在遵循magento的规则情况下,使用"local.xml"来重写或更新xml布局是最好的方法 这篇文章是针对那些还不知道“local.xml”方法的。如果你已经在使用它,那恭喜你。如果没有,你绝对应该使用它。 这个其实很简单:只使用一个文件时,就是local.xml,放置在你的主题文件夹layput下覆盖或更新主题所有设计的XML。 优点:
1. 仅仅只用一个文件就可以管理和更新magento主题的xml 缺点: 1. 目前我还没发现,除非你不是想把代码更清晰明了,以后修改主题不是你的事情. 如何使用local.xml文件.你需要做的就是创建一个插入你的主题文件夹里面并写入你的xml.由于magento是通过xmk文件读取的,所以它将首先搜索新创建的local.xml的变化并且重写和更新,然后再进入base文件夹里的.xml. 如何设置local.xml:
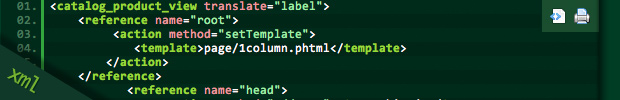
1. 在你的主题layout文件夹下创建local.xml文件 (app/frontend/default/your-theme/layout) <?xml version="1.0"?> <layout version="0.1.0"></layout> 3. 将要重写的xml结构放入,看下面的例子: 例子: 1. 从这个区域删除/添加javascript: <!-- Let’s remove sleight js for IE7--> <reference name="head"> <action method="removeItem"><type>js</type><name>lib/ds-sleight.js</name><params /><if>lt IE 7</if></action> </reference> <!-- Instead, add belated.js from your theme’s /js folder --> <action method="addItem"><type>skin_js</type><name>js/belated.js</name><params /><if>lt IE 7</if></action> 2. 仅仅只为这个category page添加一个layout,设置一个模板并添加一些javascript. <catalog_product_view translate="label"> <reference name="root"> <action method="setTemplate"> <template>page/1column.phtml</template> </action> </reference> <reference name="head"> <action method="addItem"><type>skin_js</type> <name>js/stereotabs.js</name></action> <action method="addItem"><type>skin_js</type> <name>js/shadowbox/shadowbox.js</name></action> </reference> </catalog_product_view> 3.从这个layput中移除指定的blocks(products compare, products viewed and related products) ,用 “remove” <default> <reference name="right"> <remove name="catalog.compare.sidebar" /> <remove name="left.reports.product.viewed" /> <remove name="catalog.product.related" /> </reference> 4. 从这个layput中移除指定的blocks(products compare, products viewed and related products), 用 method=”unsetChild” <!-- Removed the Newsletter from the left sidebar --> <action method="unsetChild"><name>left.newsletter</name></action> <action method="unsetChild"><name>tags_popular</name></action> </reference> </default> 当然local.xml有许多其他用途,但我这里只指出了添加,删除和更新模块,以更好地说明local.xml在开发流程的方式。 (责任编辑:最模板) |
用local.xml来重写更新magento模板布局的xml结构
时间:2017-01-04 13:55来源:未知 作者:最模板 点击:次
在遵循magento的规则情况下,使用local.xml来重写或更新xml布局是最好的方法 这篇文章是针对那些还不知道local.xml方法的。如果你已经在使用它,那恭喜你。如果没有,你绝对应该使用它
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 移除MagenTo自动发送邮件中网址的多
客户的MagenTo自动发送邮件中网址会有 ?___store=id出现,导致网址...
- Magento使用封装的Session方法
面向对象编程的好处之一就是化简为繁,针对接口,隐藏实现。...
- magento因.htaccess配置问题造成网站无
如果在webmin/virtualmin中安装magento,因近期webmin/virtualmin升级,造...
- Magento0元订单支付方式Magento 0 Subt
Magento现有购物网站支持2种支付方式,但是考虑到会出现如下情...
- 修改magento默认的产品图片大小
第一个地方,产品列表页的产品图片 文件位置:app\design\fronte...
- 移除MagenTo自动发送邮件中网址的多
- 随机模板
-
-
 ecshop仿2011最新走秀网
人气:1700
ecshop仿2011最新走秀网
人气:1700
-
 ecshop佳品网2012模板
人气:2501
ecshop佳品网2012模板
人气:2501
-
 shopex麦包包模板|麦包包模
人气:476
shopex麦包包模板|麦包包模
人气:476
-
 韩国SZ服装模板|ecshop服装
人气:670
韩国SZ服装模板|ecshop服装
人气:670
-
 ecshop仿京东2012免费模板整
人气:10144
ecshop仿京东2012免费模板整
人气:10144
-
 ecshop仿活力达保健品网|保
人气:749
ecshop仿活力达保健品网|保
人气:749
-