使用wordpress主题建立手机端,不需要使用2台设备
我们在使用wordpress主题编辑手机端网页的时候,很多时候需要两台设备,pc和手机去查看修改之后手机端的效果;
这样的操作不仅比较麻烦,而且在操作的时候只能看到一台移动设备也就是你的手机上面的效果。
如果我们希望查看不同的设备,如手机就有很多中品牌和尺寸,以及平板电脑上的效果,这样如果我们坚持使用设备测试我们的wordpress主题移动端的效果,那么基本上是不太可行的。
有的朋友说那么我可以缩小浏览器,查看各个尺寸上,网页的变化不就行了?
有的wordpress主题的确可以达到这样的效果,那就是完全响应式网站,通过变换浏览器窗口尺寸进行适应和变化,
而还有一种不完全响应式网站,也就是最模板网的wordpress主题所采用的技术,大家知道,很多的效果代码和基础代码手机浏览器和pc浏览器的兼容是不一样的
有的代码只能在手机上完全兼容,而pc上使用的话 很多的浏览器就不兼容了,反过来,pc上很多的效果非常出众的代码,在手机上则会非常卡顿,甚至让设备卡死(由于手机的配置和pc是无法相比的)
这样一来我们需要在pc上使用一些特定的代码,而在手机上也是用特定的代码,让pc上的浏览器兼容性更完全,而手机上的特效更流畅。
因此最模板网采用的是,识别设备,从而加载不同的代码的方式,因此缩小浏览器窗口是无法达到如此变化的,我们需要新的方式查看。
使用谷歌浏览的移动端查看功能,一台PC就能够测试所有设备
我们可以使用谷歌浏览器或者360浏览器的极速功能(360的极速也是封装的谷歌核心,和谷歌一样),不仅可以pc和移动设备切换,移动设备还可以选择不同型号不同尺寸的设备,以及自定义尺寸的设备进行查看。
下面介绍下使用的方法:
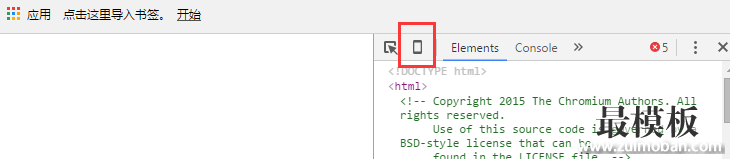
1.打开谷歌浏览器,先不要输入网址,按下F12键,按下之后出现了调试模式的控制面板,找到面板上的手机图标,点击:

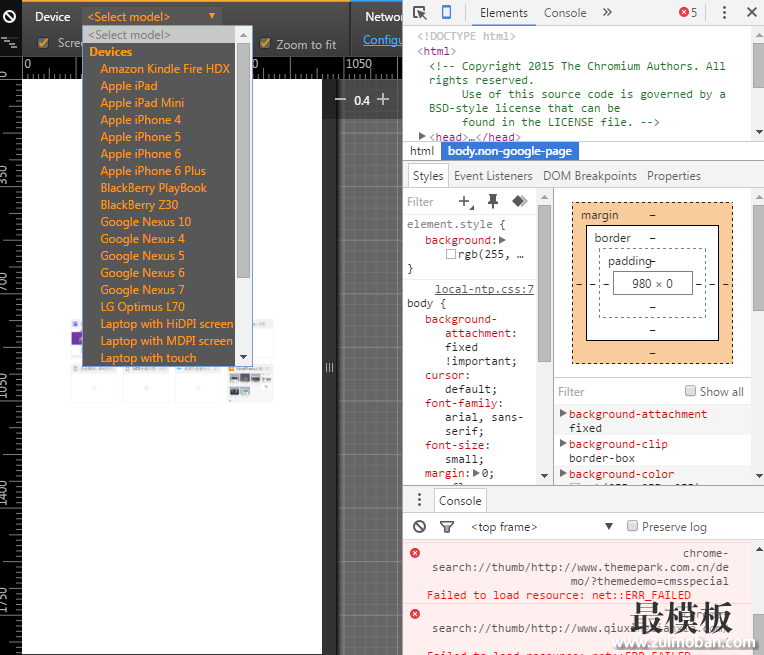
点击完成之后可以看到,浏览器显示模式被变换了,而显示区域上方出现一个下拉选框,这样我们就可以通过这个选框来选择我们需要显示的设备了:

而在右侧,我们还可以查看到相应的源码,是非常方便的,浏览器显示的方式,还可以通过拖拽边缘增加他们的宽度,以达到自定义设备的尺寸
还有值得注意的是,如果直接输入网址切换到移动端,是不会是别的,需要刷新一下。
总之是非常简单的,如果没有谷歌浏览器,使用360浏览器的极速模式也是可以的。
|
wordpress建站技巧:使用谷歌浏览器查看移动端网站的显示
时间:2016-10-20 14:07来源:未知 作者:最模板编辑 点击:次
使用wordpress主题建立手机端,不需要使用2台设备 我们在使用wordpress主题编辑手机端网页的时候,很多时候需要两台设备,pc和手机去查看修改之后手机端的效果; 这样的操作不仅比较
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 解决WordPress更换主机空间DX-Waterma
编辑和更新文章的时候,所有图片中的水印都是用DX-Watermark水印...
