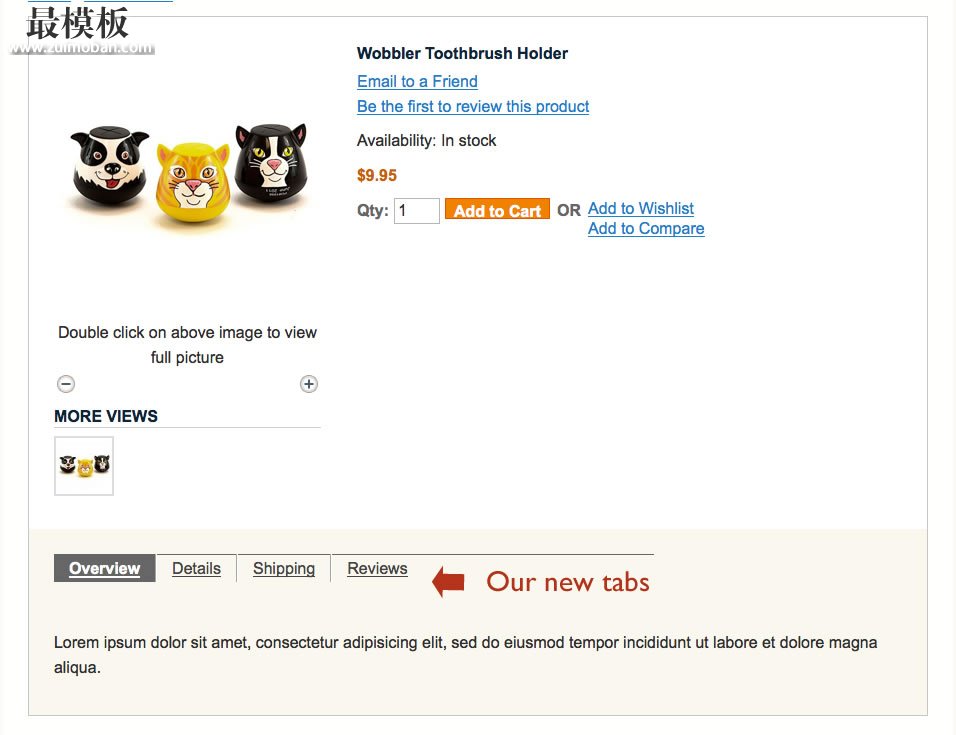
如何将自定义选项卡添加到 Magento 产品页面?产品页都是您的存储区的最重要部分之一。所以很重视,使此页面看起来完美,这就是为什么。选项卡是显示很多紧凑型块中的数据的好方法。它有助于避免巨大的滚动条,也好看多了便携式设备上。
你可以找到更多的 Magento 模板带有选项卡的产品视图页面上,我们要告诉你最简单的方法将它们添加到那里。所有这些示例都适用于默认的 Magento 主题,但与实践你可以使用下列方法以自定义您自己的主题。
首先,转到您的存储区的主题文件夹,在那里找到以下文件app/design/frontend/default/yourtheme/layout/catalog.xml。如果该文件不存在,则始终可以复制它从app/设计/前端/基地/默认/布局/。请注意您自己的主题可以位于不同的路径。在文件下中,,找到部分:
在这一节后, 插入下面的块:
正如您可以看到内置的方法 'addTab' 内正在添加选项卡。在节点中,您可以选择您自己的数据块和 phtml 文件,您会看到在选项卡内。在我们的示例中,我们增加了两个选项卡说明和其他信息。Magento 安装包含这两个 phtml 文件,因此如果您在您自己的主题中找不到你可以将它从复制app/设计/前端/基地/默认/模板/目录/产品/视图/。第一个选项卡将包含产品的说明,第二个选项卡将附加产品的属性的列表。正如我们已经说过您可以添加您自己的块作为选项卡。别忘了完成此操作后清理 Magento 高速缓存。 第二,你需要复制下列文件app/design/frontend/default/modern/template/catalog/product/view/tabs.phtml 到app/设计/前端/默认/yourtheme/模板/目录/产品/视图/ . 此文件包含模型选项卡部分。 第三,您应添加样式的选项卡。转到您一般 css 文件 (通常为skin/frontend/default/yourtheme/css/styles.css) 并添加下列行:
最后我们到最后一步。转到文件app/design/frontend/base/default/template/catalog/product/view.phtml (如果没有任何此类文件您应该已经知道从哪里得到它) 和插入以下行你想要查看的选项卡部分的地方:
这是所有。可以肯定一切会好尝试在每一步后清理缓存。好运气,你可以问任何你的问题。 (责任编辑:最模板) |
如何将自定义选项卡添加到 Magento 产品页
时间:2016-05-19 08:47来源: 作者: 点击:次
如何将自定义选项卡添加到 Magento 产品页面?产品页都是您的存储区的最重要部分之一。所以很重视,使此页面看起来完美,这就是为什么。选项卡是显示很多紧凑型块中的数据的好方
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- magento getUrl函数跳转admin模块问题
magento getUrl函数跳转admin模块问题,在用以下代码时,跳转后的u...
- 如何自定义Magento页标题与Meta描述
在Magento中,CMS页、产品页、分类页均可以设置Meta keywords与Meta...
- 如何创建一个Magento支付模块
作为Magento单独的模块或几个方法可以结合在相同的模块,如果他...
- MAGENTO网站如何设置PAYPAL收款方式
Magento集成了各种Paypal收款方式,但是因为其它方式都有一定要求...
- magento网站打开速度慢、服务器崩溃
进入mysql中执行以下代码,可回忆MAGENTO执行效率,代码有风险,...
- magento getUrl函数跳转admin模块问题
- 随机模板
-
-
 TIMEPLUS英文巨型商店magen
人气:150
TIMEPLUS英文巨型商店magen
人气:150
-
 ecshop蔬菜水果商城程序模
人气:2469
ecshop蔬菜水果商城程序模
人气:2469
-
 ecshop仿贝贝网2016母婴特卖
人气:614
ecshop仿贝贝网2016母婴特卖
人气:614
-
 ecshop 运费查询 不同的地方
人气:2358
ecshop 运费查询 不同的地方
人气:2358
-
 ecshop内衣之仿兰缪模板
人气:576
ecshop内衣之仿兰缪模板
人气:576
-
 ecshop仿1号店2014豪华至尊模
人气:1165
ecshop仿1号店2014豪华至尊模
人气:1165
-