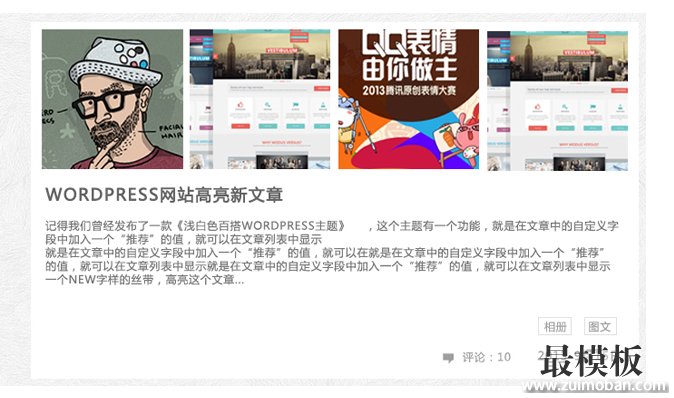
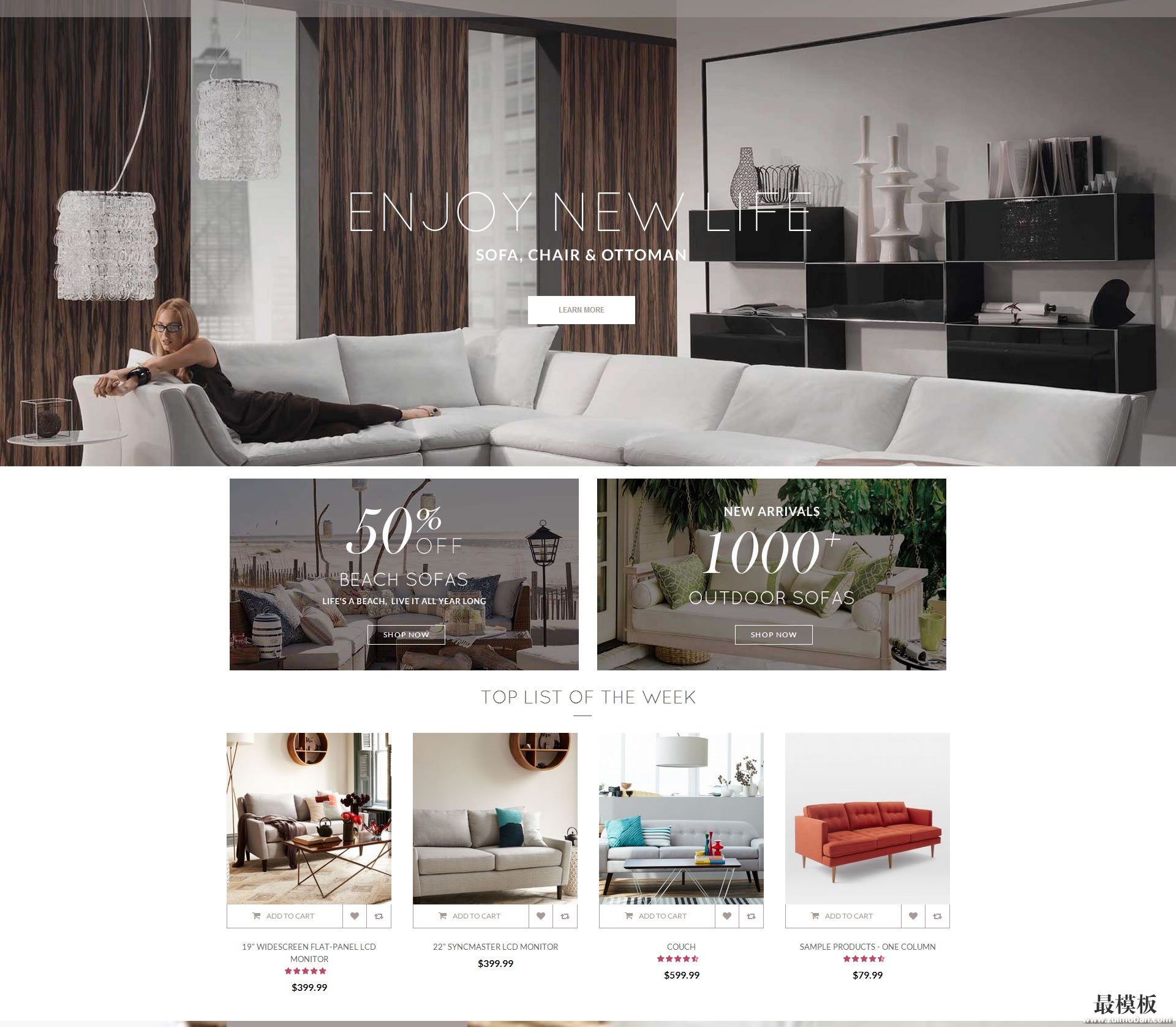
最近有朋友问如何将文中所有的图片抽取出来,排列在列表中,并做出一个滑块或者lightbox效果,小编在开发博客的时候也注意到这个功能,如果文章的图片较多,将图片抽取出来,做成列表,用lightbox弹出展示其实也是非常棒的,请见下图我们做出的效果。

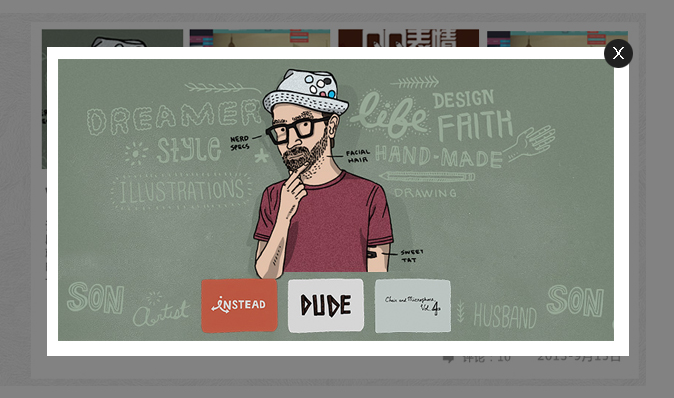
可以看到,我们将图片中的4个图片抽取出来,排成一列,然后加入了lightbox效果,点击弹出大图,如下图:

点击图片可以跳转下一张图,那么我们是如何做的呢? 这里小编将代码分享出来给大家使用:
php代码:
首先,我们在列表页的主循环中,输出所有的图片:
<?php
$SoImages = '~<img [^\>]*\ />~';
preg_match_all($SoImages,$post->post_content,$Images);
$PictureAmount=count($Images[0]);
for($i=0;$i<$PictureAmount;$i++){
echo '<a rel="lightbox[03]">'.$Images[0][$i].' </a>' ;
}
?>
输出所有图片之后我们的图片结构是这样的:
<a><img scr="http://www.themepark.com.cn/wp-content/uploads/2013/09/themepark-lcwztpwordpresswz2.jpg" /></a>
现在,加入jquery,可以包含在你现有的js文件中:
$('#tup a').each(function(e) { //#tu是你包含输出图片的外容器id
$(this).attr("href",$(this).children('img').attr("src")); // 给a加上图片地址,和lightbox标签
});
现在的结构是这样的:
<a herf="http://www.themepark.com.cn/wp-content/uploads/2013/09/themepark-lcwztpwordpresswz2.jpg"rel="lightbox[03]">
<img scr="http://www.themepark.com.cn/wp-content/uploads/2013/09/themepark-lcwztpwordpresswz2.jpg" />
