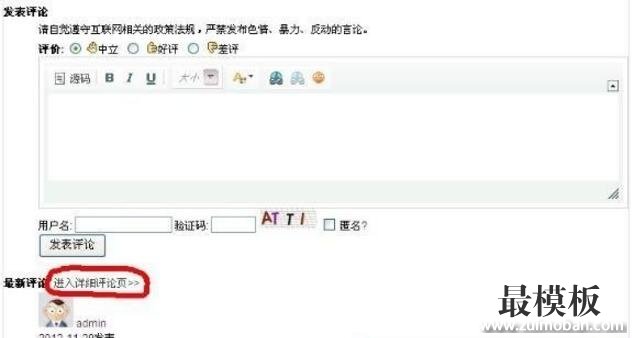
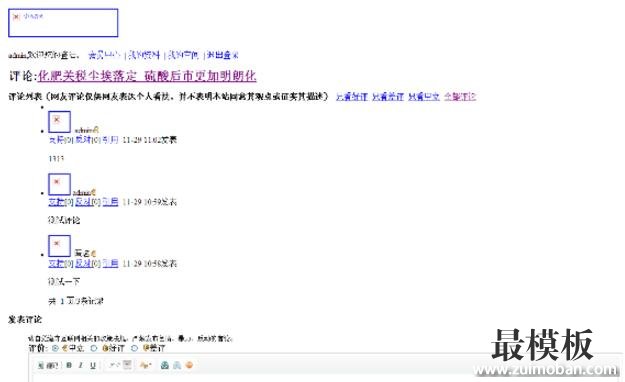
| 织梦dedecms 内容页模板制作时如果要添加评论模块,很简单,方法如下: 1、在添加评论的位置用{dede:include filename='ajaxfeedback.htm' /}调用ajaxfeedback.htm。 2、ajaxfeedback.htm是默认模板中的评论模板,我们需要到dede的默认模板文件夹下,把ajaxfeedback.htm复制到自己模板文件夹下。 3、这时文章模板中就有评论版块了,但是你添加评论是没有反映的,因为我们需要在内容模板中调用dede系统的js文件,把<SCRIPT type=text/javascript src="{dede:global.cfg_cmsurl/}/"></SCRIPT>放入<head></head>标签中。 4、这时内容模板中的评论版块就可以使用了(当然,你必须在后台打开织梦dedecms的评论功能),如下图:  但现在还有个小问题,就是当我们点击上图中的“进入详细评论页”时,进入的评论详细评论页的样式显示不正常,如下图:  这是因为评论页的css样式调用错误,解决方法很简单,只需要找到评论页模板,找到出错css文件就可以了。具体方法如下: (1)评论页模板路径:templets/plus/feedback_templet.htm (2)在feedback_templet.htm中查看,发现调用css文件的代码为:<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" /> 所以,调用的css是默认模板的dedecms.css文件。 (3)把织梦dedecms.css文件,复制到自己主题的style文件夹中,但评论页还是没有完全显示正常,查看dedecms.css中调用默认模板中的layout.css、page.css,所以在把这两个文件复制到自己的模板style文件夹中。 (4)评论页就正常了。 (责任编辑:最模板) |
织梦内容页模板制作——添加评论版块
时间:2017-04-01 14:57来源:未知 作者:最模板编辑 点击:次
织梦dedecms 内容页模板制作时如果要添加评论模块,很简单,方法如下: 1、在添加评论的位置用{dede:includefilename=ajaxfeedback.htm/}调用ajaxfeedback.htm。 2、ajaxfeedback.htm是默认模板中的评论模
顶一下
(1)
50%
踩一下
(1)
50%
------分隔线----------------------------
- 热点内容
-
- 织梦dedecms列表页调用tag的方法
织梦dedecms V5.7 在此版本下直接使用[field:id function=GetTags(@me)/]就可...
- DEDECMS织梦模板图片水印的设置方法
最模板网站在用dedecms模板做网站的时候,有时需要对图片集添加...
- 浅谈织梦dedecms系统的建站优势
浅谈织梦dedecms系统的建站优势 大家都知道DEDE很多人一开始接触...
- dede织梦首页调用公司介绍的方法
我们用dedecms给公司做一个企业站,由于上次用dedeeims做企业站后...
- 织梦如何按照软件下载次数排列
织梦dedecms的arclist标签可以按照文章点击次数、发布日期、得分...
- 织梦dedecms列表页调用tag的方法
- 随机模板
-
-
 ecshop仿贝贝网2016母婴特卖
人气:614
ecshop仿贝贝网2016母婴特卖
人气:614
-
 designershoes 外贸鞋子ecsho
人气:619
designershoes 外贸鞋子ecsho
人气:619
-
 Revo大型电子商务网站mag
人气:140
Revo大型电子商务网站mag
人气:140
-
 shopex拍鞋模板
人气:1327
shopex拍鞋模板
人气:1327
-
 Leo Shopping英文时尚饰品母
人气:331
Leo Shopping英文时尚饰品母
人气:331
-
 ecshop 运费查询 不同的地方
人气:2358
ecshop 运费查询 不同的地方
人气:2358
-
