| 在我使用织梦dedecms制作企业网站或其他网站,往往需要做一些提交信息到后台或发送到邮箱的功能,以便于收集、统计、分析及处理更多的数据。比如:在线订单、在线报名、在线留言、反馈信息、在线订购等一些常见的互动应用。 其实织梦就自带了一个很好“自定义表单”,不用去装什么小插件 。
只要好好利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数的此类需求(下面重点说这个)。
2、新建自定义表单
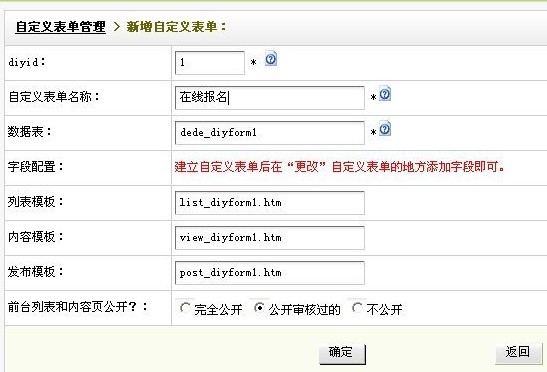
第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图三:
除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
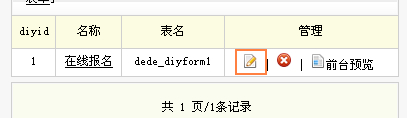
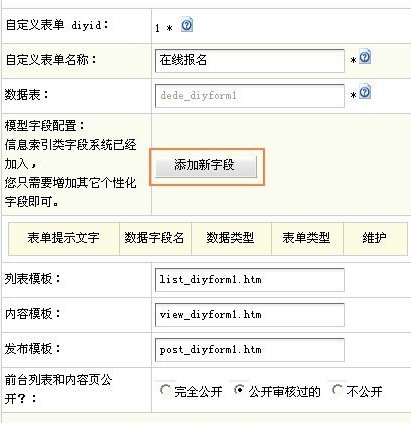
第四步:进入表单编辑界面以后,点击“添加新字段”,如图五:
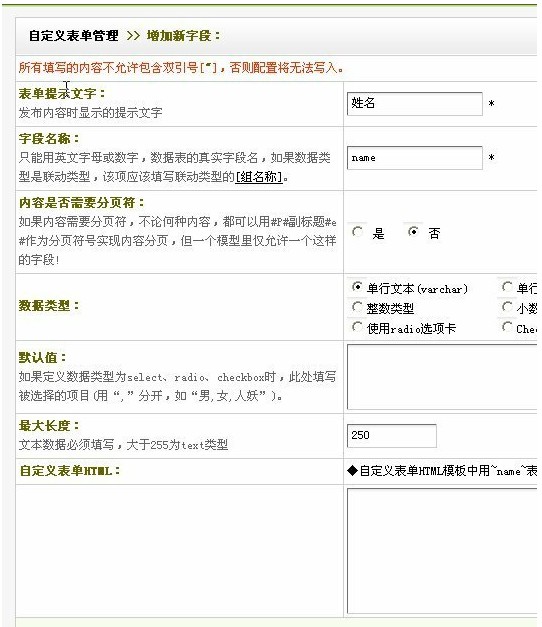
第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图六:
注意:若您有多个字段,只需要重复操作第四步、第五步即可。
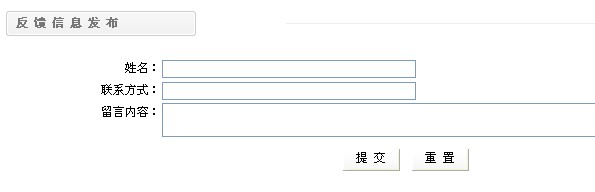
进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图八:
初步完成了, 下面介绍单页怎调用出来!! 一般我们知道,系统只带格式肯定不是我们要的,我们可能是需要在联系我们那加入留言信息,或产品展示下面加上产品咨询等等这些问题。 哪我们改怎样做?很简单,先在后台点开“前台预览 ”查看源码。
调用的单页面。把内容{dede:field.content/}改成或加上以下代码,调用好样式即可。
<form action="/sls/plus/diy.php" enctype="multipart/form-data" method="post"> |
织梦dedecms 在线留言、反馈信息、在线订购、在线报名
时间:2016-10-25 00:41来源:未知 作者:最模板编辑 点击:次
在我使用织梦dedecms制作企业网站或其他网站,往往需要做一些提交信息到后台或发送到邮箱的功能,以便于收集、统计、分析及处理更多的数据。比如:在线订单、在线报名、在线留言
顶一下
(4)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- dedecms优化让二级栏目没有斜杠和一
用dedecms建站的朋友,有的不喜欢二级栏目_一级栏目_网站名称...
- 织梦dede修改摘要标题项目字数限制
织梦dedecms修改摘要标题项目字数限制: 修改相关文件: ①修改...
- 联动类型,在自定义表单中不可用的
原因是官方模板文件中注释掉了相关选项,修改方式如下: 需要...
- 修改织梦cms 5.7文章内容关键词的长
我们用织梦dedecms发布文章内容的时候,一般都是自己手动填写...
- Dede二次开发程序详解
织梦Dedecms二次开发程序详解 调用说明:推荐会员(带用户头像...
- dedecms优化让二级栏目没有斜杠和一
- 随机模板
-
-
 ecshop高仿中国零食网模板
人气:1559
ecshop高仿中国零食网模板
人气:1559
-
 dedecms中英双语蓝简企业网
人气:676
dedecms中英双语蓝简企业网
人气:676
-
 免费ecshop茶叶特产健康用
人气:3127
免费ecshop茶叶特产健康用
人气:3127
-
 仿rutaobao俄文淘宝代购系统
人气:1130
仿rutaobao俄文淘宝代购系统
人气:1130
-
 钻石珠宝商城源码整站|
人气:1989
钻石珠宝商城源码整站|
人气:1989
-
 ecshop也买酒2012最新模板
人气:2991
ecshop也买酒2012最新模板
人气:2991
-