利用wordpress作为后台,构建App 源码地址:https://github.com/4013465w/Wordpress-Mobile-Application###用到的技术
###构建方法
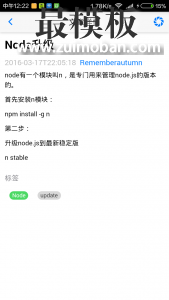
打包成功后会自动下载到本地目录,这样一个App就制作好了。 ###项目截图
|
利用wordpress作为后台构建App客户端
时间:2016-04-04 21:24来源:未知 作者:最模板 点击:次
利用wordpress作为后台,构建App 源码地址:https://github.com/4013465w/Wordpress-Mobile-Application ###用到的技术 html5+:http://www.dcloud.io/docs/api/ mui:http://dcloudio.github.io/mui/ hbuilder:http://www.dcloud.io/ ###构建
顶一下
(1)
7.7%
踩一下
(12)
92.3%
------分隔线----------------------------
- 热点内容
-
- 提交你的wordpress网站到ALEXA
Alexa是什么? Alexa是亚马逊旗下的网站排名网站,是一家专门发...
- 让WordPress & Nginx 拥抱Docker
Docker真是个让人开心的东西,它把所有变化的配置文件和日志集...
- CentOS搭建wordpress的Web服务器环境(
在linux服务器搭建web服务器环境是做网站的基础功底,根据服务...
- 在wordpress中插入虾米音乐
虾米音乐可以在wordpress博客中挂外链音乐,这个功能可以说是非...
- wordpress上WP-Mail-Bank插件替代mail函数
网上部分服务器不支持mail函数,原因是会导致垃圾邮件的产生而...
- 提交你的wordpress网站到ALEXA
- 随机模板
-
-
 绿色asp企业网站源码生成
人气:404
绿色asp企业网站源码生成
人气:404
-
 ecshop仿酒美网模板|酒类商
人气:1060
ecshop仿酒美网模板|酒类商
人气:1060
-
 dedecms古典风格书院网站模
人气:938
dedecms古典风格书院网站模
人气:938
-
 shopex酷炫运动商城模板
人气:716
shopex酷炫运动商城模板
人气:716
-
 ecshop仿便利一百bianli100带
人气:2792
ecshop仿便利一百bianli100带
人气:2792
-
 ecshop逛街模板程序源码
人气:1359
ecshop逛街模板程序源码
人气:1359
-