使用说明: ◆此彩色关键字代码中有4种颜色的变化,如果想增加更多颜色变化, 只需要修改织梦DEDECMS var num=4;和css部分增加.tag
例如:var num=5; css里增加.tag5{ color:#00b9da;} ,当然,自己也可以修改相应css,改变织梦DEDECMS字体的颜色,大小,字体...等等,自由发挥吧!
关键字描述:织梦DEDECMS代码 关键字 热门 < " var num tag_a css 增加
织梦DEDECMS热门关键字代码
网页部分的代码如下:
<div>
<h2><span>热门标签 <img alt="" src="images_ex/image_v1/ico_arrow_black.gif" /></span></h2>
<ul>{dede:loop table='dede_search_keywords' sort='keyword' row='40' if=''}
<li><a class="tag" href="plus/search.php?keyword=[field:keyword/]">[field:keyword/]</a> {/dede:loop} </li>
</ul>
</div>
<script language="javascript">
<!--
var tag_a=document.getElementsByTagName("a");
for( i in tag_a){
var offset=6;
var num=4;
if(tag_a[i].className=="tag"){
var rnd=Math.ceil((num offset)*Math.random());
if(rnd>offset){
tag_a[i].className="tag" (rnd-offset);
}
}
}
//-->
</script>
<div></div>
CSS部分的代码如下:
.tag1 { color:#339900;font-weight:bold;}
.tag2 { color:#e65730;}
.tag3 { color:#00b9da;}
.tag4 { color:#FE3981;font-weight:bold;font-size:14px;}
|
织梦DEDECMS热门关键字代码
时间:2018-02-27 08:34来源:未知 作者:最模板编辑 点击:次
使用说明: ◆此彩色关键字代码中有4种颜色的变化,如果想增加更多颜色变化, 只需要修改织梦DEDECMSvar num=4;和css部分增加.tag 例如:var num=5; css里增加.tag5{ color:#00b9da;} ,当然,自己也可以
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- dedecms标签channel 频道调用标签
dedecms标签channel 频道调用标签 标签名称:channel 标记简介:织梦...
- 织梦DEDECMS文件夹目录解释(超级完
织梦DEDECMS文件夹目录解释(超级完整版) 。 目录分析: ./ded...
- 织梦dedecms系统后台安全提示去除方
点评:细心的网络营销人员就会发现,在后台首页有一个版块叫织...
- 织梦CMS淘客采集不到店铺或卖家等
最近一些朋友找到我,说他的淘宝客模块采集不到店铺或卖家等...
- 织梦DedeCms后台文档列表搜索文档
织梦DedeCMS的后台文档列表有个搜索功能,一般大家都只是搜索文...
- dedecms标签channel 频道调用标签
- 随机模板
-
-
 ecshop红色酒类模板
人气:788
ecshop红色酒类模板
人气:788
-
 zencart电脑公司模板
人气:2902
zencart电脑公司模板
人气:2902
-
 ecshop精仿橡果国际2011整站
人气:1529
ecshop精仿橡果国际2011整站
人气:1529
-
 designershoes 外贸鞋子ecsho
人气:619
designershoes 外贸鞋子ecsho
人气:619
-
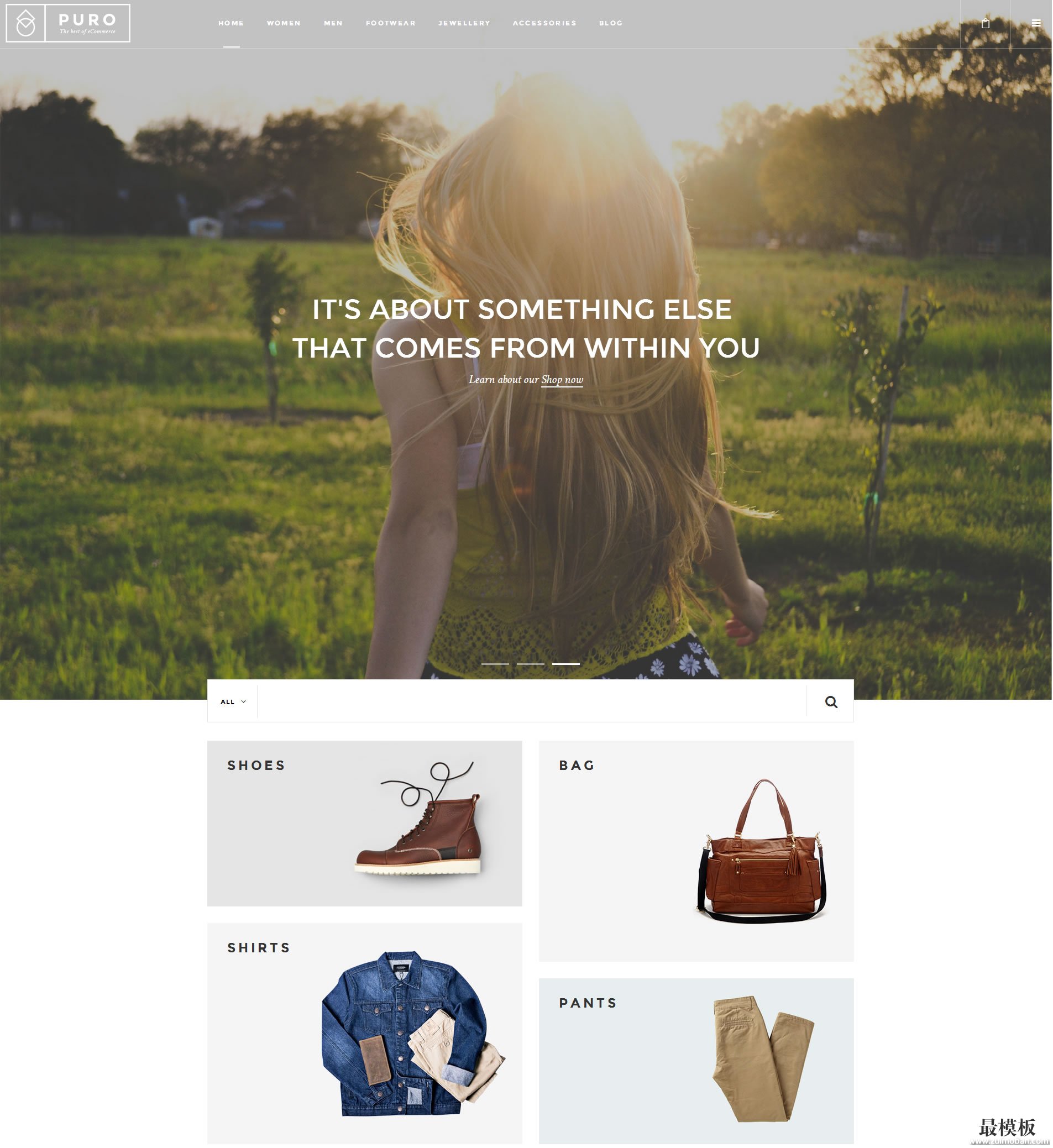
 Puro英文综合商城网站mag
人气:169
Puro英文综合商城网站mag
人气:169
-
 shopex走秀网模板
人气:666
shopex走秀网模板
人气:666
-
