|
最近,群里很多博友反应,Wordpress默认的头像无法显示,分析判断后原来是国外的Gravatar服务器缓存出现了问题!
一、Gravatar头像缓存加速到【本地主机空间】 方法一:缓存Gravatar头像到本机主机空间!
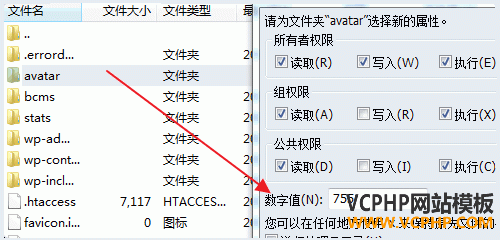
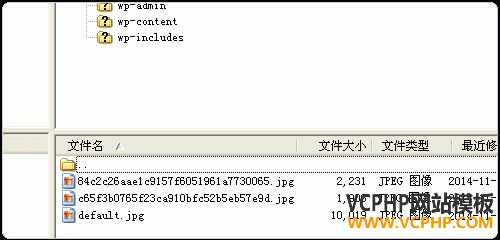
1.在wp-content 的同級目录新建一个文件夹,命名为 avatar ,设置该文件夹的权限为 0755 (如果 0755 不行,就试一下 0777)。
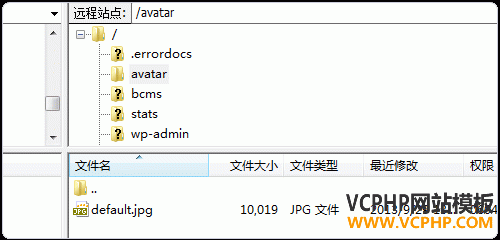
2.有的博友可能没有注册过Gravatar头像,那我们就需要替换掉默认头像,准备一张大小适合的默认头像,命名为”default.jpg” ,放在 avatar 文件夹中即可!
注:默认的头像图片是7天更新一次,你可以根据自己的喜好修改为更短时间。
4.Wordpress的Gravatar头像图片缓存到本地主机空间后,图片默认路径不再是Gravatar官网URL,而是本地服务器的图片地址。 方法二:缓存Gravatar头像到百度开发空间!
1.利用上述方法,Wordpress的Gravatar头像会自动生成图片保存到本地的avatar 的文件夹。 2.利用百度开发者空间的速度可以大量加快图片的加载速度,同时也可以避免过多的图片请求拖慢服务器。
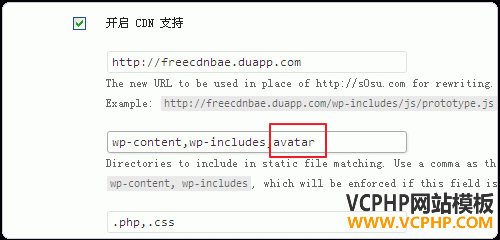
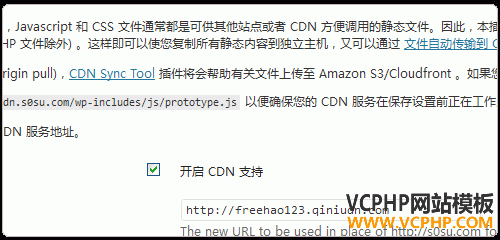
3.因为所有的Gravatar头像图片都保存在avatar 的文件夹中,安装了Wp Super Cache插件的朋友可以直接到后台的CDN选项中将avatar文件目录包含中缓存加速中。
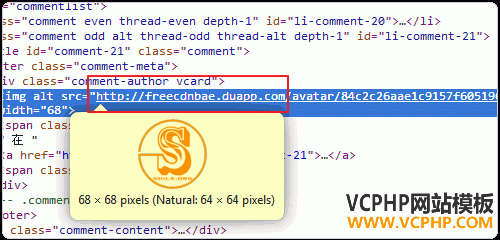
4.使用百度开发者空间加速后,Gravatar头像图片显示出来的URL就是百度空间上了。 方法三:缓存Gravatar头像到七牛云储存CDN!1.七牛云存储CDN和上面的百度BAE全平台Layer镜像工作原理是一样的,没用过七牛的参考:七牛云存储国内免费CDN加速10GB空间
2.先到七牛中添加你的源网站。
3.接着在Wp Super Cache中将缓存URL设置为七牛的就可以了。 方法四:利用多说Gravatar头像国内镜像服务器实现缓存加速!1.上面两种方法操作有点繁琐,图片太多的话缓存到百度开发者空间或者七牛CDN也要消耗不少的流量,所以,我们可以将Wordpress头像缓存到多说Gravatar头像国内镜像服务器,这样省时也省力! 2.方法的原理是:官方的Gravatar 头像所在的路径一般都是www.gravatar.com、0.gravatar.com、1.gravatar.com、2.gravatar.com 这四个,我们只需要将头像默认的URL换成多说的就行了。 3.在后台-外观-编辑左侧栏目找到functions.php这个文件,将以下代码复制粘贴保存即可。
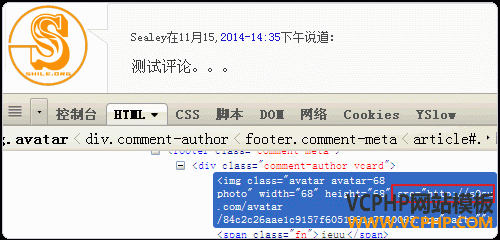
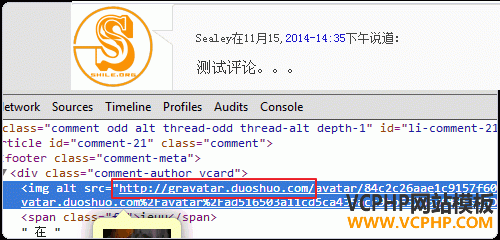
4.效果见下图,Gravatar 头像的外链地址已经全部到了多说的国内服务器了。 5.理利用此方法,我们还可以在七牛中自己建立一个Gravatar官网头像服务器,然后将以下代码复制到functions.php 文件中,就可以让Gravatar 头像的外链地址变成七牛的CDN了。 总结:Gravatar头像缓存加速1.本人在使用Gravatar缓存到本地时发现当用户在Gravatar中更新了自己的头像时或从新用邮箱注册了Gravatar头像时,留言的头像会迟迟不能及时更新,因为上述代码中已控制更新的时间范围,在这块不是感觉很人性化。 2.关于缓存到多说服务器上,此方法目前暂时尚未被官方禁用,但如果使用者太多的话从而得不到利益化,我想有可能会禁止这项,不过大家也不用担心,有那么多方法可以让我们使用,大不了我们再换回来,哈哈···· (责任编辑:最模板) |