|
正如我们所知Magento是最受欢迎的电子商务解决方案,为在线商店或者卖出该网站上的产品。有的 Magento 网站中的页面数喜欢主页、 分类页、 产品页 CMS 页面。CMS 页面都是使你的网站的页面与附加内容完整。论文都是静态页面,如网站首页,关于我们,条款及条件,客户服务网页等,提供有关 web 商店的信息,通过后端面板进行管理。每个页面具有其自己的 URL 地址。 了解如何在你的 Magento 商店添加 CMS 页面在这个博客,我们可以帮助您在您的电子商务的 Magento 存储区中创建CMS 页面。第一次去CMS-> 页面。在那之后你可以看到所有的现有 CMS 页面那里与他们网页的标题、 URL 的关键、 布局、 现状、 创建日期、 最后修改时间和行动。
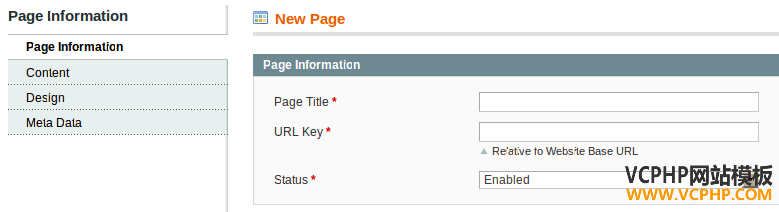
第 1 步若要创建新的 CMS 页面,请单击添加新页面按钮。首先你会看到那里,页的信息,您可以在其中设置下面的数据:
在添加页面信息块以下。 - 页面标题:输入在这里的页面名称,它必须是简单和清晰,因为它将会出现在浏览器中。 - URL 参数:输入的页面 URL 在这里,根据你的喜好 & 如果可能添加关键字。 - 存储视图:如果您有多个存储区,此字段允许您选择 CMS 页适用于哪些商店/商店。使用 Ctrl 键选择多个存储区。 - 状态:设置启用以使页面可见。 第 2 步创建 & 从右侧菜单中添加页面内容,请单击的内容
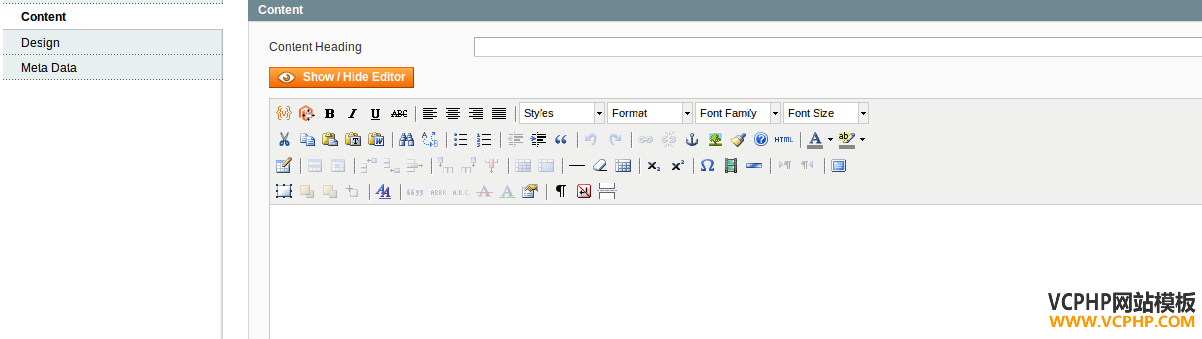
- 内容标题:输入你想要的标题可见页面上。 -检查后的内容标题块大的内容块。创建内容和更新的页面相关那里的信息与 HTML 和 CSS,根据你的喜好。 -对它的访问权限,请单击上面内容框中的显示/隐藏编辑器按钮。与编辑器可以轻松地插入照片、 创建链接和表、 设置文本的格式。 第 3 步设置页面布局,请单击设计从右侧的菜单栏
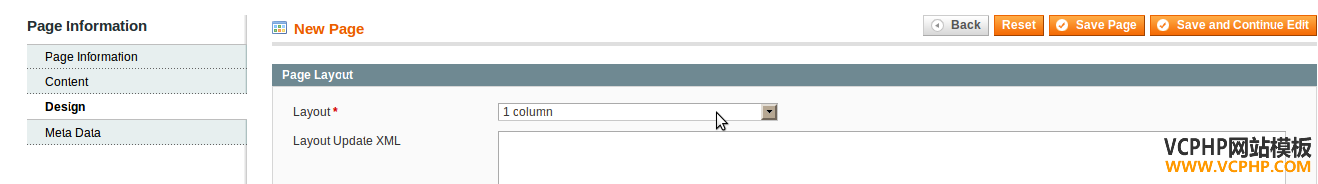
- 页面布局出:这是设计选项卡的第一节。您在此处设置的布局将标准为您的页面布局。在你想要在 CMS 页面中使用的字段的下拉中选择列的数。( 1 列: 它意味着内容将只在页面上, 2 列可见: 它意味着内容将会在巨大的圆柱,要么一个右边或左边侧边栏, 3 列中可见: 它意味着内容将在中心与两边的侧边栏中的 vissible) - 布局更新 XML:使用可更新的显示的布局信息。
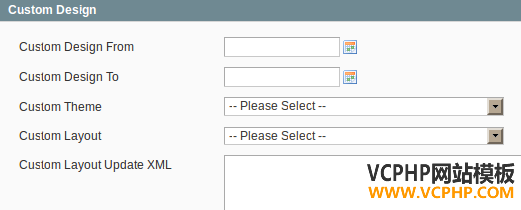
- 自定义设计从/到:设置的日期,您自定义的设计将是积极的。单击字段旁边的小图标以打开日历。 - C客户主题:选择一个以前创建的主题,为您自定义的设计。 - 的自定义版式:在这里选择你想要的列数。 - 自定义布局更新 XML:在此字段中使用 XML 自定义您的布局。 第 4 步添加目标关键字,请单击的元数据从右边的菜单。
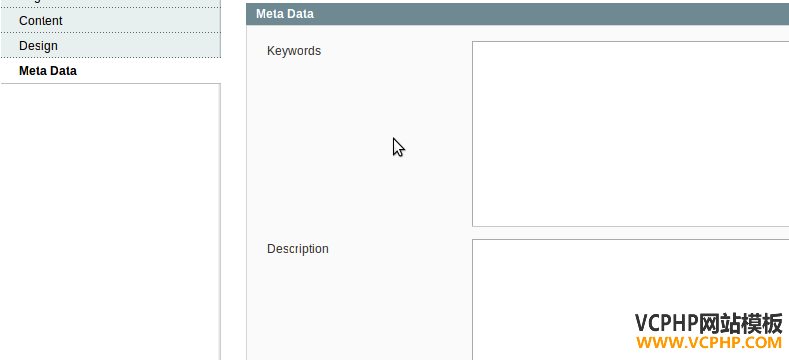
添加搜索引擎关键字短语 - 关键字:输入在这里有针对性的关键字。 - 描述:输入您想要在搜索结果中显示的信息。 第 5 步这所有的设置,完成后保存网页,通过点击保存页或保存并继续编辑 (责任编辑:最模板) |