通过ajax获取航运订单跟踪号 然后在通过jquery添加一个跟踪地址(来源于另外一个家伙,忘记他的地址,可惜它的代码有问题不能用,搬过来修改完善)
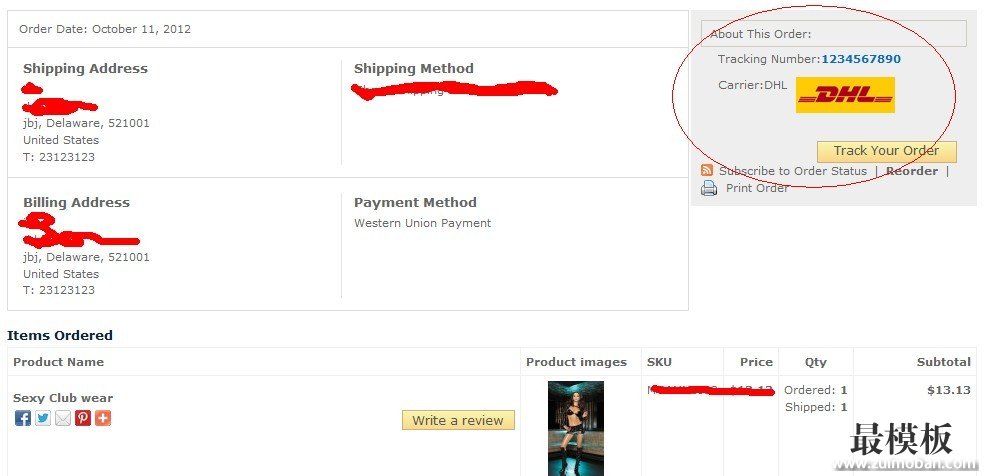
图片中我是将页面分为左右2个部分即: 在页面尾部添加以下代码:
<script type="text/javascript">
jQuery(document).ready(function () {
if ( jQuery('h2.table-caption a').length > 0 ) { //判断是否有添加跟踪信息
jQuery.ajax({
url: "<?php echo $this->helper('shipping')->getTrackingPopupUrlBySalesModel($_order) ?>",
type: "GET",
dataType: "text",
beforeSend: function(){
jQuery('.my-account .order-info-box-right dd').after('<img style="padding:19px" class="loading" src="<?php echo $this->getSkinUrl('images/loading.gif') ?>" />');//加载ajax之前出现的loading图片
},
success: function ( code ) {
var method = jQuery(code).find('.label').text();
var trackingNumber = jQuery(code).find('.value').text();
if (method.replace(/ .*/,"") == "USPS") {//判断标题是否是USPS //注意大小写与添加的Title要一致
var carrierURL = "https://tools.usps.com/go/TrackConfirmAction!execute.action?formattedLabel=";
var trackingURL = carrierURL + trackingNumber;
};
if (method.replace(/ .*/,"") == "UPS") {
var carrierURL = "http://wwwapps.ups.com/WebTracking/track?track=yes&trackNums=";
var trackingURL = carrierURL + trackingNumber;
};
if (method.replace(/ .*/,"") == "DHL") {
var carrierURL = "http://www.dhl.com/en/express/tracking.shtml?pageToInclude=RESULTS&type=fasttrack&AWB=";
var trackingURL = carrierURL + trackingNumber;
};//可以添加很多.....
jQuery('h2.table-caption span, h2.table-caption a').remove();//移除跟踪订单链接
jQuery('.my-account .order-info-box-right dd').after('<div class="ordertrackinnumber" style="float:left;padding:8px;"><bb style="float: left; text-align: center;">Tracking Number:</bb><bb style="float:left;font-weight:800;color:#066cc3;">' +trackingNumber + '</bb><p style="float:left;margin:10px 0px;"><bb>Carrier:</bb><bb>' + method + '</bb><img style="padding: 0 0 0 9px;" src="<?php echo $this->getSkinUrl('images/shipping/') ?>' + method + '.jpg" /></p></div>');
//此处我添加了一个航运图片logo,将图片上传到skin 对应的模板/images/shipping/中 注意图片命名大小写 与添加的Title要一致
jQuery('.my-account .order-info-box-right .ordertrackinnumber:first').after('<a target="_blank" href="' + trackingURL + '">Track Your Order</a>');
},
complete: function() {jQuery('.my-account .order-info-box-right .loading').remove();}
});//加载完成,隐藏loading图片
};
});
</script>
到这里还没完成,还有一处要修改,/app/design/frontend/default/你的模板/template/shipping/tracking/popup.phtml(如果没有这个文件,把base对应的文件借过来),大概124行:
<!--if the tracking is custom value-->
<tr>
<th class="label"><?php echo ($track['title'] ? $this->escapeHtml($track['title']) : $this->__('N/A')); ?>:</th>
<!--// 去掉</th> 前面的这个":" 这一步很关键 后台添加 跟踪号 一定要 vustom value 方式-->
<td class="value"><?php echo (isset($track['number']) ? $this->escapeHtml($track['number']) : ''); ?></td>
</tr>
简单的代码,目的是让客人更方面跟踪订单,一目了然,同时把info.phtml也共享给大家参考。
如果有配置ssl (https)ajax无法从非https地址获取数据,
if ( jQuery('h2.table-caption a').length > 0 ) {
onClickAction = "<?php echo $this->helper('shipping')->getTrackingPopupUrlBySalesModel($_order) ?>";
var URLstripped = onClickAction.replace("http://", "https://");
jQuery.ajax({
url: URLstripped,
.........
以上内容网络转载,本人觉得用得着,所以就转载过来,大家也可以在下面评论处分享你的看法。 (责任编辑:最模板) |
Magento订单跟踪号获取方式
时间:2016-12-16 10:44来源:未知 作者:最模板 点击:次
Magento前台 订单页面获取订单跟踪号等方式 显得格外繁琐 而不够美观,为什么不把跟踪号直接显示在订单详细页面,而是需要另外点击查看,(可能是考虑到航运信息api 可是这个功能
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 如何Magento以编程方式删除订单
你有没有问自己如何删除在Magento创建的测试顺序? 你有Magento的...
- 如何在Magento设置组合商品
Magento提供了许多商品类型,其中组合商品能允许客户自由搭配各...
- 二次开发magento创建图片上传挂件
在magento创建widget时如果上传文件会发现文件无法上传,因为本页...
- 如何在magento管理中添加国家和州下
如何在magento管理中添加国家和州下拉列表,像 magento 不会,但如...
- 如何修改Magento后台邮件模板
今天有个客户问,我的外贸网站准备开始上线运营,发现注册用...
- 如何Magento以编程方式删除订单
- 随机模板
-
-
 名鞋库shopex模板|鞋子商城
人气:718
名鞋库shopex模板|鞋子商城
人气:718
-
 Ecmall仿天猫2014多店铺商城
人气:2515
Ecmall仿天猫2014多店铺商城
人气:2515
-
 大气asp科技安防电子公司
人气:738
大气asp科技安防电子公司
人气:738
-
 免费ecshop响应式设计手机
人气:16800
免费ecshop响应式设计手机
人气:16800
-
 ecshop仿缤购网上商城
人气:1023
ecshop仿缤购网上商城
人气:1023
-
 shopex拍鞋模板
人气:1327
shopex拍鞋模板
人气:1327
-