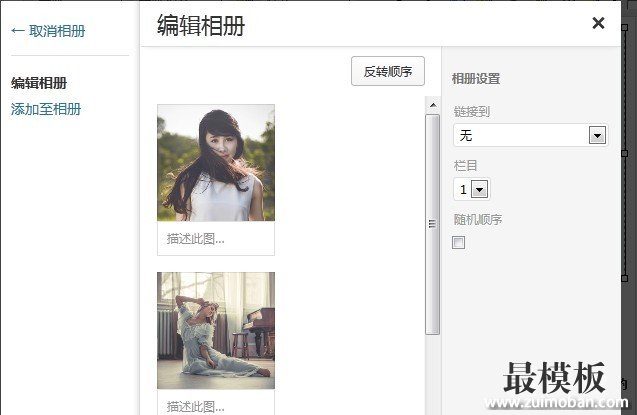
一直都觉得wordpress的原生相册是一个非常棒的功能,插入一组图片,使用拖动的方式建立相册,直接插入到文章之中,非常方便和实用,但是wordpress原生的相册基本功能很逊,只是把图片一个一个的默认输出出来,并不能满足我们的胃口,我们想要使用这个功能建立一些非常强大的滑块功能,并且输出到我们想要的位置去。 下面首先给出一个例子,就是对即将发布的《格子商铺》wordpress主题进行实验性开发,并开发完成带有一般商铺样式的相册滑块,这个滑块可以看出,是独立于文章正文而存在的,而发布这个滑块,是直接使用wordpress原生相册,即直接在编辑文章时,点击添加媒体-----选择创建相册---------选择图片--------插入相册,这样简单完成的(如下图):
这里可以拖动图像位置,调整顺序,直接从本地拖入一张或者多张图片上传,非常方便,插入到正文,点击发布即可得到下面的效果:
下面生成了小的略缩图,鼠标经过略所图,上面的大图会切换过去,并且鼠标在大图上经过,右侧会出现图片的细节(放大一倍显示),类似于京东的首屏图像展示。 这个功能会在《格子商铺》1.04版本添加,这几天修复好其他的bug就会开放免费下载,敬请期待! wordpress原生相册[ Gallery Shortcode ] 详解 想要彻底改造原生相册,就必须了解原生相册的原始代码是如何运作的,wordpress关于原生相册是使用wordpress自带的短代码Gallery进行工作的,这个短代码在wordpress的文件夹wp-includes/media.php. ,你可以点击进入此源码查看相关短代码的一些运作代码,就基本能够了解这个原生相册是如何进行输出的了。
全面改造短代码Gallery 查看了这个函数,你应该已经了解原生相册的输出方式了,现在,我们需要替换掉这个函数,写成我们自己想要的样式。 如果直接使用wordpress给我们的函数add_shortcode 像下面这样放进功能文件中,是不行的 add_shortcode('gallery', 'wpe_gallery_shortcode');
因为gallery这个短代码已经存在了,不能重复的添加,这样加进去就会报错,所以,我们可以首先把这个短代码删除,再重新使用我们自己的短代码输出:
这样,我们就将wordpress原始的短代码'gallery‘给删除了,又重新添加了一个名称一样的新的短代码'gallery’ 现在我们直接使用短代码的设置方式,将这个新设置的短代码重构一下,写成我们需要的样式: function wpe_gallery_shortcode($attr) { //所有的样式都能在这里写好哦 }
这样,一个全新的输出方式就形成了,这里你不仅能够确定好相册输出的html结构,还可以设定相册id,嵌套各种父级,修改css类名称,还可以确定好相册的裁切尺寸,这样就能方便的使用了。
这是原生代码没有更改过时候的输出结构:
这种结构,很难被改造成我们想要使用的js滑块,不仅臃肿,还输出了很多莫名其妙的样式和空行。
更改之后的结构

是不是清爽干净了许多? 你还可以使用多种方式去改造他,输出的结构可以按照js滑块代码所需要的结构去输出,这样,非常棒的原生相册滑块就做好了。
基本的原理就是这样,这种修改方式非常简单,希望对你有所启发!
(责任编辑:最模板) |
全面改造wordpress原生相册
时间:2016-10-19 18:04来源:未知 作者:最模板编辑 点击:次
一直都觉得wordpress的原生相册是一个非常棒的功能,插入一组图片,使用拖动的方式建立相册,直接插入到文章之中,非常方便和实用,但是wordpress原生的相册基本功能很逊,只是把图
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- WordPress SEO优化,让你的网站流量增
简略来说 SEO 分为页面优化和连接建造两大有些,页面优化是根...
- 开启/关闭wordpress可视化编辑器按钮
这个可视化编辑器还真是有些难找,在后台菜单用户-我的个人资...
- wordpress出现http响应拆分漏洞的解决
最近在弄360搜索的官网认证的时候,发现首先就要网站满足三个...
- 解决WordPress更换主机空间DX-Waterma
编辑和更新文章的时候,所有图片中的水印都是用DX-Watermark水印...
- 提交你的wordpress网站到ALEXA
Alexa是什么? Alexa是亚马逊旗下的网站排名网站,是一家专门发...
- WordPress SEO优化,让你的网站流量增
- 随机模板
-
-
 ecshop兰亭模板lightinthebox模
人气:2385
ecshop兰亭模板lightinthebox模
人气:2385
-
 外贸珠宝饰品ecshop模板
人气:609
外贸珠宝饰品ecshop模板
人气:609
-
 钻石珠宝商城源码整站|
人气:1989
钻石珠宝商城源码整站|
人气:1989
-
 大气asp科技安防电子公司
人气:738
大气asp科技安防电子公司
人气:738
-
 Super Duper高端女装商城Ma
人气:237
Super Duper高端女装商城Ma
人气:237
-
 shopex时尚起义服装模板
人气:562
shopex时尚起义服装模板
人气:562
-