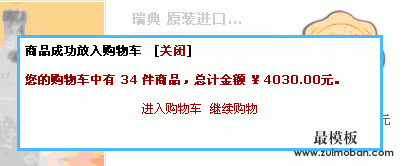
之前在本论坛中也看到过有朋友发帖。点击“购买之后”弹出一个提示框框。如图:
我看过了代码之后感觉有点复杂。而且弹出的层实际上是利用样式的“显示”和“隐藏”的属性来做的!而且弹出的位置死板!!
今天我研究了下之后发现了一个很简单的方法来实现这个功能!
一:把如下函数代码加入到common.js最末尾
- /* *
- * 点击购物后弹出提示层
- * Chen 2010.7.28
- * 参数 cartinfo:购物车信息
- */function openDiv_chen(cartinfo)
- {
- var _id = "speDiv";
- var m = "mask";
- if (docEle(_id)) document.removeChild(docEle(_id));
- if (docEle(m)) document.removeChild(docEle(m));
- //计算上卷元素值
- var scrollPos;
- if (typeof window.pageYOffset != 'undefined')
- {
- scrollPos = window.pageYOffset;
- }
- else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat')
- {
- scrollPos = document.documentElement.scrollTop;
- }
- else if (typeof document.body != 'undefined')
- {
- scrollPos = document.body.scrollTop;
- }
-
- var i = 0;
- var sel_obj = document.getElementsByTagName('select');
- while (sel_obj[i])
- {
- sel_obj[i].style.visibility = "hidden";
- i++;
- }
-
- // 新激活图层
- var newDiv = document.createElement("div");
- newDiv.id = _id;
- newDiv.style.position = "absolute";
- newDiv.style.zIndex = "10000";
- newDiv.style.width = "350px";
- newDiv.style.height = "100px";
- newDiv.style.top = (parseInt(scrollPos + 400)) + "px";
- newDiv.style.left = (parseInt(document.body.offsetWidth) - 200) / 2 + "px"; // 屏幕居中
- newDiv.style.overflow = "auto";
- newDiv.style.background = "#FFF";
- newDiv.style.border = "3px solid #59B0FF";
- newDiv.style.padding = "5px";
-
- //生成层内内容
- newDiv.innerHTML = '<h4 style="font-size:14; margin:15 0 0 15;">' + "商品成功放入购物车 [<a href='javascript:cancel_div()' class='f6' >" + '关闭' + "</a>]<br><br>"+ cartinfo + "</h4>";
- newDiv.innerHTML += "<br /><center><a href='flow.php'>进入购物车</a> <a [<a href='javascript:cancel_div()'>继续购物</a></center>";
- document.body.appendChild(newDiv);
-
-
- // mask图层
- var newMask = document.createElement("div");
- newMask.id = m;
- newMask.style.position = "absolute";
- newMask.style.zIndex = "9999";
- newMask.style.width = document.body.scrollWidth + "px";
- newMask.style.height = document.body.scrollHeight + "px";
- newMask.style.top = "0px";
- newMask.style.left = "0px";
- newMask.style.background = "#FFF";
- newMask.style.filter = "alpha(opacity=30)";
- newMask.style.opacity = "0.40";
- document.body.appendChild(newMask);
- }
- ///////////////////////////////////////
这个函数很简单!直接复制ecshop中common.js的openSpeDiv()函数做个小修改即可!
二、找到addToCartResponse()函数,common.js大约64行左右。
把里面的switch循环改成如下:
- switch(result.confirm_type)
- {
- case '1' :
- //if (confirm(result.message)) location.href = cart_url;
- openDiv_chen(result.content)//将购物车信息作为参数传入
- break;
- case '2' :
- //if (!confirm(result.message)) location.href = cart_url;
- openDiv_chen(result.content)
- break;
- case '3' :
- //location.href = cart_url;
- openDiv_chen(result.content)
- break;
- default :
- break;
- }
(责任编辑:最模板) | 
 免费仿易迅综合商城2014整
人气:4603
免费仿易迅综合商城2014整
人气:4603
 ecshop仿西米零食网模板
人气:1041
ecshop仿西米零食网模板
人气:1041
 ecshop仿聚美优品2015化妆品
人气:774
ecshop仿聚美优品2015化妆品
人气:774
 shopex仿普派商城模板
人气:757
shopex仿普派商城模板
人气:757
 designershoes 外贸鞋子ecsho
人气:619
designershoes 外贸鞋子ecsho
人气:619
 麦包包网模板|ecshop包类模
人气:1501
麦包包网模板|ecshop包类模
人气:1501