- Dedecms织梦自定义表单提交之后如何
织梦dedecms 自定义表单可以做一些在线订单、在线报名、在线留...
- WordPress添加Meta Box的方法步骤
WordPress添加Meta Box的方法,需要使用到add meta boxes Action,该Action允...
- wordpress自定义面板显示不了挂件区
写一个wordpress主题,遇到一个问题。注册好的挂件区在控制面板...
- 忘记wordpress后台登录密码,怎么找
网站常年没人管理,没做好工作交接等等原因,经常遇到很多用...
- 解决WordPress更换主机空间DX-Waterma
- 随机模板
-
-
 ecshop仿酒美网模板|酒类商
人气:1060
ecshop仿酒美网模板|酒类商
人气:1060
-
 zencart英文服装鞋帽女士用
人气:2223
zencart英文服装鞋帽女士用
人气:2223
-
 shopex简约时尚综合模板
人气:291
shopex简约时尚综合模板
人气:291
-
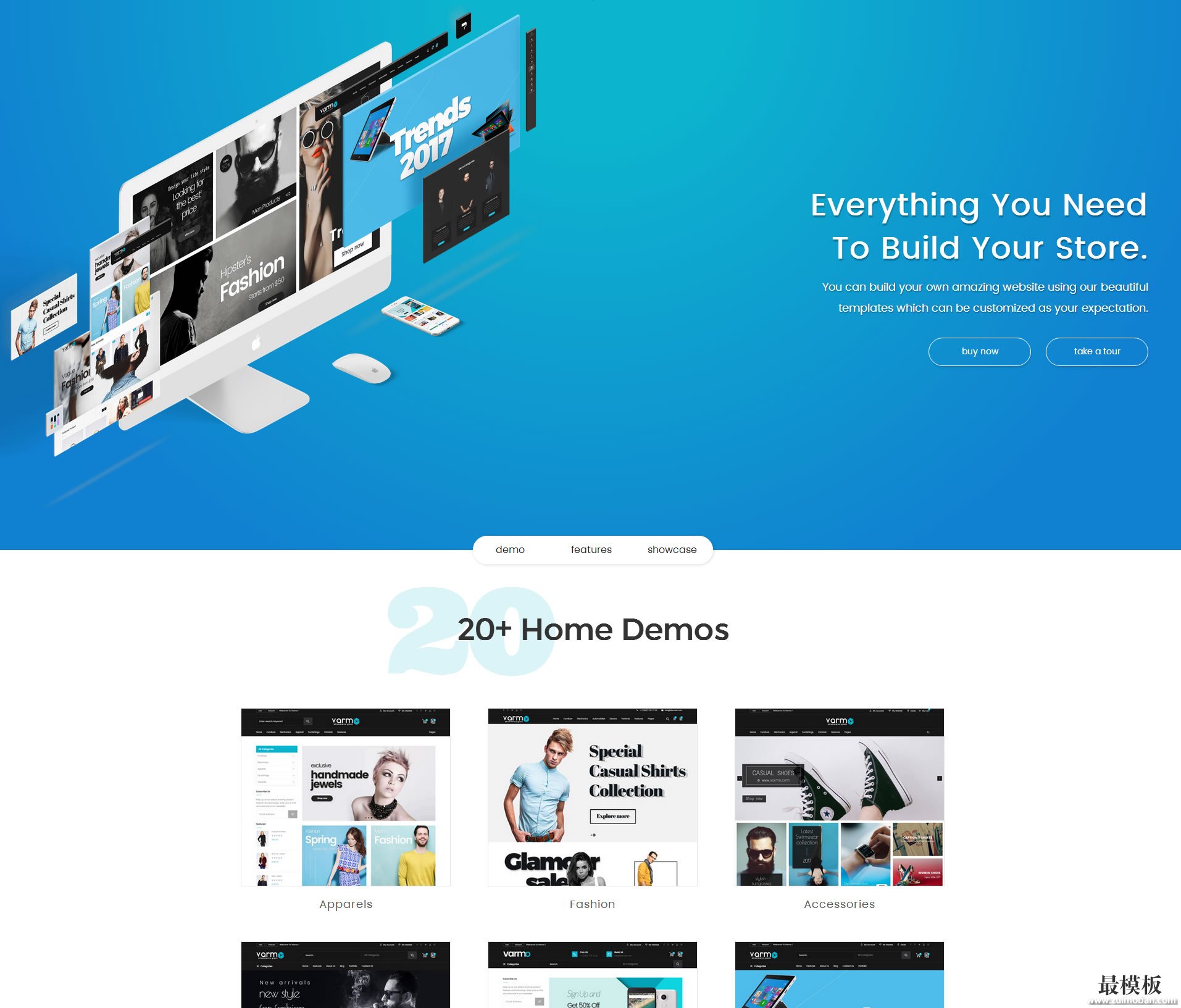
 Varmo英文综合商品商城Ma
人气:134
Varmo英文综合商品商城Ma
人气:134
-
 Estore潮流外贸女装商城m
人气:229
Estore潮流外贸女装商城m
人气:229
-
 ecshop英文外贸高尔夫模板
人气:715
ecshop英文外贸高尔夫模板
人气:715
-
