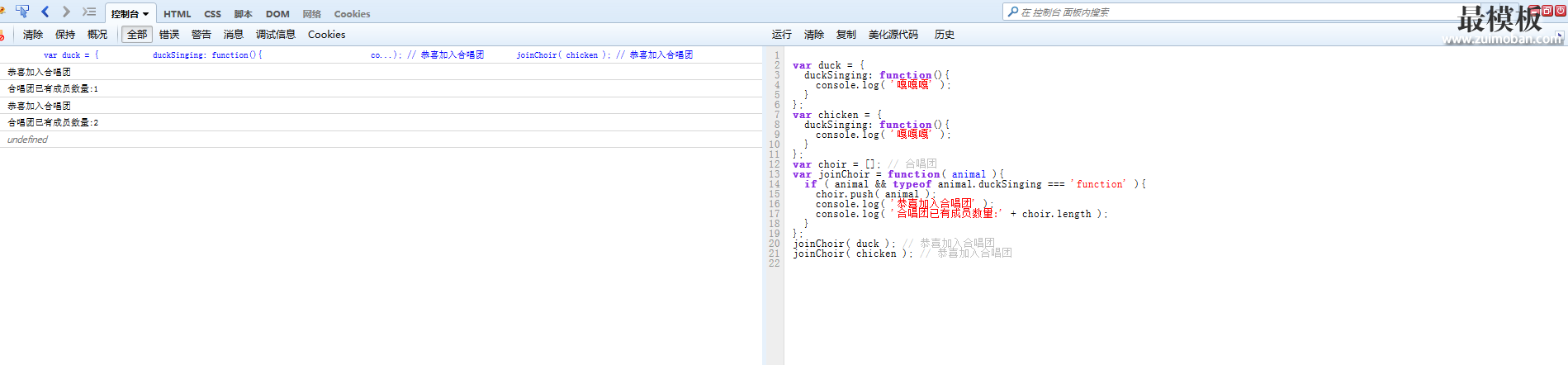
软件工程中任何的语言如果想要写出健壮的代码都需要锋利的工具,当然JavaScript也不例外,很多朋友刚入门的时候往往因为工具选的不对而事半功倍,JavaScript同样需要软件调试技术,希望本文总结的三种工具会对大家的学习有所帮助。 任何语言的学习都离不开实践,不写代码是永远学不会编程的,当然javascript也不例外,很多人推荐直接浏览器调试,个人觉得这个推荐应该是非常初级的,比如Chrome, Firefox确实提供了实用的前端调试工具,但是个人认为,少量代码还成,很难想象用浏览器其调试大规模的代码。 笔者推荐的第一个工具是Firefox的firedebug, 写好的简单javascript代码直接黏贴到右侧的代码区,直接可以运行,这样的工具可以让初学者对代码有一个直观的认识。
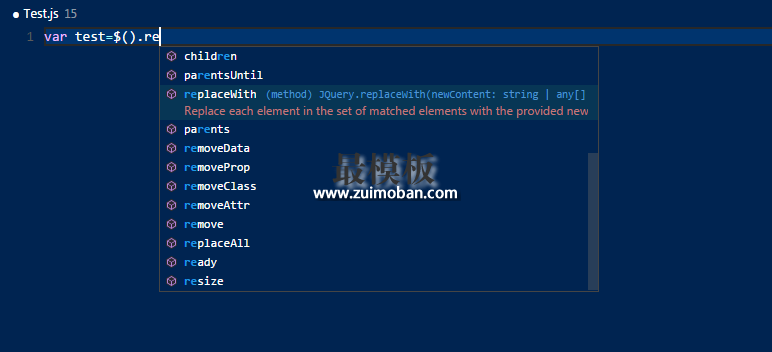
笔者推荐的第二个工具是visual studio code, 推荐理由是智能感知,如下图可见,当我们想输入jQuery函数的时候,只需要简单的输入前几个字母,就可以得到完整的提示,就像我们写C++ 或者 Java代码一样,这样才有点初级工业化的感觉。
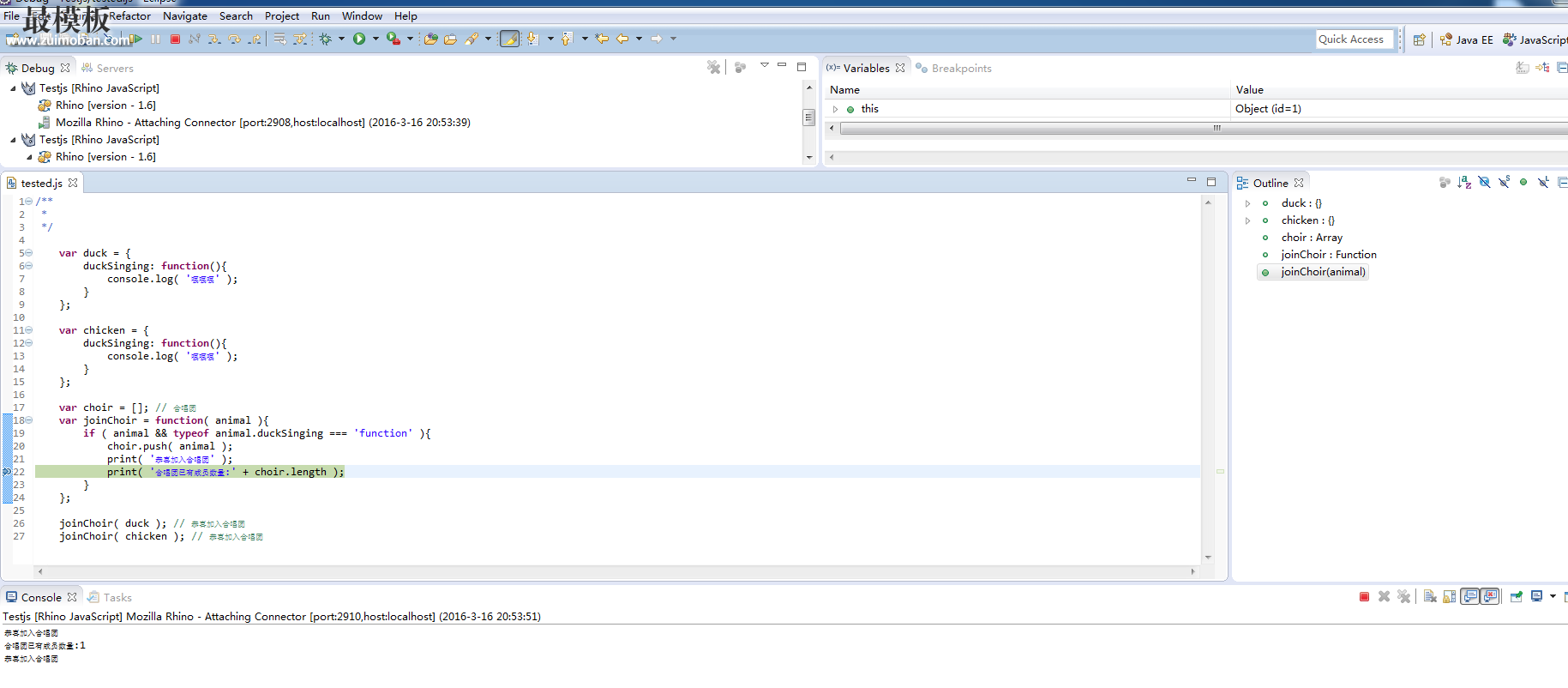
笔者第三个推荐的工具是eclipse javascript debugging 插件,借助Rhino对javascript的完整实现,我们完全可以满工业化的调试我们的javascript代码,打断点,打不执行,代码跳转,这就是工作效率。
总结 本文总结了JavaScript调试中的三种方式,希望可以让大家以工业化的方式调试,跳出浏览器的小框框,编写自己的JavaScript代码,希望对大家有所帮助。当今的JavaScript已经是一个平台,只玩浏览器估计是不够了。 (责任编辑:最模板) |
