
ColorBox是一款非常流行的基于jQuery的Lightbox插件,非常适用于Magento的产品页面的图片展示,下面将介绍怎样把ColorBox集成到Magento中。
1 加载jQuery
首先在Magento的页面中加载jQuery库,并下载ColorBox并放在网站的根目录的js目录下,比如/js/colorbox
2 建立模块
在/app/code/local/MagentoBoy/Colorbox目录下新建一个模块MagentoBoy_Colorbox,并添加模块文件:
/app/etc/modules/MagentoBoy_Colorbox.xml
<?xml version="1.0"?>
<config>
<modules>
<MagentoBoy_Colorbox>
<active>true</active>
<codePool>local</codePool>
</MagentoBoy_Colorbox>
</modules>
</config>
并添加配置文件
/app/code/local/MagentoBoy/Colorbox/etc/config.xml
<?xml version="1.0"?>
<config>
<modules>
<MagentoBoy_Colorbox>
<version>0.1.0</version>
</MagentoBoy_Colorbox>
</modules>
</config>
3 添加Layout文件
/app/design/frontend/default/default/layout/colorbox.xml
<?xml version="1.0"?>
<layout>
<catalog_product_view>
<reference name="head">
<action method="addItem"><type>js</type><name>colorbox/jquery.colorbox-min.js</name></action>
<action method="addItem"><type>js_css</type><name>colorbox/colorbox.css</name></action>
</reference>
<reference name="product.info.media">
<action method="setTemplate"><template>colorbox/media.phtml</template></action>
</reference>
</catalog_product_view>
<review_product_list>
<reference name="head">
<action method="addItem"><type>js</type><name>colorbox/jquery.colorbox-min.js</name></action>
<action method="addItem"><type>js_css</type><name>colorbox/colorbox.css</name></action>
</reference>
<reference name="product.info.media">
<action method="setTemplate"><template>colorbox/media.phtml</template></action>
<action method="disableGallery"/>
</reference>
</review_product_list>
</layout>
并在config.xml中添加layout文件
<config>
<frontend>
<layout>
<updates>
<colorbox>
<file>colorbox.xml</file>
</colorbox>
</updates>
</layout>
</frontend>
</config>
4 修改template文件
/app/design/frontend/default/default/template/colorbox/media.phtml
<?php
$_product = $this->getProduct();
$_helper = $this->helper('catalog/output');
?>
<?php if ($_product->getImage() != 'no_selection' && $_product->getImage()): ?>
<p class="product-image product-image-zoom">
<a href="helper('catalog/image')->init($_product, 'image');?>" class="mustang-gallery" title="htmlEscape($this->getImageLabel());?>">
<img id="image" src="helper('catalog/image')->init($_product, 'image');?>" alt="htmlEscape($this->getImageLabel());?>" title="htmlEscape($this->getImageLabel());?>" style="width:265px;" />
</a>
</p>
<p class="zoom-notice" id="track_hint"><?php echo $this->__('Click on above image to view full picture') ?></p>
