|
来危险,然而许多高级用户需要使用这些代码,此教程JD译站将教会你如何去做!
下载Sourcerer插件
前往 Joomla 官网扩展库 : http://extensions.joomla.org/extensions/edition/custom-code-in-content/5051
上传并安装Sourcerer
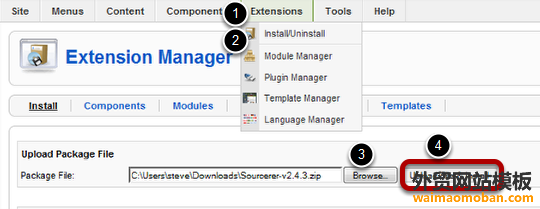
在joomla后台, 点击 "Extensions" 然后 "Install/Uninstall". 点击"Browse" 找到Sourcerer插件并点击 "Upload File & Install"
创建新文章
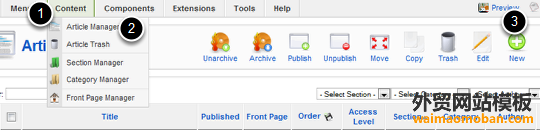
点击 "Content" 然后 "Article Manager" 并新建 "New"
滚动到文章底部
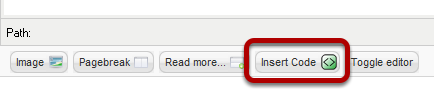
点击 "Insert Code" 文章底部
弹出窗口
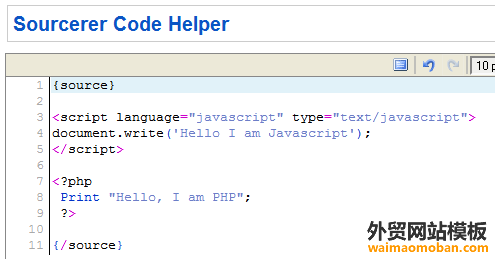
你可以在方框中直接写代码,但要确保代码拥有开始标签{source}和结束标签{/source}. 当你做完后点击 "Insert"右上角
保存文章
在你代码创建后别做任何修改. 用编辑器保存文章并开启所以在开始标签{source}和结束标签{/source}中的代码 (责任编辑:最模板) |