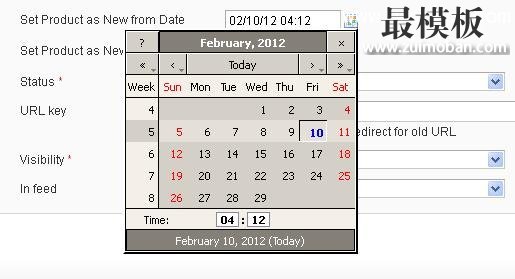
通过如何添加日期选取器toMagento 管理后端配置页。那里是没有直接的模型,可以调用以添加日期选取器。然而,这些简单的步骤将允许您将添加到您的 Magento 网站的后端的日期选取器  第 1 步。编辑 system.xml ,创建的新字段,如下所示:
一步2.在路径上创建新的模型文件: app\code\local\ < 命名空间 > \ < 模块 > \Block\Adminhtml\System\Config\Date.php
做得很好、 很高兴编码 ! (责任编辑:最模板) |
向Magento管理后端页面添加日期选取器
时间:2016-04-27 13:09来源: 作者: 点击:次
通过如何添加日期选取器toMagento 管理后端配置页。那里是没有直接的模型,可以调用以添加日期选取器。然而,这些简单的步骤将允许您将添加到您的 Magento 网站的后端的日期选取器
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:如何获得订单的订单 Id 的详细信息
- 下一篇:设置在Magento的交叉销售
- 热点内容
-
- 解决magento订单0元的情况
magento 有着强大的促销规则,再加上自己开发或者安装 积分插件...
- 初次安装Magento商城 后台报错的解决
初次安装Magento商城 后台报错的解决方案...
- 通过magento后台的magento connect安装
magento的extension库基本上可以说要什么有什么了,怎么安装呢?...
- 在Magento产品页使用jqZoom方法
Magento在产品页提供了一个简单的图片放大的功能,但效果不是很...
- 解决magento中guest页面cookie保存时间
在magento新的企业版11,有个新的功能退货(RMA),不仅能退货,...
- 解决magento订单0元的情况
- 随机模板
-
-
 ecshop健康用品商城带分销
人气:2580
ecshop健康用品商城带分销
人气:2580
-
 仿2011麦包包shopex模板
人气:810
仿2011麦包包shopex模板
人气:810
-
 仿京东多用户商城带三级
人气:1104
仿京东多用户商城带三级
人气:1104
-
 ecshop蔬菜水果模板|蔬菜水
人气:2128
ecshop蔬菜水果模板|蔬菜水
人气:2128
-
 外贸珠宝饰品ecshop模板
人气:609
外贸珠宝饰品ecshop模板
人气:609
-
 ecshop仿天猫商城2014团购旗
人气:1478
ecshop仿天猫商城2014团购旗
人气:1478
-