<?php else: ?>
<p class="product-image">
<?php
$_img = '<img data-cke-saved-src="http://blog.chinaunix.net/'%3C/span%3E%3Cspan%20style=" src="http://blog.chinaunix.net/'%3C/span%3E%3Cspan%20style=" color:#0000cc;"="" style="word-wrap: break-word; border: 0px;">.$this->helper('catalog/image')->init($_product, 'image')->resize(265).'" alt="'.$this->htmlEscape($this->getImageLabel()).'" title="'.$this->htmlEscape($this->getImageLabel()).'" />';
echo $_helper->productAttribute($_product, $_img, 'image');
?>
</p>
<?php endif; ?>
<?php if (count($this->getGalleryImages()) > 0): ?>
<div class="more-views">
<h2><?php echo $this->__('More Views') ?></h2>
<ul>
<?php foreach ($this->getGalleryImages() as $_image): ?>
<li>
<a href="helper('catalog/image')->init($_product, 'image', $_image->getFile());?>" class="mustang-gallery" title="htmlEscape($this->getImageLabel());?>"><img src="init($_product, 'thumbnail', $_image->getFile())->resize(56);?>" width="56" height="56" alt="htmlEscape($_image->getLabel()) ?>" /></a>
</li>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>
<script type="text/javascript">
//<![CDATA[
var $j = jQuery.noConflict();
$j(document).ready(function(){
$j(".mustang-gallery").colorbox({
opacity :0.5,
rel :'mustang-gallery',
ransition :"fade",
height :"75%"
});
});
//]]>
</script>
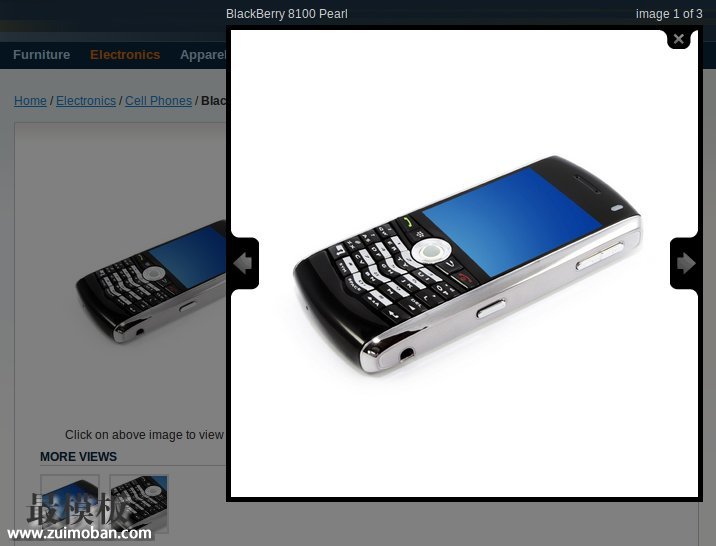
清除缓存,刷新前台页面,点击产品的图片,将弹出图片的放大图片,如果需要其他效果,可以根据ColorBox的其他参数进行设置。
|
在Magento产品页使用ColorBox
时间:2017-03-12 00:26来源:未知 作者:最模板 点击:次
ColorBox是一款非常流行的基于jQuery的Lightbox插件,非常适用于Magento的产品页面的图片展示,下面将介绍怎样把ColorBox集成到Magento中。 1 加载jQuery 首先在Magento的页面中加载jQuery库,并下载
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:设置Magento产品和分类的URL结构
- 下一篇:magento2如何卸载模块
- 热点内容
-
- 如何设置magento的email相关模板
magento后台 可以设置各种各样的邮件,当客户注册、下单、修改...
- 在提示框里显示Magento表单验证错误
在提示框里显示Magento表单验证错误信息,它可以快速地提高你的...
- magento中把本地日期格式转换为国际
magento中把本地日期格式转换为国际日期格式,来自magento的文件:...
- 如何将magento购物车显示在网站首页
如何将magento购物车显示在网站首页 1.代码:!--new block -- block t...
- magento如何根据sku显示产品销售量
magento根据sku显示产品销售量,这个功能最好放在产品页中显示...
- 如何设置magento的email相关模板
- 随机模板
-
-
 ecshop仿好乐买模板|ecshop鞋
人气:712
ecshop仿好乐买模板|ecshop鞋
人气:712
-
 高仿|精致lightinthebox模板
人气:5153
高仿|精致lightinthebox模板
人气:5153
-
 ecshop银联插件接口
人气:3457
ecshop银联插件接口
人气:3457
-
 中英俄多语言代购国内商
人气:908
中英俄多语言代购国内商
人气:908
-
 ecshop桃花坞成人用品网站
人气:2206
ecshop桃花坞成人用品网站
人气:2206
-
 仿2011麦包包shopex模板
人气:810
仿2011麦包包shopex模板
人气:810
-
