很多ecshop客户想要修改支付宝支付按钮的样式,默认的样式比较灰暗,下面就教大家修改支付宝支付按钮的样式。 默认支付宝支付按钮的样式是这样的:
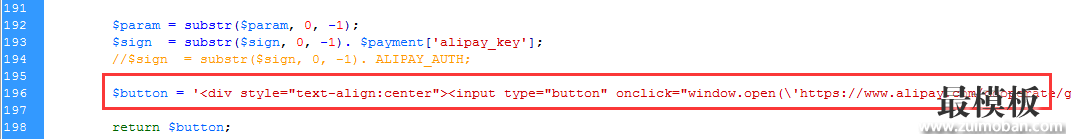
下面我们来修改一下 1.在includes/modules/payment路径下找到alipay.php文件,并打开 大约在196行,找到
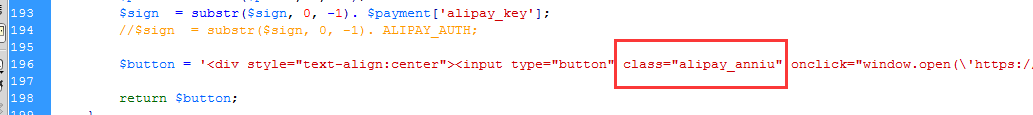
在里面添加一句
即
2.在style.css文件的最下面添加以下代码,路径是themes/模版文件/style.css
修改之后:
分享
(责任编辑:最模板) |
修改ecshop支付宝支付按钮样式
时间:2016-05-25 02:06来源:未知 作者:最模板 点击:次
很多ecshop客户想要修改支付宝支付按钮的样式,默认的样式比较灰暗,下面就教大家修改支付宝支付按钮的样式。 默认支付宝支付按钮的样式是这样的: 下面我们来修改一下 1.在incl
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- ECShop站点地图Deprecated: Assigning the
最模板对后台系统进行一些简单的操作,当点击 系统设置---站点...
- ECSHOP首页站内快讯的显示数量在哪
ECSHOP首页站内快讯的显示数量在哪里控制...
- ecshop页面出现number_format错误的解决
不是所有人的ecshop网站都会出现这个错误,只有符合一定环境和...
- Ecshop后台将商品简单描述修改成编
Ecshop后台将商品简单描述修改成编辑器形式...
- ecshop用户中心菜单选项显示内容标
ecshop用户中心菜单选项有了,那肯定需要给相应的菜单选项添加...
- ECShop站点地图Deprecated: Assigning the
- 随机模板
-
-
 dedecms古典风格书院网站模
人气:938
dedecms古典风格书院网站模
人气:938
-
 shopex仿m18麦考林模板
人气:411
shopex仿m18麦考林模板
人气:411
-
 ecshop梦芭莎分类不同展示
人气:630
ecshop梦芭莎分类不同展示
人气:630
-
 ecshop考拉海购2016跨境电商
人气:1302
ecshop考拉海购2016跨境电商
人气:1302
-
 ecshop仿御灵珠宝商城模板
人气:497
ecshop仿御灵珠宝商城模板
人气:497
-
 ecshop仿京东2012最新模板
人气:4646
ecshop仿京东2012最新模板
人气:4646
-