无论建博客网站还是织梦dedecms类型网站,很多都需要代码高亮,国内比较优秀的织梦dedecms建站系统之一——织梦CMS,不像Wordpress一样又大把大把 的插件可用,
我用的是最新的dedeCMS 5.7,在网上搜了很长时间资料,大都写的是CKEditor和SyntaxHighlighter整合的文章, 但是dedecms将ckeditor做 了集成,和一般的只针对于ckeditor对config.js修改不同。 所以只能自己琢磨修改了,现将方法写出供站长朋友们参考: 
一、首先去SyntaxHighlighter官方网站下载,网址:http://alexgorbatchev.com/SyntaxHighlighter/download/,
建议下载2.1版本,3.0版本的貌似不支持自动换行,这里使用的是2.1.382版本。 将下载的文件解压在syntaxHighlight文件夹里,去除里面无用的文件,只留下scripts和styles文件夹。
二、新建dialogs文件夹,在里面新建一个名为syntaxhighlight.js的文件,内容如下:

因代码量过大,不宜贴出,请直接下载syntaxhighlight.js
如果想修改代码区域的样式请在以下代码处修改<able>标签里的样式。
三、然后新建images文件夹,存放一个syntaxhighlight.gif图片文件,
该图片文件在编辑器工具栏上显示,可以使用16*16像素的图片
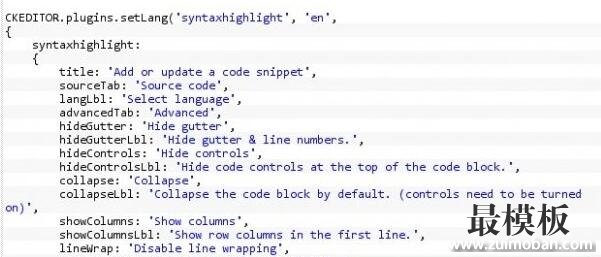
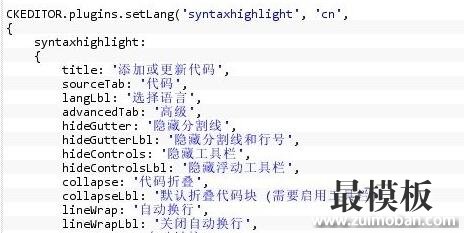
四、新建lang文件夹,是语言包,里面有两个文件,一个是中文cn.js一个是英文en.js,代码内容如下:
en.js代码如下:

cn.js代码如下:

五、新建plugin.js文件,该文件是ckeditor插件必须得文件,里面是对该插件的一些配置,代码如下:

六、由于dedecms 5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,
 在/include/ckeditor/dedepage文件夹下,打开plugin.js文件在最后面添加:
requires:['yntaxhighlight']中syntaxhighlight为代码高亮插件的文件夹名,添加完之后的代码如下:
|
织梦DedeCms 5.7实现代码高亮
时间:2018-02-26 20:08来源:未知 作者:最模板编辑 点击:次
无论建博客网站还是织梦dedecms类型网站,很多都需要代码高亮,国内比较优秀的 织梦dedecms建站系统之一织梦CMS,不像Wordpress一样又大把大把 的插件可用, 我用的是最新的dedeCMS 5.7,在
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- dedecms文章页加边框的方法 分享一下
dedecms文章页加边框的方法...
- 默认缩略图(defaultpic.gif)文件及路
defaultpic.gif 织梦dedecms程序自动的默认缩略图图片,当发布的文档...
- 织梦dede怎么样调用body内容
织梦dede首页想要调用body中的内容,描述生成之后是不能自动修...
- DEDECMS文章模型整合下载功能,可判
本教程实现DEDECMS功能:文章模型整合下载功能,可判断点数,会...
- dedecms 批量替换修改已发表文章的作
有时候我们想对已经发表文章的作者和来源进行修改,一个一个...
- dedecms文章页加边框的方法 分享一下
- 随机模板
-
-
 Dulishop专业性Magento高科技
人气:134
Dulishop专业性Magento高科技
人气:134
-
 ecshop微信商城系统2016版
人气:1304
ecshop微信商城系统2016版
人气:1304
-
 zencart鞋类模板
人气:2895
zencart鞋类模板
人气:2895
-
 ecshop仿京东360top奢侈品模
人气:964
ecshop仿京东360top奢侈品模
人气:964
-
 ecshop仿美乐乐模板|ecshop免
人气:6937
ecshop仿美乐乐模板|ecshop免
人气:6937
-
 免费ecshop仿小米手机商城
人气:8204
免费ecshop仿小米手机商城
人气:8204
-
