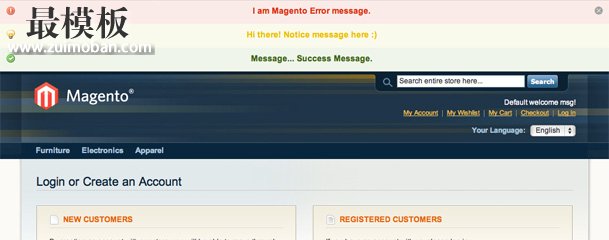
一般用magento开发的网站,客户很难看到或注意到一些提醒,也就是magento中的Global Messages 我们可以通过把Global Messages放到页面的顶部来增强客户的浏览性,并通过动画来美化它 我们可以通过下面的演示视频上的简单的三个步骤来看下我们要来达到的效果(Youtube视频,请翻墙观看)
1. 创建local.xml插入到你自己的主题模板的layout下面,如果你已经有了这个文件,可以插入到这个文件里面适当的地方(阅读更多关于 “local.xml 方法”).
<?xml version="1.0" encoding="UTF-8"?>
<layout version="0.1.0">
<default>
<reference name="root">
<remove name="global_messages" />
</reference>
<reference name="after_body_start">
<block type="core/template" name="alwayly_global_messages" template="core/alwayly_global_messages.phtml" before="-" />
</reference>
</default>
</layout>
2. 创建alwayly_global_messages.phtml 在
<?php if($this->getMessagesBlock()->getMessageCollection()->count()): ?>
<div id="alwayly_global_messages" style="display: none">
<a href="javascript:void(0)" id="alwayly_global_messages_close" style="display: none" title="__('Hide messages') ?>">×</a>
<?php echo $this->getMessagesBlock()->getGroupedHtml(); ?>
</div>
<?php $this->getMessagesBlock()->getMessageCollection()->clear(); ?>
<script type="text/javascript">
//<![CDATA[
Event.observe('alwayly_global_messages_close', 'click', function() {
Effect.SlideUp('alwayly_global_messages', { duration: 0.4, delay: 0.3 });
Effect.Fade('alwayly_global_messages_close', { duration: 0.2 });
});
Event.observe(document, 'dom:loaded', function() {
Effect.SlideDown('alwayly_global_messages', { duration: 0.4, delay: 0.3 });
Effect.Appear('alwayly_global_messages_close', { duration: 0.2, delay: 1 });
});
//]]>
</script>
3. 在你的css文件里面追加#alwayly_global_messages的样式
#alwayly_global_messages {
position: relative;
z-index: 9999;
}
#alwayly_global_messages_close {
position: absolute;
top: 13px;
right: 13px;
z-index: 10000;
display: block;
width: 15px;
height: 15px;
background: #666;
text-align: center;
color: #fff;
font-size: 15px;
line-height: 15px;
text-decoration: none;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
你也可以根据你自己喜欢的样式来设计magento global messages的样式 在video里面的例子,我已经添加了样式来覆盖原有的css
.messages li, .messages li li { margin: 0 !important; }
.error-msg, .success-msg, .note-msg, .notice-msg {
border: none !important;
font-size: 14px !important;
background-position: 13px 13px !important;
padding: 10px 35px !important;
min-height: 22px !important;
}
.note-msg, .notice-msg { color: #d6b501; }
就这样了,你的客户可以看到一个醒目而好看的message了 (责任编辑:最模板) |
改变Magento Global Messages的显示方式
时间:2017-01-04 13:55来源:未知 作者:最模板 点击:次
一般用magento开发的网站,客户很难看到或注意到一些提醒,也就是magento中的Global Messages 我们可以通过把Global Messages放到页面的顶部来增强客户的浏览性,并通过动画来美化它 我们可以
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- Magento文件夹文件权限设置与缓存清
Magento权限设置与缓存清理的PHP脚本 有很多linux下的命令来修改...
- 获取Magento购物车信息常用代码
Magento 获取购物车信息常用代码 我们在做magento模板过程中,常常...
- Magento2.0模块错误没有指定安装版
Magento2.0每个模块需要指定setup_version setup_version=1.0.0 更新您的m...
- magento水印设置
magento水印设置,首先进入后台system/configuration/design-products imagew...
- magento让collection的排序方式按照ID数
[html] view plaincopyprint? $ ids = array (16,18,17,19); $ products = Mage ::getM...
- Magento文件夹文件权限设置与缓存清
- 随机模板
-
-
 Elantra外贸时尚服饰Magent
人气:291
Elantra外贸时尚服饰Magent
人气:291
-
 Aspire英文夏季服饰商城m
人气:215
Aspire英文夏季服饰商城m
人气:215
-
 2012最佳办公用品商城程序
人气:1030
2012最佳办公用品商城程序
人气:1030
-
 京东商城360buy模板|ecshop京
人气:1358
京东商城360buy模板|ecshop京
人气:1358
-
 ecshop拉玛服饰模板程序源
人气:1070
ecshop拉玛服饰模板程序源
人气:1070
-
 zencart英文包包通用模板
人气:1872
zencart英文包包通用模板
人气:1872
-