启用高亮需要用[code]你的代码 [/code]标签包裹,
搜索插件时注意名称,因为插件市场中有名称比较相近的,但是功能并不完善也没有这个好用。
WordPress是一款非常好用的博客程序,但是对于程序员来说,程序自带的编辑器只能手动设置字体颜色,而且效果还不尽人意,下面就以WordPress 4.6.0为例教大家怎样实现代码高亮效果
PS:如果浏览过程中图片显示不清楚,请右键点击图片,选择新窗口打开图片

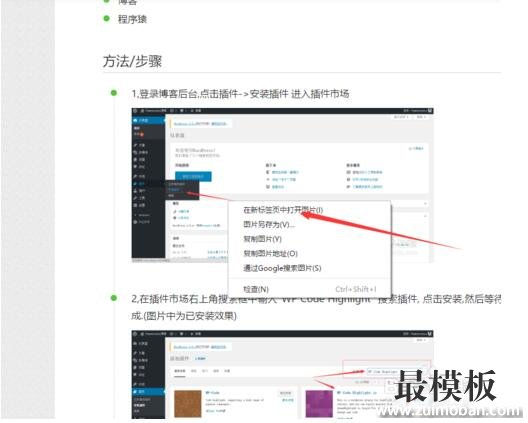
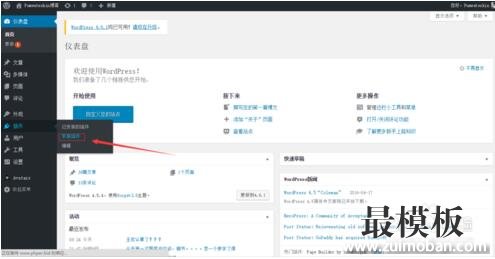
1,登录博客后台,点击插件->安装插件 进入插件市场
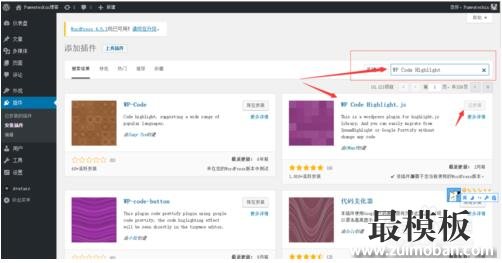
 2,在插件市场右上角搜索框中输入"WP Code Highlight" 搜索插件, 点击安装,然后等待完成.(图片中为已安装效果) 
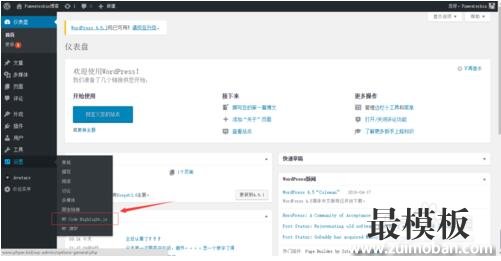
3,安装完成后,刷新页面,然后在左侧菜单栏中找到设置->WP-Code-Highlight.js
点

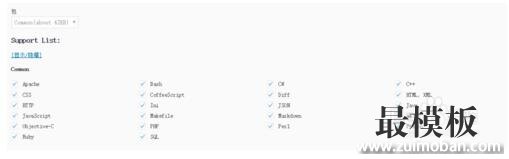
4,点击菜单进入插件设置页面,然后可以勾选需要使用高亮的代码类型,例如常见的 Java,PHP,C++,C#,SQL等语言以及一些并不常见的代码语言,可以根据自己的需要勾选.
 
5,勾选完后页面往下拉,勾选 "开启 [code]代码内容...[/code] 的BBCode支持:",点击保存

6,勾选完毕,快去试试吧,
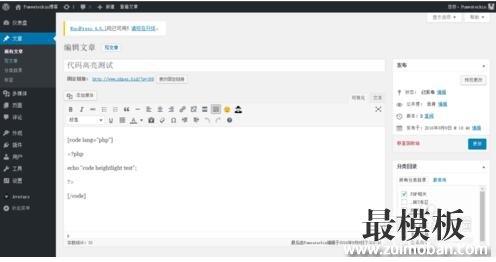
[code]
<?php
echo "code heightlight test";
?>
[/code]
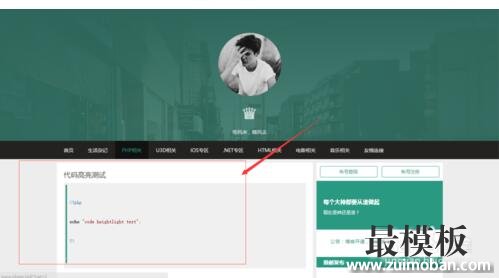
PHP实例代码如上,效果如图,插件设置中可以更换配色,喜欢的朋友可以一一尝试
  |
最模板教你WordPress博客如何设置代码高亮?
时间:2016-11-12 10:09来源:未知 作者:最模板编辑 点击:次
启用高亮需要用[code]你的代码 [/code]标签包裹, 搜索插件时注意名称,因为插件市场中有名称比较相近的,但是功能并不完善也没有这个好用。
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 使用代理服务器解决升级WordPress慢
更新WordPress版本有两种方法,在后台点击自动升级或者手动下载...
- wordpress禁止自动草稿及历史版本保
通过该方法,可以实现Wordpress不禁止自动保存草稿功能,却不生...
- CentOS搭建wordpress的Web服务器环境(
在linux服务器搭建web服务器环境是做网站的基础功底,根据服务...
- ubuntu下wordpress设置固定链接后文章
1.首先查看是否开启了Apache的rewrite功能,新建一个phpinfo的php文档...
- 更改WordPress域名时的MySQL代码
用WordPress开发网站的时候经常换域名和本地调试,但是WordPress会...
- 使用代理服务器解决升级WordPress慢
- 随机模板
-
-
 dedecms建站公司bean清新绿模
人气:680
dedecms建站公司bean清新绿模
人气:680
-
 名鞋库shopex模板|鞋子商城
人气:718
名鞋库shopex模板|鞋子商城
人气:718
-
 shopex西街时尚模板
人气:2155
shopex西街时尚模板
人气:2155
-
 dedecms中英双语蓝简企业网
人气:676
dedecms中英双语蓝简企业网
人气:676
-
 仿京东多用户商城带三级
人气:1104
仿京东多用户商城带三级
人气:1104
-
 YourStore外贸英文时尚服饰
人气:261
YourStore外贸英文时尚服饰
人气:261
-
