|
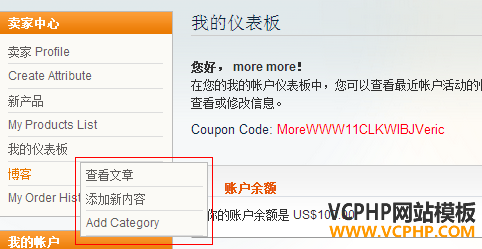
前台客户登陆后 可添加文章或者图片 声音 视频 和 分类 并查看文章
一:首先配置我们的config.xml
<?xml version="1.0"?>
<config>
<modules>
<More_Customerupload>
<version>0.1.2</version>
</More_Customerupload>
</modules>
<adminhtml>
<menu>
<customerupload module="customerupload">
<title>Customerupload</title>
<sort_order>71</sort_order>
<children>
<items module="customerupload">
<title>Manage Customerupload</title>
<sort_order>0</sort_order>
<action>customerupload/adminhtml_customerupload</action>
</items>
</children>
</customerupload>
</menu>
<acl><!--后台权限acl-->
<resources>
<all>
<title>Allow Everything</title>
</all>
<admin>
<children>
<more_customerupload>
<title>Customerupload Module</title>
<sort_order>10</sort_order>
</more_customerupload>
</children>
</admin>
</resources>
</acl>
<layout>
<updates>
<customerupload>
<file>customerupload.xml</file>
</customerupload>
</updates>
</layout>
</adminhtml>
<frontend>
<routers><!--前台路由-->
<customerupload>
<use>standard</use>
<args>
<module>More_Customerupload</module>
<frontName>customerupload</frontName>
</args>
</customerupload>
</routers>
<layout>
<updates>
<customerupload>
<file>customerupload.xml</file>
</customerupload>
</updates>
</layout>
<translate>
<modules>
<More_customerupload>
<customerupload>
<customerupload>More_customerupload.csv</customerupload>
</customerupload>
</More_customerupload>
</modules>
</translate>
</frontend>
<global>
<helpers>
<customerupload>
<class>More_Customerupload_Helper</class>
</customerupload>
</helpers>
<blocks>
<customerupload>
<class>More_Customerupload_Block</class>
</customerupload>
</blocks>
<models>
<customerupload><!--model层 数据库的交互-->
<class>More_Customerupload_Model</class>
<resourceModel>customerupload_mysql4</resourceModel>
</customerupload>
<customerupload_mysql4>
<class>More_Customerupload_Model_Mysql4</class>
<entities><!--添加表-->
<customerupload>
<table>upload_Customerupload</table>
</customerupload>
<category>
<table>upload_Category</table>
</category>
</entities>
</customerupload_mysql4>
</models>
<resources>
<customerupload_setup>
<setup>
<module>More_Customerupload</module>
</setup>
<connection><!--连接读取数据-->
<use>core_setup</use>
</connection>
</customerupload_setup>
<customerupload_write>
<connection>
<use>core_write</use>
</connection>
</customerupload_write>
<customerupload_read>
<connection>
<use>core_read</use>
</connection>
</customerupload_read>
</resources>
</global>
</config>
二:前台layout xml文件 账号中心添加customerupload 链接
<?xml version="1.0"?>
<layout version="0.1.0">
<customer_account>
<reference name='head'>
<action method="addItem"><type>skin_js</type><name>uploadify/jquery-1.4.2.min.js</name></action>
<action method="addItem"><type>skin_js</type><name>uploadify/noconflict.js</name></action>
<action method="addItem"><type>skin_js</type><name>uploadify/jquery.uploadify.v2.1.4.js</name></action>
<action method="addItem"><type>skin_js</type><name>uploadify/swfobject.js</name></action>
</reference>
<reference name="customer_account_navigation">
<action method="addLink" translate="label" module="customerupload"><name>customerupload</name><path>customerupload/index/index</path><label>Customerupload</label></action>
</reference>
</customer_account>
<customerupload_index_index>
<update handle="customer_account"/>
<reference name="content">
<block type="customerupload/index" name="customerupload_index" template="customerupload/index.phtml"/>
</reference>
</customerupload_index_index>
<customerupload_index_add>
<update handle="customer_account"/>
<reference name="content"><!-添加分类的连接-->
<block type="customerupload/index/add" name="customerupload_index_add" template="customerupload/category.phtml"/>
</reference>
</customerupload_index_add>
<customerupload_index_view>
<update handle="customer_account"/>
<reference name="content"><!--添加文章查看的连接-->
<block type="customerupload/index/view" name="customerupload_index_view" template="customerupload/view.phtml"/>
</reference>
</customerupload_index_view>
</layout>
四:phtml 模板显示 图片上传 声音上传 视频上传
<form action="<?php echo $this->getUrl(); ?>/customerupload/index/indexsave/" enctype="multipart/form-data" method="post" id="form-customer-product-new">
<div class="fieldset">
<h4 class="legend">Post Detail</h4>
<ul class="form-list">
<li>
<label class="required"><em>*</em>Category :</label><!--获取分类-->
<div class="input-box">
<select id="category" class="myinput-text required-entry input-text" name="category">
<?php foreach($this->getCate() as $cate) {?>
<option value="<?php echo $cate->getId();?>"> <?php echo $cate->getCategoryname();?></option>
<?php } ?>
</select>
</div>
</li>
<li>
<label class="required"><em>*</em>Title :</label>
<div class="input-box">
<input type="textbox" class="required-entry input-text" name="subject" id="subject" />
</div>
</li>
<li>
<label class="required"><em>*</em>Meta Keywords :</label>
