在Dedecms中,页面跳转的时候都是出现一个DEDECMS提示信息的对话框,比如在登录后台时,在使用留言本功能时,那么如何根据自己的网站设计修改这个提示信息页面呢?下面我简单说说,没有附图,难得弄图了。首先控制DEDECMS提示信息的文件是include/common.func.php 在common.func.php文件中有两处提示信息,打开文件后搜索“DEDECMS提示信息”就可以定位这两处。 可以看到,这里的DEDECMS提示信息是页面的title文字,这可以根据你自己网站的实际情况修改。下面可以看到有一个<style></style>,这个大家都知道是该页面的CSS部分,这里可以看你怎么修改了,比如加个body的background,可以加入背景图,当然作为一个跳转页面似乎没这个必要哈。但是控制背景颜色、链接样式等等方面还是很有必要的。 第二处代码如下: 这里的提示信息就是页面中间的那个方框中的内容和样式。首先可以修改这里的DEDECMS提示信息为你网站的名称。第一排是控制整个层的样式,这个可以根据你自己的设计来把握;第二排是控制含有提示信息文字的这部分的样式,原来是一个绿色图片作为背景;第三排是控制的提示信息的具体内容这部分的样式,包括了层的大小、字体和背景。 可以看到整个调整页的修改在这两处就可以实现,这样就能根据你网站的设计风格和色调做出调整。我觉得信息提示页没必要做得太精美,毕竟只是一个几秒钟的过度,只要色调上和网站匹配自然,文字上用你自己的网站名称替换就可以了。当然,这不是去Dedecms的版权哈,在网页适当位置还是加上Dedecms的版权信息吧 (责任编辑:最模板) |
Dedecms系统登录、更新的提示信息修改方法
时间:2010-11-18 10:56来源: 作者: 点击:次
Dedecms系统登录、更新的提示信息修改方法
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 织梦dedecms arclist标签使用大全
特别提示:arclist是织梦建站系统中最重要的标签,同时也是最基...
- dedecms随机调用文章数据方法汇总
有时我们为了网站优化都会对网站最后一些文章进行随机读取显...
- 织梦dedecms上下篇文章标题字数控制
对织梦dedecms了解的朋友们,想必对如何获取上一篇、下一篇文章...
- DEDECMS又一个漏洞文件mysql_error_tra
织梦DedeCMS漏洞之mysql_error_trace.inc日志信息, 织梦DedeCMS mysql_er...
- 织梦DedeCMS制作dedecms首页RSS订阅源
织梦DedeCMS的默认情况下,RSS订阅源是根据分类的不同,有不同的...
- 织梦dedecms arclist标签使用大全
- 随机模板
-
-
 ecshop 运费查询 不同的地方
人气:2358
ecshop 运费查询 不同的地方
人气:2358
-
 zencart家居响应式网站模板
人气:1790
zencart家居响应式网站模板
人气:1790
-
 ecshop内衣模板
人气:667
ecshop内衣模板
人气:667
-
 织梦dedecms金融投资管理公
人气:2199
织梦dedecms金融投资管理公
人气:2199
-
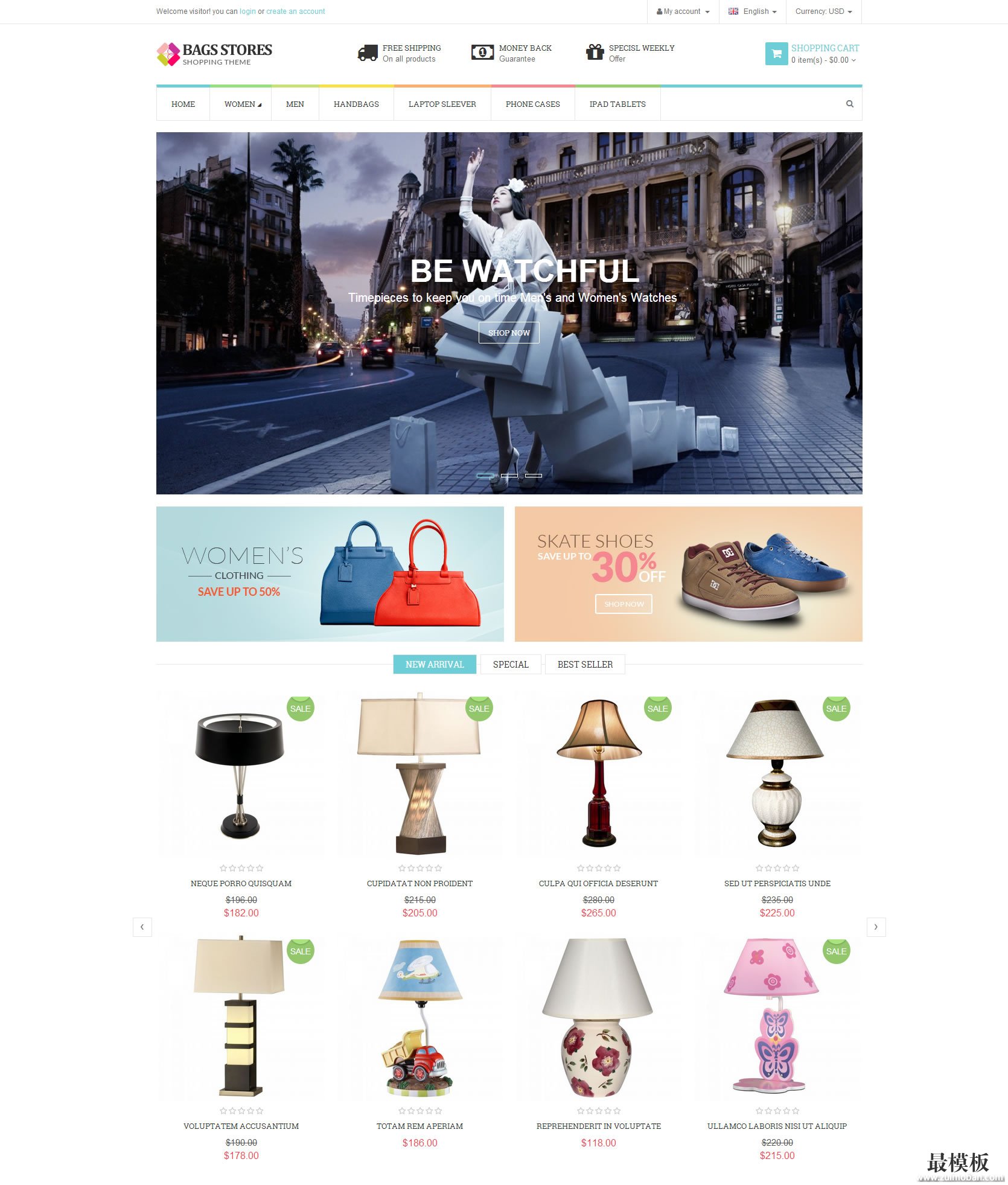
 Ves Bags Store外贸综合服饰
人气:219
Ves Bags Store外贸综合服饰
人气:219
-
 ecshop食品保健模板蜂百得
人气:575
ecshop食品保健模板蜂百得
人气:575
-
