在magento购物车页面获取自定义选项
时间:2014-05-26 22:45来源:未知 作者:最模板zuimoban 点击:
次
最近在写一个magento婚纱定制插件,适合于服饰类产品的用户定制,在正常情况下用户在填写完身高和三围的时候进入到购物车页面时默认是不显示自定义的选项属性的,因为前端的选项表单是
|
最近在写一个magento婚纱定制插件,适合于服饰类产品的用户定制,在正常情况下用户在填写完身高和三围的时候进入到购物车页面时默认是不显示自定义的选项属性的,因为前端的选项表单是在模板里添加进去的,而不是之前在后台添加好的。下面这段代码基本可以实现自定义选项的调用
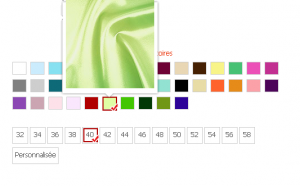
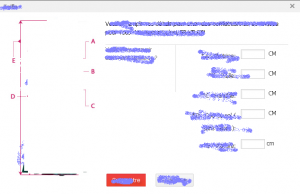
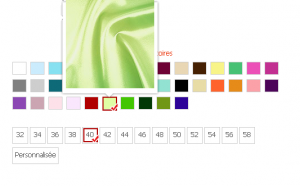
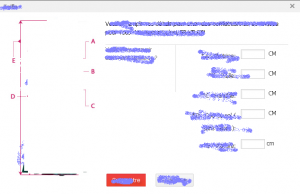
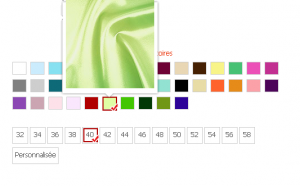
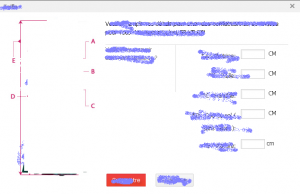
上两张效果图,相关文字ps过

magento婚纱定制插件

magento 婚纱定制插件
|
3 |
$session = Mage::getSingleton('checkout/session'); |
|
5 |
// Array to hold the final result |
|
7 |
$finalResult = array(); |
|
9 |
// Loop through all items in the cart |
|
11 |
foreach ($session->getQuote()->getAllItems() as $item) |
|
15 |
// Array to hold the item's options |
|
19 |
// Load the configured product options |
|
21 |
$options = $item->getProduct()->getTypeInstance(true) |
|
23 |
->getOrderOptions($item->getProduct()); |
|
31 |
if (isset($options['options'])) |
|
35 |
$result = array_merge($result, $options['options']); |
|
39 |
if (isset($options['additional_options'])) |
|
43 |
$result = array_merge($result, $options['additional_options']); |
|
47 |
if (!empty($options['attributes_info'])) |
|
51 |
$result = array_merge($options['attributes_info'], $result); |
|
57 |
$finalResult = array_merge($finalResult, $result); |
|
61 |
// Now you have the final array of all configured options |
|
63 |
Zend_Debug::dump($finalResult); |
注:代码是老外的,博客被墙。
(责任编辑:最模板) |
------分隔线----------------------------