<div class="input-box">
<textarea class="required-entry" name="metakeywords" id="metakeywords"></textarea>
</div>
</li>
<li>
<label class="required"><em>*</em>Meta Description :</label>
<div class="input-box">
<textarea class="required-entry" name="metadescription" id="metadescription"></textarea>
</div>
</li>
<li>
<label class="required"><em>*</em>Content :</label>
<div class="input-box">
<textarea class="required-entry widthinput" name="content" id="content" ></textarea>
</div>
</li>
<li>
<label class="required"><em>*</em>Tag :</label>
<div class="input-box">
<input type="textbox" class="required-entry input-text" name="tag" id="tag" />
</div>
</li>
</ul>
</div>
<ul class="form-list">
<li>图片上传(<?php echo Mage::helper('customerupload')->__('The size is less than 2M'); ?>)</li>
<li>
<label class="required"><em>*</em><?php echo $this->__('Please Upload Your Address Proof: ') ?><span id='file_upload_text'></span></label>
<div class="input-box">
<input id="file_upload" type="file" name="file_upload" />
</div>
<input id="file_upload_path" type="hidden" name="file_upload_path" class='required-entry' />
<input type="hidden" value='billing_file' name="file_upload_type" class='required-entry' />
</li>
</ul>
<ul class="form-list">
<li>声音上传(<?php echo Mage::helper('customerupload')->__('The size is less than 6M'); ?>)</li>
<li>
<label class="required"><em>*</em><?php echo $this->__('Please Upload Your Address Proof: ') ?>
<span id='file_upload_text2'></span></label>
<div class="input-box">
<input id="file_upload2" type="file" name="file_upload2" />
</div>
<input id="file_upload_path2" type="hidden" name="file_upload_path2" class='required-entry' />
<input type="hidden" value='billing_file2' name="file_upload_type2" class='required-entry' />
</li>
</ul>
<ul class="form-list">
<li>video上传(<?php echo Mage::helper('customerupload')->__('The size is less than 10M'); ?>)</li>
<li>
<label class="required"><em>*</em><?php echo $this->__('Please Upload Your Address Proof: ') ?>
<span id='file_upload_text3'></span></label>
<div class="input-box">
<input id="file_upload3" type="file" name="file_upload2" />
</div>
<input id="file_upload_path3" type="hidden" name="file_upload_path3" class='required-entry' />
<input type="hidden" value='billing_file3' name="file_upload_type3" class='required-entry' />
</li>
</ul>
<script type="text/javascript">
// <![CDATA[
jQuery(document).ready(function() {
jQuery('#file_upload').uploadify({
'uploader' : '<?php echo $this->getSkinUrl('uploadify/uploadify.swf') ?>',
'cancelImg' : '<?php echo $this->getSkinUrl('uploadify/cancel.png') ?>',
'script' : '<?php echo $this->getUrl('customerupload/index/upload') ?>',
'auto' : true,
'fileDataName' : 'file',
'fileExt' : '*.jpg;*.gif;*.png,*.doc',<!--图片限制格式-->
'fileDesc' : 'Image Files',
'fileSizeLimit' : '2MB',
'onComplete' : function(event, ID, fileObj, response, data){
//alert();
jQuery('#file_upload_path').val(response);
jQuery('#file_upload_text').html('File Uploaded: '+fileObj.name);
}
});
});
// ]]>
</script>
<script type="text/javascript">
// <![CDATA[
jQuery(document).ready(function() {
jQuery('#file_upload2').uploadify({
'uploader' : '<?php echo $this->getSkinUrl('uploadify/uploadify.swf') ?>',
'cancelImg' : '<?php echo $this->getSkinUrl('uploadify/cancel.png') ?>',
'script' : '<?php echo $this->getUrl('customerupload/index/upload') ?>',
'auto' : true,
'fileDataName' : 'file',
'fileExt' : '*.wav;*.mp3;*.wmv;*.ogg;.ape',<!--声音限制格式-->
'fileDesc' : 'Image Files',
'fileSizeLimit' : '4MB',
'onComplete' : function(event, ID, fileObj, response, data){
//alert();
jQuery('#file_upload_path2').val(response);
jQuery('#file_upload_text2').html('File Uploaded: '+fileObj.name);
}
});
});
// ]]>
</script>
<script type="text/javascript">
// <![CDATA[
jQuery(document).ready(function() {
jQuery('#file_upload3').uploadify({
'uploader' : '<?php echo $this->getSkinUrl('uploadify/uploadify.swf') ?>',
'cancelImg' : '<?php echo $this->getSkinUrl('uploadify/cancel.png') ?>',
'script' : '<?php echo $this->getUrl('customerupload/index/upload') ?>',
'auto' : true,
'fileDataName' : 'file',
'fileExt' : '*.wma;*.avi;*.rmvb,*.rm,*mp4,*3gp',<!--视频限制格式-->
'fileDesc' : 'Image Files',
'fileSizeLimit' : '10MB',
'onComplete' : function(event, ID, fileObj, response, data){
//alert();
jQuery('#file_upload_path3').val(response);
jQuery('#file_upload_text3').html('File Uploaded: '+fileObj.name);
}
});
});
// ]]>
</script>
<div class="buttons-set">
<p class="required">* Required Fields</p>
<button class="button" title="Save" type="submit" style="float:none;">
<span><span>Save</span></span>
</button>
<button type="reset" class="button"><span><span>Cancel</span></span></button>
<p class="back-link">
<a href="javascript:;" onclick="javascript: window.history.back();" class="left">« Back</a>
</p>
</div>
</form>
(责任编辑:最模板) |