JavaScript的三种工业化玩法
时间:2016-03-17 16:24来源:未知 作者:最模板 点击:次
软件工程中任何的语言如果想要写出健壮的代码都需要锋利的工具,当然JavaScript也不例外,很多朋友刚入门的时候往往因为工具选的不对而事半功倍,JavaScript同样需要软件调试技术,
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- JavaScript事件“内存和性能”的注意
JavaScript事件委托 对事件处理程序过多的问题的解决方案就是事...
- JavaScript中的算法之美——栈、队列
JavaScript中的栈实现 要说到栈,这里我们先将一下什么是栈,栈...
- JavaScript“防篡改对象”的注意要点
防篡改对象 不可扩展对象 默认情况下,所有对象都是可扩展的...
- 详细了解setTimeout
JavaScript提供定时执行代码的功能,叫做定时器(timer),主要由...
- 创建javascript无阻塞脚本优化
javaScript 在浏览器中的运行性能,在web2.0时代显得尤为重要,成...
- JavaScript事件“内存和性能”的注意
- 随机模板
-
-
 Matrix多用途外贸电子商务
人气:302
Matrix多用途外贸电子商务
人气:302
-
 敦煌网英文ecshop外贸模板
人气:841
敦煌网英文ecshop外贸模板
人气:841
-
 桔色ecshop模板
人气:489
桔色ecshop模板
人气:489
-
 ecshop精仿okbuy好乐买2012免
人气:3624
ecshop精仿okbuy好乐买2012免
人气:3624
-
 淘宝客|返利网|易购51模板
人气:13549
淘宝客|返利网|易购51模板
人气:13549
-
 Vola英文外贸服装商城Mag
人气:382
Vola英文外贸服装商城Mag
人气:382
-