百度或者谷歌站长工具里面,都有提交网站的功能,虽然是提交XML地图,不过HTML的网站地图仍然不能忽视它的重要性。织梦DedeCMS可以通过单页面或者插件的方法生成HTML的网站地图,系统也自带了HTML的地图,不过自带的地图只列出了所有的栏目,非常的简陋。今天整理一个通过单页面制作HTML网站地图的方法,而且是每次发布新文章,就会自动更新的HTML网站地图。具体方法如下:
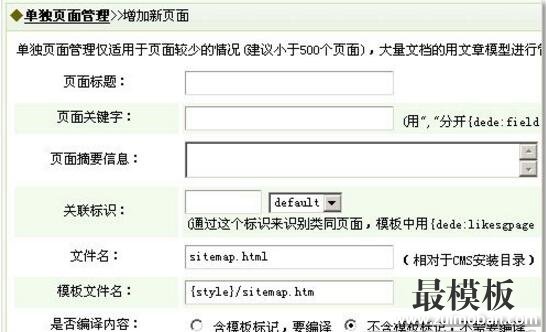
制作一个HTML网站地图的模板,已经制作了一个,大家可以去单页面sitemap模板下载压缩包,解压后上传到模板目录。进入网站后台,在核心 -> 频道模型 -> 单页文档管理里面增加一个页面。页面标题、页面关键字和页面摘要信息根据自己网站情况填写,模板名称和文件名参照下图,编辑框内无需添入任何内容,模板里设置好了。
{dede:arclist row='50' col='1' orderby=pubdate}
< li><a href="[field:arcurl /]" data_ue_src="[field:arcurl /]">[field:title /]</a><ul class=" list-paddingleft-2" style=""><li><p><br></p></li></ul>
{/dede:arclist}
到这里,我们还只是制作了一个HTML网站地图页面,还没有实现发布文章自动更新HTML网站地图的功能。实现的方法如下: 使用Dreamwear或者其他的专业文本编辑器,打开后台管理目录下的task_do.php文件,找到如下代码: $GLOBALS['_arclistEnv'] = 'index'; $pv->SetTemplet($tpl); $pv->SaveToHtml($homeFile); $pv->Close(); 在下面一行增加如下代码: include_once(DEDEINC."/arc.sgpage.class.php"); $dsql->Execute("ex","Select aid From 'dede_sgpage' "); $i = 0; while($row = $dsql->GetArray("ex")) { $sg = new sgpage($row['aid']); $sg->SaveToHtml(); $i++; } //更新所有的单文档 保存关闭后就可以使用发布文章后自动更新HTML网站地图了,不过还有以下两个注意点: 在后台的[系统基本参数]——性能选项中,将“发布文章后马上更新网站主页:”设置为“是”,这样才能保证代码的顺利执行[必须];在后台的[系统基本参数]——性能选项中,将“arclist标签调用缓存”尽量调小一点[非必须,更新自己的功能选择]; (责任编辑:最模板) |
织梦发布文章后自动更新网站地图方法
时间:2016-12-15 10:30来源:未知 作者:最模板编辑 点击:次
百度或者谷歌站长工具里面,都有提交网站的功能,虽然是提交XML地图,不过HTML的网站地图仍然不能忽视它的重要性。织梦DedeCMS可以通过单页面或者插件的方法生成HTML的网站地图,系
顶一下
(1)
50%
踩一下
(1)
50%
------分隔线----------------------------
- 上一篇:织梦后台文件列表实现按文件名排序
- 下一篇:如何安装网上下载的织梦源码
- 热点内容
-
- 织梦dedecms程序做中英双语网站方法
用织梦dedecms程序如何做中英文网站,其实很简单,主要就是栏目...
- 详解dedecms织梦Pagelist标记
详解dedecms织梦Pagelist标记: 功能说明:表示分页页码列表 适用...
- 织梦dedecsm系统"企业简介"类单栏
我们的织梦dedecms模版里应该都有article_article.htm这个模版,这个...
- DedeCms去掉栏目页当前位置导航最后
织梦DedeCms的当前位置导航调用标签{dede:field name=position /},在栏...
- 织梦DEDECMS后台验证码错误不能正常
经常看到很多人发帖称自己用织梦dedecms建的站在使用一段时间后...
- 织梦dedecms程序做中英双语网站方法
- 随机模板
-
-
 ecshop 批量购买插件
人气:1637
ecshop 批量购买插件
人气:1637
-
 shopex4.85解密开源学习版
人气:5853
shopex4.85解密开源学习版
人气:5853
-
 Logancee多用途外贸服饰鞋包
人气:435
Logancee多用途外贸服饰鞋包
人气:435
-
 OLOMO欧莱诺ecshop模板
人气:734
OLOMO欧莱诺ecshop模板
人气:734
-
 ecshop团购风格模板
人气:1114
ecshop团购风格模板
人气:1114
-
 乐到家手机数码商城|ecs
人气:548
乐到家手机数码商城|ecs
人气:548
-