找到ecshop文件,打开所在的goods.dwt模板,搜索购物那个按钮(提示:图片另存就知道文件名),之后看到以下代码
<li id="itemBtnList" class="item_img">
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/add_cart.gif" alt="" /></a>
<a href="javascript:collect({$goods.goods_id})"><img src="images/collect.gif" alt="加入收藏" /></a>
修改成一下代码就可以了:
<li id="itemBtnList" class="item_img">
<!-- {if $goods.goods_number neq 0} -->
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/add_cart.gif" alt="" /></a>
<!-- {else} -->
<img src="images/wuhuo.gif" alt="库存暂时无货,等有货再购买,谢谢" />
<!-- {/if} -->
<a href="javascript:collect({$goods.goods_id})"><img src="images/collect.gif" alt="加入收藏" /></a>
这个wuhuo.gif自己做个,放到images文件夹,如果想增加缺货登记,那么,再wuhuo.gif所在的位置增加一个连接
<a href="user.php?act=add_booking&id={$goods.goods_id}"><img src="images/wuhuo.gif" alt="库存暂时无货,等有货再购买,谢谢" />
</a>
|
修改ecshop购买按钮显示库存无货状态
时间:2011-11-07 11:50来源:未知 作者:最模板 点击:次
打开所在的goods.dwt模板,搜索购物那个按钮(提示:图片另存就知道文件名),之后看到以下代码 li id=itemBtnList class=item_img a href=javascript:addToCart({$goods.goods_id})img src=images/add_cart.gif alt
顶一下
(1)
50%
踩一下
(1)
50%
------分隔线----------------------------
- 热点内容
-
- ecshop属性 {$goods.goods_attr|nl2br} 标签
1、nl2br() 函数在字符串中的每个新行 (\n) 之前插入 HTML 换行符...
- ecshop计划任务详细介绍教程
计划任务,就是在适当的时候,让计算机执行适当地程序,以满...
- ecshop用户整合到phpwind教程
原来公司做的phpwind 与 ecshop 结合的项目,别的同事已经把用户整...
- 让ecshop留言板每页显示留言数量的
在ecshop留言板页面(即message.php)每页显示留言数量有两种修改...
- ecshop提示信息:xmlhttprequest status
因为Ecshop的功能设定可以设定后台开启时,定时检查是否有新订...
- ecshop属性 {$goods.goods_attr|nl2br} 标签
- 随机模板
-
-
 ecshop 仿创意酷精品商城
人气:444
ecshop 仿创意酷精品商城
人气:444
-
 ecshop仿橡果国际2011模板
人气:684
ecshop仿橡果国际2011模板
人气:684
-
 dedecms汽车公司黑简模板
人气:696
dedecms汽车公司黑简模板
人气:696
-
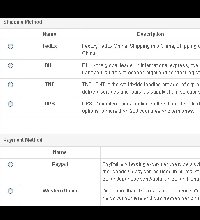
 ecshop主流国际物流插件与
人气:2055
ecshop主流国际物流插件与
人气:2055
-
 仿taonpost代购网站系统整站
人气:902
仿taonpost代购网站系统整站
人气:902
-
 ecshop仿米奇网化妆品2014网
人气:549
ecshop仿米奇网化妆品2014网
人气:549
-
