magento也自带此功能,可是magento设置新品是要填写每个产品的news_from_date和news_to_date这两个属性的值,对于大批量上新来说,此功能感觉是毫无用处。
目前我掌握到了两种方法:
第一种:新建新品分类,然后把新品都绑定到这个分类上。
第二种:自定义页面,自定义业务逻辑。
新建新品分类:
这个方法虽说比较死,但是解决问题的最简单最快速的方法。也是我在第一阶段采用的方法。现在老板不想每次上新品时还要另外给绑定到新品分类上,同时也觉得以前旧的新品,应该不再展示在这个新品版块里。所以现在就只能采用第二种方法了。
自定义页面展示新品:
此方法需要新建模块。在实践过程中遇到诸多问题,为了方便查阅,现记录下来。
展示产品,自然也是应该用到magento自带的list,和grid这两种方式,亲自去写css,那工作量就不小了,也不是程序员工作的意义所在。
覆写block:
class Mage_Catalog_Block_Product_New extends Mage_Catalog_Block_Product_Abstract{}
class Mage_Catalog_Block_Product_List extends Mage_Catalog_Block_Product_Abstract{}
其中New类是关于magento自带的新品功能。List类则是分类产品展示功能。如果不怕写css,大可直接复写New类,不过,还得另外添加如下工具栏。

override block配置文件:
<global>
<blocks>
<!-- 经过实践,这段一定要写,不然后面产品无法展示-->
<drunk_catalog>
<class>Drunk_Catalog_Block</class>
</drunk_catalog>
<catalog>
<rewrite>
<product_list>Drunk_Catalog_Block_Product_New</product_list>
</rewrite>
</catalog>
</blocks>
</global>
新建Block类:
class Drunk_Catalog_Block_Product_New extends Mage_Catalog_Block_Product_List
{
public function __construct(){
parent::__construct();
}
}
创建CMS页面:
接下来就要在我们自定义页面里用到我们这个自定义的New类。
在后台CMS/Page下添加新页面,在design里填上如下内容:
<reference name="content">
<block type="drunk_catalog/product_new" name="product_new" template="catalog/product/newproduct_list.phtml">
<action method="setCategoryId"><category_id></category_id></action>
<action method="setStartId"><start_id>11000</start_id></action>
<block type="catalog/product_list_toolbar" name="product_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
<action method="setToolbarBlockName"><name>product_list_toolbar</name></action>
</block>
</reference>
表示在页面content区域调用我们自定义的页面。block里就有获取product集合的方法,新品的业务逻辑主要就写在其中啦。
业务逻辑覆写:
主要覆写list类里_getProductCollection这个方法。
其中俺遇到几个不熟悉点如下:
如何筛选多个分类的所有产品:
$categoryIdParam = $this->getCategoryId();
$categoryArr = explode(",", $categoryIdParam);
$products = Mage::getModel("catalog/product")->getCollection();
$products->joinField('category_id',
'catalog/category_product',
'category_id',
'product_id=entity_id',
null,
'left'
);
$newArr = array_filter($categoryArr);
$products
->addAttributeToFilter('category_id', array('in' => array(implode(",", $newArr))))
->setOrder("entity_id", "desc");
$this->getCategoryId()获取的就是上面xml内容其中的参数值,如下:
1
<action method="setCategoryId"><category_id>34</category_id></action>
如何筛选出库存不为0的产品:
Mage::getSingleton('cataloginventory/stock')
->addInStockFilterToCollection($new_collection)
这里collection不用返回,筛选效果就已经添加到collection上了。具体是如何做到的,暂时还没深究。
醉酒三问:
1.如何筛选出news_to_date为空或没过期的产品?
->addFieldToFilter('news_to_date', array(array(
0 => array('date' => true, 'gt' => $todayStartOfDayDate),
1 => array('is' => new Zend_Db_Expr('null')))
), 'left')
本来上面代码是可行的,可是news_to_date是我临时启用的,产品并没有关于这个属性的记录,从而导致上面筛选语句失效。不知道有何较好的解决方法。
2.如何限制collection的数量?
单纯限制数量,自然很好解决。例如如下:
1
$collection->getSelect()->limit(100);
可是这样限制,会导致模板接受到的collection类型发生变化,从而不能遍历,即产品无法展示。
1
setCurPage,setPageSize
也尝试加到collection上了,可是毫无影响。关于其中分页的实现,还得继续研究
(责任编辑:最模板) |
实现Magento2展示新品newest product两种方法
时间:2017-02-24 03:11来源:未知 作者:最模板 点击:次
magento也自带此功能,可是magento设置新品是要填写每个产品的news_from_date和news_to_date这两个属性的值,对于大批量上新来说,此功能感觉是毫无用处。 目前我掌握到了两种方法: 第一种
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- Magento base image, small image, thumbnail
Magento base image, small image, thumbnail image区别...
- 清空Magento里的测试订单和测试客户
我们做开发的经常要做些测试订单,但是magento默认是不能删除订...
