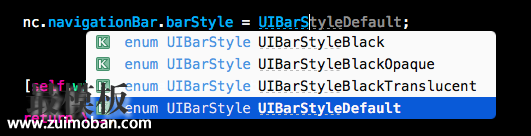
有时候我们需要设置UINavigationController的导航条NavigationBar的颜色为透明度,这时候就需要使用到NavigationBar的barStyle这个属性: 再看QQ空间的仿制项目示例:
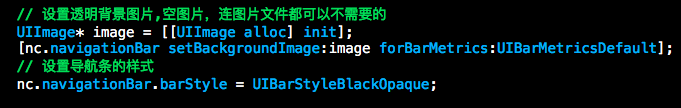
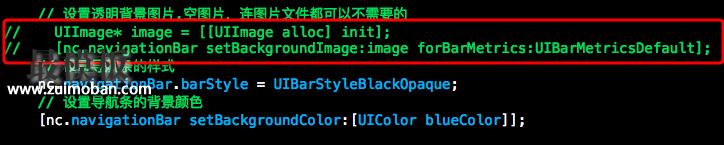
代码实例:
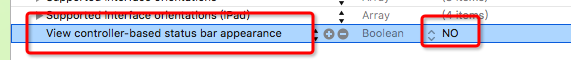
当然,还有一个前提需要提出来:一下实例图都是没有添加下面字段的(XCode 7.2.1版本)
这里2~4都是一样的: 三、将1X1的全黑色的图片,设置为背景
四、将1X1的红色的图片,设置为背景
1、UIBarStyleDefaul
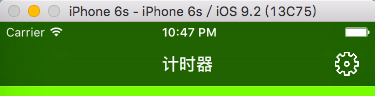
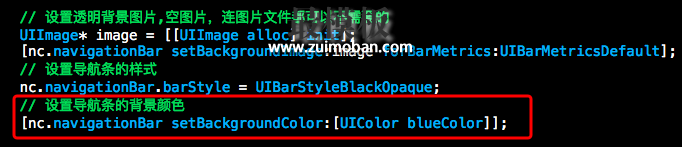
附:遇到的还没有解决的问题: 因为我看到QQ空间的导航控制器和状态栏是能够连在一起同时会渐变颜色,所以就讲上面通过图片设置背景换成直接更改导航条UINavigationBar的背景颜色试了试; 我就添加了一行代码:
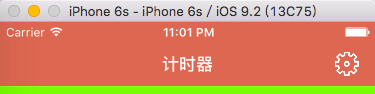
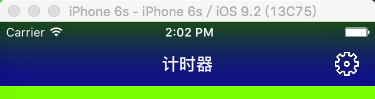
效果却是这样的:
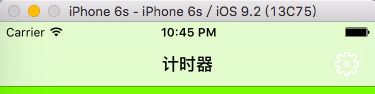
然后我试了试默认不设置背景UIImage对象或者是不设置背景透明的图片:
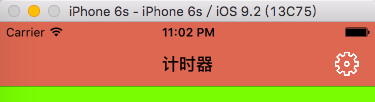
效果更加不好看了:
解决思路: 我不知道QQ空间是怎么做到的,但是我下面会给出三种思路,其中两种思路会有具体实现。如果有哪位大神有更好的想法,欢迎交流,切磋切磋。 这里展示一个出问题的效果,下面就针对这个情况进行解决问题:
思路1、自定义一个UINavigationBar,替换调用原来的自带的UINavigationBar。 这个是可以实现的,但是我没有去实践,我就偷懒啦(责任编辑:最模板) |
IOS设置NavigationBar的颜色以及透明度
时间:2016-03-06 14:46来源:未知 作者:最模板 点击:次
有时候我们需要设置UINavigationController的导航条NavigationBar的颜色为透明度,这时候就需要使用到NavigationBar的barStyle这个属性: 再看QQ空间的仿制项目示例: 代码使用示例:nc.navigationBa
顶一下
(1)
5.3%
踩一下
(18)
94.7%
------分隔线----------------------------
- 上一篇:iOS安全:不同平台的崩溃收集
- 下一篇:iOS中日期的格式化操作
- 热点内容
-
- iOS开发-UITableView滑动视差
视差滚动是指让多层背景以不同的速度移动,形成立体的运动效...
- UIScrollView利用Masonry框架来自动布局
本文主要是针对UIScrollView利用Masonry框架来自动布局,因为UIScr...
- iOS代码设计中的开放与封闭
我们至今所写的 iOS 代码都是遵循 OOP 这种编程范式,以对象来临...
- iOS在项目中使用RSA算法
契机是公司换了一套新接口,要求进行全报文加密。以前公司项...
- iOS一句代搞定成倒计时按钮
最近项目上需要一个倒计时按钮的功能,于是就写了个倒计时的...
- iOS开发-UITableView滑动视差
- 随机模板
-
-
 dedecms汽车公司黑简模板
人气:696
dedecms汽车公司黑简模板
人气:696
-
 ecshop英文鞋子模板
人气:723
ecshop英文鞋子模板
人气:723
-
 织梦蓝色轴承机械五金模
人气:524
织梦蓝色轴承机械五金模
人气:524
-
 shopex时尚起义服装模板
人气:562
shopex时尚起义服装模板
人气:562
-
 免费ecshop响应式设计手机
人气:16800
免费ecshop响应式设计手机
人气:16800
-
 ecshop台湾地区分区信息
人气:1162
ecshop台湾地区分区信息
人气:1162
-