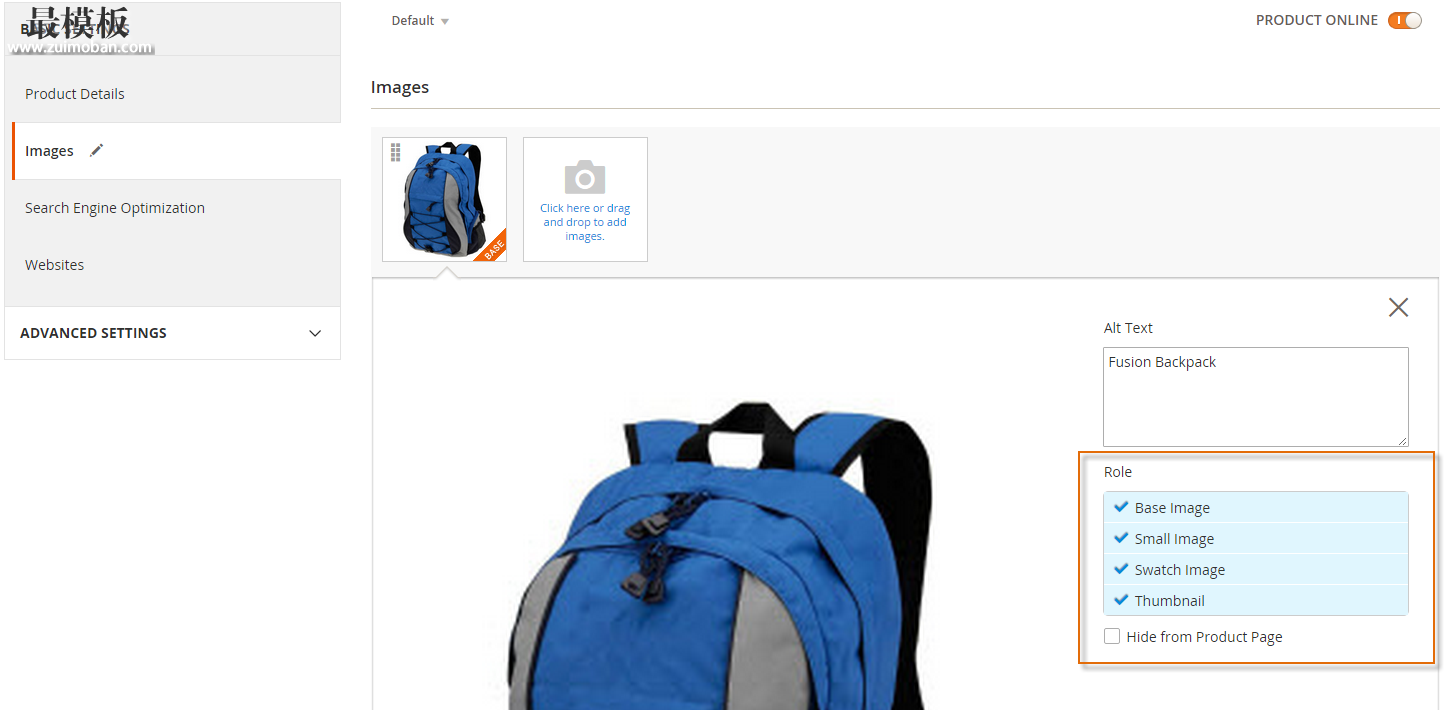
Magento2中用于前台的产品图片性能都被存储在 在view.xml中配置图片性能
例如,
在
每种被图片性能配置的类型图片是通过
下面的表格描述属性的详情:
图片性能通过对应的元素而被定义,例如:
下面表格是所有可配置性能的列表:
目录图片大小调整命令
Magento_Catalog模型提供调整所有产品图片的Magento CLI命令。调整后的图片被存储在 catalog:images:resize命令没有选项和参数。
基本语法: |
为Magento2主题配置图片性能
时间:2016-12-30 12:37来源:未知 作者:最模板 点击:次
Magento2中用于前台的产品图片性能都被存储在 view.xml 配置文件中。本文提供所有的可用性能细节及配置方法。 在view.xml中配置图片性能 view.xml 通常位于主题的: theme_dir/etc/view.xml 例如,
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:Magento2布局文件类型
- 下一篇:在Magento2后台应用和配置一个主题
- 热点内容
-
- magento2如何卸载模块
magento2如何卸载模块,1、如果您手动安装: - 删除文件夹:app...
- magento拒绝屏蔽垃圾评论spam
总有一些小问题纠结着我,比如 magento 带的review(评论)功能。Mag...
- 以编程方式更改Magento的核心配置数
每个 Magento 安装有已经设置某些核心配置数据。当您更新这些值...
- Magento修改产品的排序为降序
Magento默认的 产品列表排序 方式是ASC升序。要改为降序即最新产...
- magento获取当前浏览器的url和对url判
1.获取magento当前浏览器的url $currentUrl = $this-helper(core/url)-getCurr...
- magento2如何卸载模块
- 随机模板
-
-
 ecshop仿易迅51buy模板|ecsh
人气:4292
ecshop仿易迅51buy模板|ecsh
人气:4292
-
 ecshop仿优购网模板|ecshop免
人气:4052
ecshop仿优购网模板|ecshop免
人气:4052
-
 韩国SZ服装模板|ecshop服装
人气:670
韩国SZ服装模板|ecshop服装
人气:670
-
 zencart手机数码模板
人气:2065
zencart手机数码模板
人气:2065
-
 shopex拍鞋模板
人气:1327
shopex拍鞋模板
人气:1327
-
 2014免费ecshop仿美乐乐家具
人气:6194
2014免费ecshop仿美乐乐家具
人气:6194
-