- magento paypal返回支付状态
paypal帐户,帐户类型分为Personal(个人)、Premier(高级)和Bus...
- Magento获取购物车数量和价格以及购
Magento获取购物车数量和价格以及购物车所有信息, $items = Mage::...
- 如何隐藏其他运输方法时免运费的
免费送货方式启用时,它显示与自由付款方法 零小计签出 不同...
- Magento base image, small image, thumbnail
- 随机模板
-
-
 ecshop仿优购网模板|ecshop免
人气:4052
ecshop仿优购网模板|ecshop免
人气:4052
-
 shopex麦包包模板|麦包包模
人气:476
shopex麦包包模板|麦包包模
人气:476
-
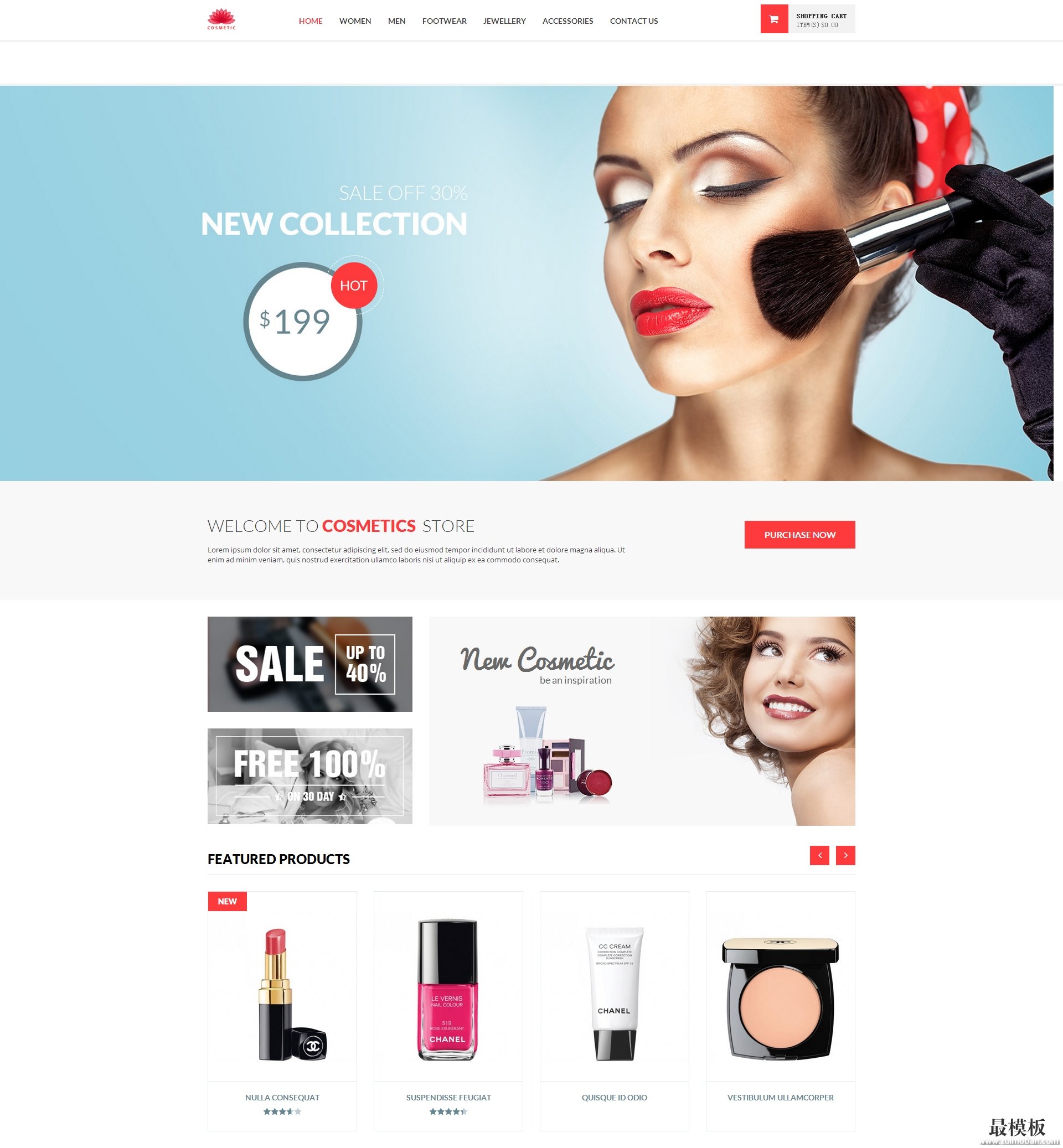
 Magento高雅简洁化妆品Cos
人气:300
Magento高雅简洁化妆品Cos
人气:300
-
 ecshop逛街模板程序源码
人气:1359
ecshop逛街模板程序源码
人气:1359
-
 YourStore外贸英文时尚服饰
人气:261
YourStore外贸英文时尚服饰
人气:261
-
 外贸珠宝饰品ecshop模板
人气:609
外贸珠宝饰品ecshop模板
人气:609
-
