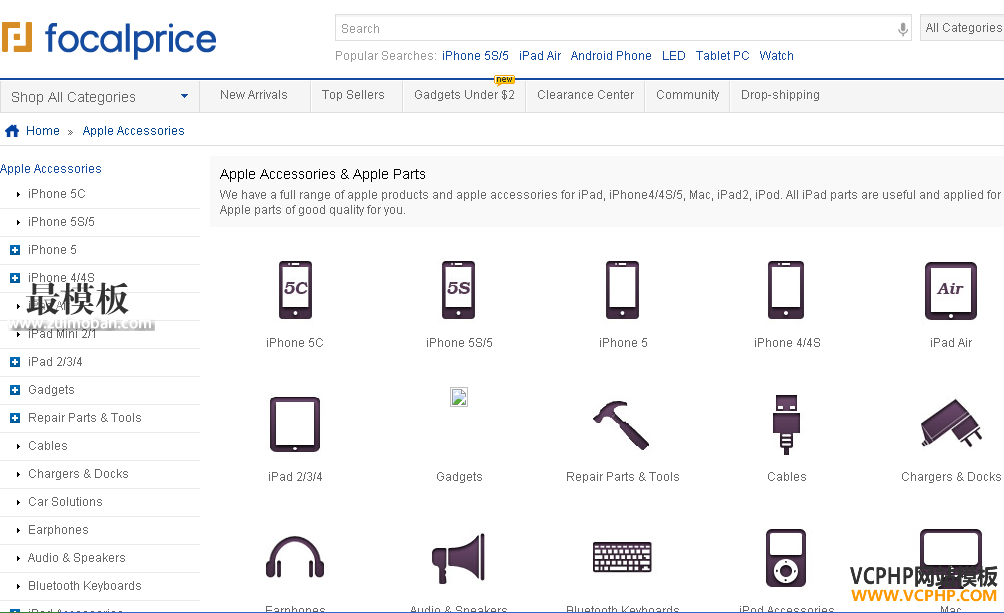
Magento网站点击一个产品分类(Category)后会直接显示产品列表(Product Listings),无论这个产品分类下面有没有子分类(subcategory)。但是有些网站,因为产品多、分类多,希望在分类页面显示子分类而不是直接显示产品,例如下图:
最近恰好有位朋友有这方面的需求,现把解决方法记录如下:(注:Magento版本为1.702,其它版本未测试。) 1. 创建一个 sub-categories.phtml 文件(内容在下面文档中),上传到 app/design/frontend/base/default/template/catalog/navigation/sub-categories.phtmlsub-categories.phtml文档2. FTP中找到/app/code/core/Mage/Catalog/Model/Category.php 这个文件,将Category.php下载到本地,用文档编辑器打开,在大约491行找到这段代码
public function getImageUrl()
{
$url = false;
if ($image = $this->getImage()) {
$url = Mage::getBaseUrl(’media’).’catalog/category/’.$image;
}
return $url;
}
在它下面加上如下代码:
/**
* Retrieve thumbnail image URL
*
* @return string
*/
public function getThumbnailImageUrl($fullpath = false)
{
$url = false;
if ($image = $this->getThumbnail()) {
if ($fullpath == true) {
$url = Mage::getBaseUrl(’media’).’catalog/category/’.$image;
} else {
$url = $image;
}
}
return $url;
}
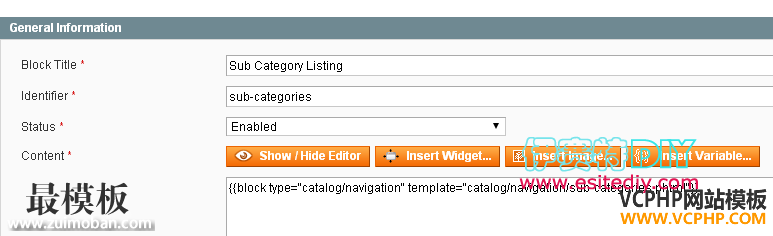
保存后上传到/app/code/local/Mage/Catalog/Model/Category.php 3. 登录Magento网站后台,创建一个 Static Block
Block Title: Sub Category Listing
4. 到产品分类管理页面 (Catalog -> Manage Categories)
选择一个有子分类的主分类,在 Display Settings 选项下 给每个子分类添加一个 thumbnail image 5. 将下面一段代码添加到模板的 style.css文件中
/***** Category Sub Listing *************************************/
.category-box {
text-align: center;
float:left;
margin:05px 30px 30px 0px;
width: 200px;
}
.category-image-box {
height:200px;
width: 200x;
border: 1px solid #EEE;
}
.category-image-box img {
padding: 4px 0px 0px 0px;
}
.category-name a:link, .category-name a:visited {
font-weight: bold;
font-size: 16px;
text-decoration: none;
}
.category-name a:hover, .category-name a:active {
color: #406873;
transition: color 0.2s ease-out;
-moz-transition: color 0.2s ease-out;
-webkit-transition: color 0.2s ease-out;
}
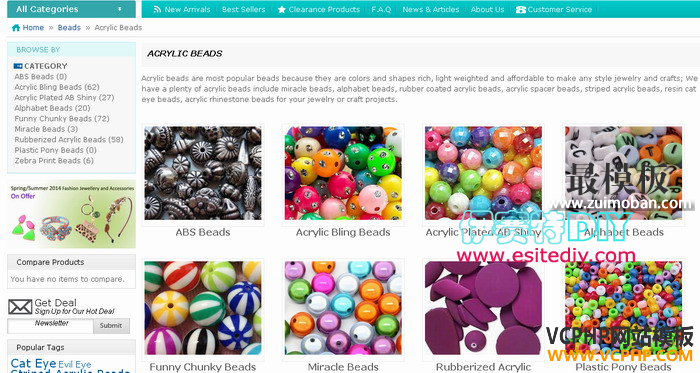
刷新缓存,效果如下,你也可以根据自己的模板和需求调整上面的css代码:
|
Magento网站分类页面显示子分类而不是产品的方法
时间:2016-02-09 16:05来源: 作者: 点击:次
Magento网站点击一个产品分类(Category)后会直接显示产品列表(Product Listings),无论这个产品分类下面有没有子分类(subcategory)。但是有些网站,因为产品多、分类多,希望在分类页
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- magento controller直接渲染Block 以及传
magento controller直接渲染Block 以及传参 class Jago_Deal_IndexController ...
- Magento的CMS中调用图片和url
我们在维护Magento CMS Page 和 CMS Static Pages时候,有时候需要调用网...
- magento新闻订阅Newsletter使用详细介绍
新闻订阅(Newsletter) 无论在国内还是国外现在都是相当流行的...
- Magento获取IP地址
Magento中已经提供了获取当前访问者IP地址的方法。 // 返回Ip地址...
- Magento2报表操作指南
Magento2报表操作指南,本文章主题: 报表种类说明 操作指南 刷...
- magento controller直接渲染Block 以及传
- 随机模板
-
-
 ecshop易趣英文外贸模板
人气:1288
ecshop易趣英文外贸模板
人气:1288
-
 ecshop简黑色模板,合适仿
人气:554
ecshop简黑色模板,合适仿
人气:554
-
 Estore潮流外贸女装商城m
人气:229
Estore潮流外贸女装商城m
人气:229
-
 ecshop仿蘑菇街2016最新模板
人气:711
ecshop仿蘑菇街2016最新模板
人气:711
-
 ecshop逛街模板程序源码
人气:1359
ecshop逛街模板程序源码
人气:1359
-
 shopex仿爱情鸟模板
人气:425
shopex仿爱情鸟模板
人气:425
-