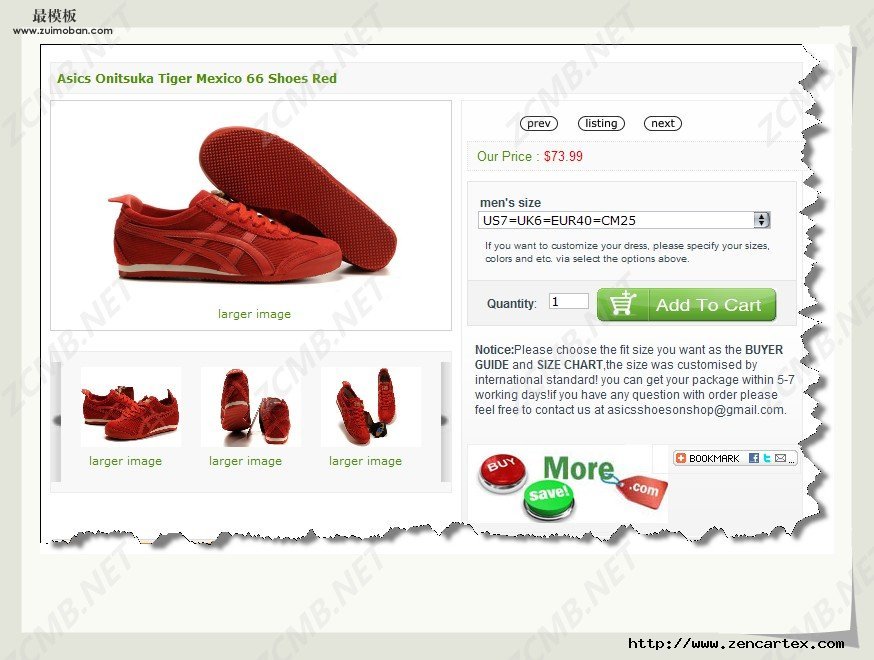
zencart商品页默认的商品多图展示 是细节图与商品主图分开的,并且不会随鼠标事件进行主图与细节图进行切换 从访客浏览友好体验这方面来说, 好像不太妥当, 这里我们自己动手, 作点小小的修改,让商品细节图 放在商品在图下面 并且能对鼠标事件有个基本的响应切换动作,修改前 先来看张效果图 (点击图片查看大图)
 上图 中 商品细节图 位于商品主图下, 当鼠标点击小图片时, 主图变成被点击的小图. 注: 本修改只实现这一功能和基本展示, 最终的样式还得根距当前模板的实际样式自己调整修改. 另: 本修改适合当前模板引入 JQuery 库的环境, 不然单纯为这一个小功能的需要 单独引入 JQuery 这个不大不小的东西, 好像有点 牛刀杀鸡的感觉; 最模板的修改方法: 打开 includes/templates/你的当前模板目录/templates/tpl_product_info_display.php 查找 Download Code.php 1<?phprequire($template->get_template_dir(‘/tpl_modules_additional_images.php’,DIR_WS_TEMPLATE,$current_page_base,’templates’).’/tpl_modules_additional_images.php’);?> 将其删除 或注释掉 后 保存 打开 includes/templates/你的当前模板目录/templates/tpl_modules_main_product_image.php文件 并清空里面的代码 用下面的代码复制到这个文件中 保存 即可. <?php/** * * @ Zen Cart 商品信息页面 多图切换 * @ By KIRA * @ QQ: 6171718 * @ Email: kira@kpa7.net * @ Blog: http://zcmb.net * */?><?phprequire(DIR_WS_MODULES . zen_get_module_directory(FILENAME_MAIN_PRODUCT_IMAGE));?> <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js”></script> <script type=”text/javascript”> $(function(){ $(“#SmallImg img”).mouseover (function(){//鼠标事件 点击切换 click 滑过切换 mouseover $(“#BigImage”).fadeTo(0,0);//初始化图片,使图片淡入至0!(图片因此消失)为后面淡出做准备. $(“#BigImage”).attr(“src”, $(this).attr(“src”));//动态改变大图的src属性 $(“#BigImage”).fadeTo(1000,1);//1000毫秒内(1秒)把图片淡出到100%,要到50%把1改成0.5 不要淡出效果就 0,1 })}) </script> <div id=”Contain”class=”main_pic_style”><img id=”BigImage” src=”<?php echo $products_image_medium ;?>”/></div><div id=”SmallImg”class=”small_pic_style”><?phprequire($template->get_template_dir(‘/tpl_modules_additional_images.php’,DIR_WS_TEMPLATE,$current_page_base,’templates’).’/ tpl_modules_additional_images.php’);?></div> 应用说明 参见代码中的 注释, 可根距自己喜好需要再另行更改 最模板提示: 如果你的当前模板目录下没有上面所说的文件, 哪么就去默认模板目录 includes/templates/template_default/templates/ 下复制一份同名文件到你的模板目录下 再对此文件进行修改 或者直接在默认模板目录下这个文件上进行修改, 但不建议这么作, 如果不喜欢使用 JQuery库 托管服务 可以将 他下载至本地 然后将 上面代码中的 Download Code.js 1<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js”></script> 替换为 Download 1<script type=”text/javascript” src=”你的本地路径/jquery库文件名.js”></script> 当然 如果当前模板以经另外引入了JQ库的话 这里也可以直接将 这句删除, 免的重复导入 影响页面加载速度
(责任编辑:最模板) |
如何修改zencart让商品页多图效果
时间:2011-12-14 16:28来源:未知 作者:最模板 点击:次
zencart 商品页默认的商品多图展示 是细节图与商品主图分开的,并且不会随鼠标事件进行主图与细节图进行切换 从访客浏览友好体验这方面来说, 好像不太妥当, 这里我们自己动手, 作点
顶一下
(0)
0%
踩一下
(4)
100%
------分隔线----------------------------
- 热点内容
-
- ZenCart产品分类页列表由按名称排序
客户问:我的zencart网站商品分类页想按上传的时间先后排序,怎...
- 什么是Zen Cart?
Zen Cart是免费的购物车软件 - 用于建立自己的网上商店,为网上...
- zencart批量删除无图片产品
zencart批量删除无图片产品,将以下代码保存为remove_products.php,...
- 如何清除zen cart网站数据库中的所有
zen cart网站的在使用了一段时间后肯定会积累很多用户产生的数...
- 简化ZenCart会员注册流程
1)修改ZenCart注册条目时首先应查看商店设置客户资料,其栏目...
- ZenCart产品分类页列表由按名称排序
- 随机模板
-
-
 ecshop新仿中关村模板
人气:588
ecshop新仿中关村模板
人气:588
-
 zencart英文服装鞋帽女士用
人气:2223
zencart英文服装鞋帽女士用
人气:2223
-
 zencart家居响应式网站模板
人气:1790
zencart家居响应式网站模板
人气:1790
-
 Magento咖啡蛋糕主题模板
人气:137
Magento咖啡蛋糕主题模板
人气:137
-
 ecshop精仿麦包包2011白金版
人气:1109
ecshop精仿麦包包2011白金版
人气:1109
-
 ecshop成人用品简洁模板
人气:722
ecshop成人用品简洁模板
人气:722
-
