|
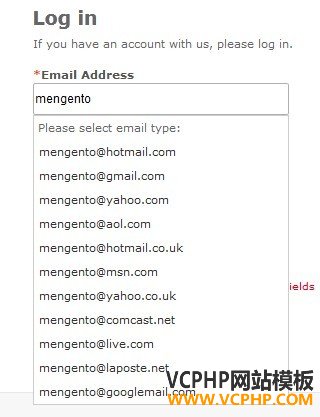
今天在网上看到一篇文章,在Magento中会员注册,输入email时会下拉提示常用后缀,对用户体验不错,然后就把它转载到我的博客里。现在做电子商务竟争越来越大,不少人都为网站的用户体验费尽了脑汁。用户体验越来越重要,所以小小的功能对网站提示至关重要,让客户对网站没那么反感。如下图: js文件内容: 比如在客户登录页面应用。
jQuery(function($) {
var mailArr = new Array("@hotmail.com", "@gmail.com", "@yahoo.com", "@aol.com", "@hotmail.co.uk", "@msn.com", "@yahoo.co.uk", "@comcast.net", "@live.com", "@laposte.net", "@googlemail.com");
$.fn.mailAutoTip = function(options) {
var setting = {
subBox: "#MailAutoTip", //下拉框div
subOp: "li",
id: "#email , #email_address", //email输入框的id属性,在其他地方调用需要在此添加输入框属性.
mailArr: mailArr,
hoverClass: "on",
_cur: 0 /*index*/
};
var opts = $.extend({}, setting, options || {});
//tipFun
var tipFun = function(_v, o) {
opts._cur = 0;
var _that = o;
$(opts.subBox).show();
var str = "<ul>";
str += "<li id=\"e_type\"> Please select email type:</li>";
var e = _v.indexOf("@");
if (e == -1) {
$.each(opts.mailArr, function(s, m) {
str += '<li><a href="javascript:void(0)" >' + _v + m + "</a></li>";
});
} else {
var _sh = _v.substring(0, e)
var _se = _v.substring(e);
var ind = 0;
$.each(opts.mailArr, function(s, m) {
if (m.indexOf(_se) != -1) {
str += '<li><a href="javascript:void(0)" >' + _sh + m + "</a></li>";
ind = 1;
}
});
if (ind == 0) {
str += '<li><a class="cur_val" href="javascript:void(0)" >' + _v + "</a></li>";
}
}
str += "</ul>";
$(opts.subBox).html(str); /*hover*/
$(opts.subBox).find(opts.subOp).hover(function() {
var _that = $(this);
_that.addClass(opts.hoverClass);
}, function() {
var _that = $(this);
_that.removeClass(opts.hoverClass)
}); /*click*/
$(opts.subBox).find(opts.subOp).each(function() {
$(this).click(function(e) {
if ($(e.target).attr("id") != "e_type") {
$(opts.id).val($(e.target).html());
$(opts.subBox).hide();
e.stopPropagation();
}
});
})
}; /*itemFun*/
var itemFun = function() {
var _tempArr = $(opts.subBox).find(opts.subOp);
var _size = _tempArr.size();
for (var i = 0; i < _size; i++) {
_tempArr.eq(i).removeClass(opts.hoverClass);
}
if (_size > 1) {
if (opts._cur > _size - 1) {
opts._cur = 1;
}
if (opts._cur < 1) {
opts._cur = _size - 1;
}
_tempArr.eq(opts._cur).addClass(opts.hoverClass);
} else {
opts._cur = 1;
}
};
$(opts.id).keyup(function(e) {
var _that = $(this);
if (_that.val() != "") {
if (e.keyCode != 38 && e.keyCode != 40 && e.keyCode != 13 && e.keyCode != 27) {
var _inputVal = _that.val();
tipFun(_inputVal, _that);
}
} else {
$(opts.subBox).hide();
}
});
$(document).bind("click", function(e) {
$(opts.subBox).hide();
});
$(document).keydown(function(e) {
switch (e.keyCode) {
case 40:
//up
opts._cur++;
itemFun()
break;
case 38:
//down
opts._cur--;
itemFun()
break;
default:
break;
}
})
$(opts.id).keydown(function(e) {
var _temp = $(opts.subBox).find(opts.subOp);
if (e.keyCode == 13) {
if (opts._cur != 0) {
$(this).val(_temp.eq(opts._cur).text());
opts._cur = 0;
}
$(opts.subBox).hide();
e.stopPropagation();
}
});
}
});
…/template/persistent/customer/form/login.phtml(模板的不同相应的文件可能会不一样)
<input type="text" name="login[username]" value="<?php echo $this->htmlEscape($this->getUsername()) ?>" id="email" class="input-text required-entry validate-email" title="<?php echo $this->__('Email Address') ?>" />
<!---在下面新增类容--->
<div id="MailAutoTip" class="mailAutoTip"> </div><!----- 此div是必须要有的---->
<script type="text/javascript">
jQuery(function($){
$("#email").mailAutoTip();
});
//此方法是赋予id为“emial”的输入框以mailAutoTip效果 在其他地方调用只需修改对应的id属性
</script>
最后附加css (参考)
.mailAutoTip {
background: none repeat scroll 0 0 #fff;
border: 1px solid #ccc;
display: none;
position: absolute;
width: 254px;
z-index: 100
}
#MailAutoTip li {
height: 24px;
margin: 0;
line-height: 24px
}
#MailAutoTip li a {
display: block;
overflow: hidden;
padding-left: 5px;
width: 245px;
color: #333
}
#MailAutoTip li a:hover,.mailAutoTip li.on a {
background: none repeat scroll 0 0 #00388a;
color: #fff;
text-decoration: none
}
寻找了好长时间这段js代码是最好用的,简单轻量级,兼容ie7以上 firefox chrome,欢迎大家测试。 (责任编辑:最模板) |