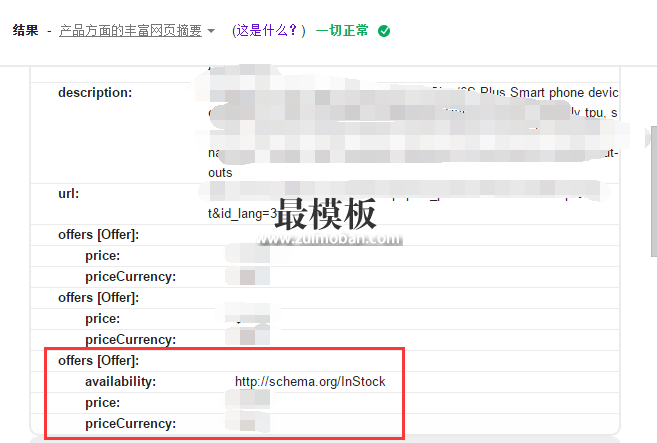
上图红框的地方,会缺少两个字段:price 和 priceCurrency,这个就需要修改模板了:product-list.tpl
解决方案:
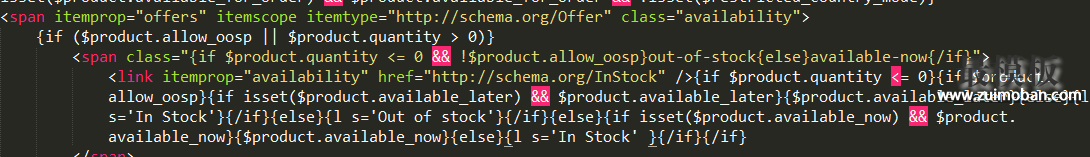
使用 ftp 工具,进入到 Themes,进入目前使用的主题,找到 product-list.tpl 文件。使用 sublime 等编辑工具,搜索 href="http://schema.org/InStock" 字段,大致如下:

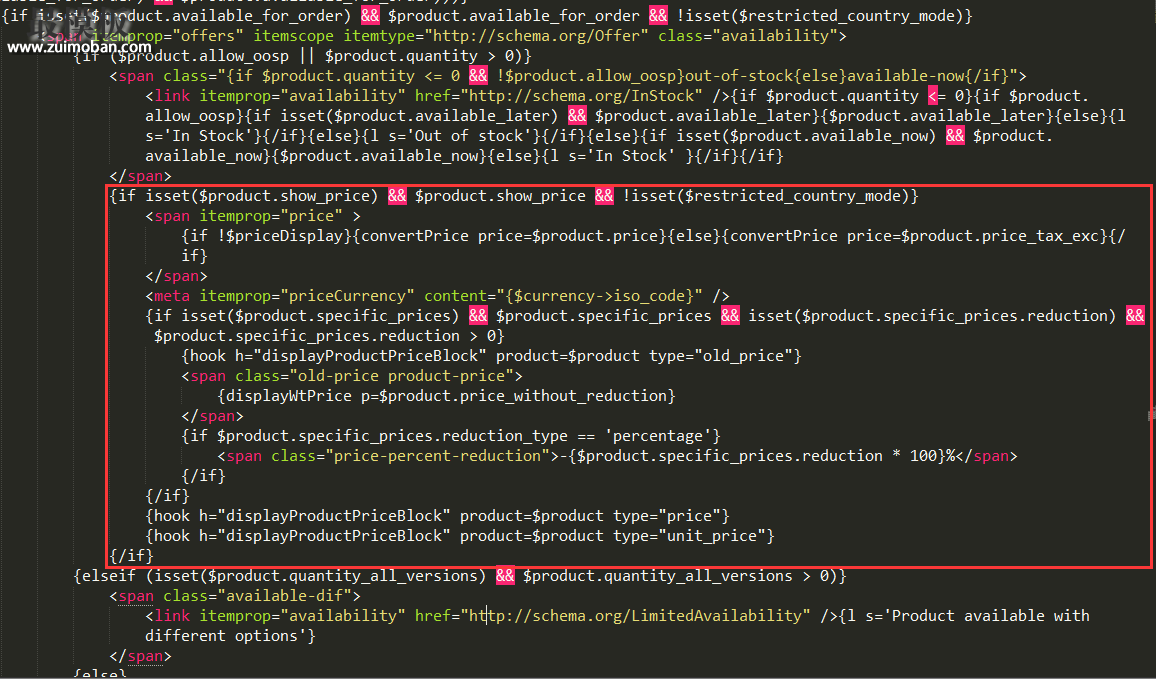
添加的代码如下:
{if isset($product.show_price) && $product.show_price && !isset($restricted_country_mode)}
<span itemprop="price" >
{if !$priceDisplay}{convertPrice price=$product.price}{else}{convertPrice price=$product.price_tax_exc}{/if}
</span>
<meta itemprop="priceCurrency" content="{$currency->iso_code}" />
{if isset($product.specific_prices) && $product.specific_prices && isset($product.specific_prices.reduction) && $product.specific_prices.reduction > 0}
{hook h="displayProductPriceBlock" product=$product type="old_price"}
<span class="old-price product-price">
{displayWtPrice p=$product.price_without_reduction}
</span>
{if $product.specific_prices.reduction_type == 'percentage'}
<span class="price-percent-reduction">-{$product.specific_prices.reduction * 100}%</span>
{/if}
{/if}
{hook h="displayProductPriceBlock" product=$product type="price"}
{hook h="displayProductPriceBlock" product=$product type="unit_price"}
{/if}
红框部分就是需要添加的代码,再把修改好的tpl文件传到服务器,再检测一下就没有这些问题了 (责任编辑:最模板) |
修复PrestaShop Google Structured Data Testing Tool报错
时间:2015-11-16 11:57来源:未知 作者:最模板 点击:次
上图红框的地方,会缺少两个字段:price 和 priceCurrency,这个就需要修改模板了:product-list.tpl 解决方案: 使用 ftp 工具,进入到 Themes,进入目前使用的主题,找到 product-list.tpl 文件。
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- PrestaShop网店系统SS/JS合并机制分析
prestashop给我们提供了一种比较好的思路,实现动态资源文件合并...
- PrestaShope 1-Click Upgrade升级提示Ajax
PrestaShope 1-Click Upgrade升级提示Ajax / Server Error for action download Pr...
- PrestaShop产品名称和目录名称首字母
批量设置PrestaShop产品名称和目录名称首字母大写,只需要在数据...
- 如何重置PrestaShop后台密码
外贸网站模板需要经常在不同的prestashop中来回切换,有外贸网站...
- 保存模块配-开发Prestashop模块教程第
在这个系列的第三部分,我们来看看怎样把模块的配置保存到...
- PrestaShop网店系统SS/JS合并机制分析
- 随机模板
-
-
 shopex仿普派商城模板
人气:757
shopex仿普派商城模板
人气:757
-
 ecshop嘀嗒猫零食商城模板
人气:1037
ecshop嘀嗒猫零食商城模板
人气:1037
-
 ecshop仿唯棉模板
人气:996
ecshop仿唯棉模板
人气:996
-
 ecshop 抽奖插件
人气:2222
ecshop 抽奖插件
人气:2222
-
 2011版兰亭(lightinthebox.com
人气:11278
2011版兰亭(lightinthebox.com
人气:11278
-
 简洁asp服务型企业网站源
人气:669
简洁asp服务型企业网站源
人气:669
-