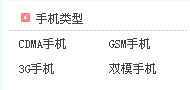
经常看到有朋友问“怎么将ECSHOP分类树显示为一排(行)两个”,也就是如下面的效果图:
将它修改为
然后再打开 /themes/default/library/category_tree.lbi 文件 在
下面增加一行代码
|
将ECSHOP分类树修改成一行两个
时间:2010-11-09 17:10来源: 作者: 点击:次
经常看到有朋友问怎么将ECSHOP分类树显示为一排(行)两个,也就是如下面的效果图: 这个ECSHOP模板修改问题,主要就是靠修改CSS来实现。但是不同模板的具体CSS代码是不一样的,所以
顶一下
(2)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 解决安装ecshop提示创建管理员帐号
在安装ECSHOP时,进行到配置页,填写数据库及管理员等信息后点...
- 如何在ecshop程序当中自定义常量标
最模板客户想给ecshop定义个常量,想写在模板当中,全站调用,...
- 增加ecshop商品列表商品对应的评论
admin/template/goods_list.htm中找到 {if $add_handler} | {foreach from=$add_han...
- 修改ecshop选购中心默认只显示4个商
ecshop选购中心默认只显示4个商品,如何可以让多显示点,不如...
- ECSHOP安装We selected 'UTC' for '8.0/no D
ECSHOP安装过程中,出现We selected UTC for 8.0/no DST instead in 错误,...
- 解决安装ecshop提示创建管理员帐号
- 随机模板
-
-
 Estore潮流外贸女装商城m
人气:229
Estore潮流外贸女装商城m
人气:229
-
 wordpress咖啡因caffeine主题模
人气:580
wordpress咖啡因caffeine主题模
人气:580
-
 shopex绿色类凡客模板
人气:546
shopex绿色类凡客模板
人气:546
-
 ecshop电器商城模板
人气:497
ecshop电器商城模板
人气:497
-
 麦考林ecshop模板 M18模板
人气:796
麦考林ecshop模板 M18模板
人气:796
-
 ecshop黑红色耳机电子外贸
人气:938
ecshop黑红色耳机电子外贸
人气:938
-