ecshop电
人气:870
-
 dedecms网络公司sincer网站模
人气:490
dedecms网络公司sincer网站模
人气:490
-
