|
现在 Magento 教程将说明如何将块插入到任何你想要在 Magento 的地方。正如你所知,很多时候我们需要设置一些块入选定奇怪的地方而无需编辑的模板,所以我们会尽量描述的方法如何使用布局和观察员执行此操作。在我们的例子,这类实验将使用的类别页。
说吧,你需要将你块内部,另一个与此块是 Mage_Core_Block_Text_List 类的实例。这意味着,在块呈现他的子女自动,什么是很容易。然后,您只需要按照如下的步骤:
-
<reference name=“left”>
-
<block type=“core/template” name=“test” template=“at.phtml”></block>
-
</reference>
后的所有内容都将显示此块"左"块。但是,如果我们需要它之前的所有内容显示 — — 只是添加"在之前"指令。请参阅下面这样的例子:
-
<reference name=“left”>
-
<block type=“core/template” name=“test” template=“at.phtml” before=“-”></block>
-
</reference>
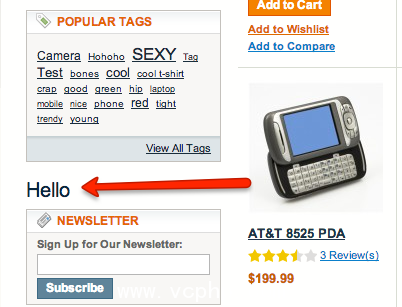
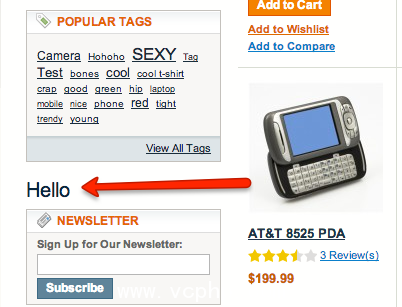
万一您需要放置您的"左"的一首级儿童之间的代码块,您应添加之前 ="名称"或之后 = 名称",并检查下面的代码:
-
<reference name=“left”>
-
<block type=“core/template” name=“test” template=“at.phtml” after=“tags_popular”></block>
-
</reference>

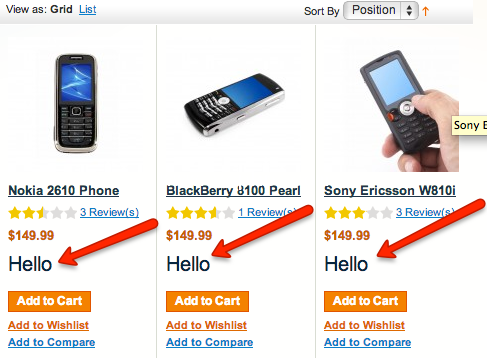
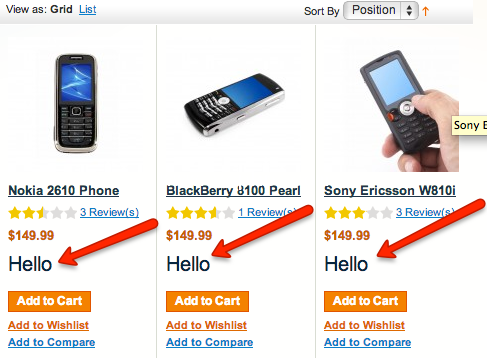
它看起来那么容易,但当我们处理没有第一级块 — — 假如有必要在类别页面上的价格后插入块和这种执行工作应使用观察员core_block_abstract_to_html_before。此外,别忘了声明您 config.xml 中的模型:
-
<?xml version=“1.0″?>
-
<config>
-
<global>
-
<!– … –>
-
<models>
-
<atwix_test>
-
<class>Atwix_Test_Model</class>
-
</atwix_test>
-
</models>
-
</global>
-
<frontend>
-
<events>
-
<core_block_abstract_to_html_before>
-
<observers>
-
<atwix_test>
-
<type>model</type>
-
<class>atwix_test/observer</class>
-
<method>insertBlock</method>
-
</atwix_test>
-
</observers>
-
</core_block_abstract_to_html_before>
-
</events>
-
</frontend>
-
</config>
-
下一步创建观察员和您的模板文件。
你可以放到 app/设计/前端模板/< 包 > / 例如 < 主题 > /at.phtml。为此,请看下面的观察者的代码:
-
<?php
-
-
class Atwix_Test_Model_Observer
-
{
-
public function insertBlock($observer)
-
{
-
/** @var $_block Mage_Core_Block_Abstract */
-
/*Get block instance*/
-
$_block = $observer->getBlock();
-
/*get Block type*/
-
$_type = $_block->getType();
-
/*Check block type*/
-
if ($_type == ‘catalog/product_price’) {
-
/*Clone block instance*/
-
$_child = clone $_block;
-
/*set another type for block*/
-
$_child->setType(‘test/block’);
-
/*set child for block*/
-
$_block->setChild(‘child’, $_child);
-
/*set our template*/
-
$_block->setTemplate(‘at.phtml’);
-
}
-
}
-
}
并且最后,这里是 at.phtml 模板代码:
-
<?php echo $this->getChildHtml(‘child’) ?>
-
<h1>Hello</h1>
结果是:

(责任编辑:最模板) |