</a>
现在,如果你安装了lightbox插件,那么就可以实现点击弹出的lightbox效果了,另外如果想要像小编做的这样子的效果,别忘了用css固定A标签的容器大小,并将图片宽度缩小哦~
这样的代码其实还有缺陷,就是无法调用略所图作为列表图片,所以调用的图片还是挺大的,如果你的图片都是非常大的图片,那就要慎用这个代码了,当然,如果你有更好的方法,可以和我们交流·
希望此方法对你的折腾有所帮助!
(责任编辑:最模板) |
在wordpress列表中抽出所有文章图片
时间:2016-10-08 17:51来源:未知 作者:最模板编辑 点击:次
最近有朋友问如何将文中所有的图片抽取出来,排列在列表中,并做出一个滑块或者lightbox效果,小编在开发博客的时候也注意到这个功能,如果文章的图片较多,将图片抽取出来,做
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 缓存wordpress小工具,将首页排版进
最模板网所出品的自定义排版主题,是使用wordpress原生小工具排...
- 移除wordpress中的表情颜文字CONCATE
如果你更新了WordPress 最新版本的4.2 版本,查看网页源代码你会...
- ubuntu下wordpress设置固定链接后文章
1.首先查看是否开启了Apache的rewrite功能,新建一个phpinfo的php文档...
- WordPress网站怎么恢复备份数据
Mysql数据库储存着网站的重要信息,我们上传的文章,图片信息...
- 怎样在WordPress中设置固定链接?
WordPress固定连接是设置方法。怎么避免设置后前台无法显示方法...
- 缓存wordpress小工具,将首页排版进
- 随机模板
-
-
 ecshop主流国际物流插件与
人气:2055
ecshop主流国际物流插件与
人气:2055
-
 ecshop仿康途保健健康用品
人气:1819
ecshop仿康途保健健康用品
人气:1819
-
 仿rutaobao俄文淘宝代购系统
人气:1130
仿rutaobao俄文淘宝代购系统
人气:1130
-
 ecshop礼品网模板
人气:1750
ecshop礼品网模板
人气:1750
-
 Glory外贸商城多维移动化
人气:235
Glory外贸商城多维移动化
人气:235
-
 ecshop蔬菜水果商城程序模
人气:2469
ecshop蔬菜水果商城程序模
人气:2469
-
