这两天帮朋友使用织梦dedecms 仿站的过程中发现一个问题,因为有个在线咨询模块,需要使用到织梦dedecms 的自定义表单提交数据到后台才能实现。 第一步:打开/plus/diy.php ,找到大约 38 行左右。如下图:
在它的下一行,添加以下代码: $svali = GetCkVdValue(); if(strtolower($vdcode)!=$svali || $svali=='') { ResetVdValue(); ShowMsg('验证码错误!', '-1'); exit(); } 第二步:打开/templets/plus/post_diyform.htm ,找到大约 33 行左右。如下图:
在它的下一行,添加以下代码:
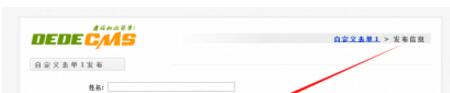
<tr> <td align="right" valign="top">验证码:</td> <td><input type="text" name="vdcode" class="intxt" value=""> <img src="../include/vdimgck.php" style="vertical-align:middle;" /> </td> </tr> 通过完成以上两个步骤,那么恭喜你!功能以实现。如下图:
|
dedecms怎么给自定义表单添加验证码功能
时间:2017-03-10 10:31来源:未知 作者:最模板编辑 点击:次
这两天帮朋友使用织梦dedecms 仿站的过程中发现一个问题,因为有个在线咨询模块,需要使用到织梦dedecms的自定义表单提交数据到后台才能实现。 但官方没有给该模块加入验证码校验功
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 织梦channel子栏目导航标签currentst
dedecms织梦channel子栏目导航标签currentstyle鼠标点击高亮变色加c...
- 织梦DEDE评论调用,DEDE全站评论总数
做织梦dedecms做博客网站或其他网站时,有时要调用文章的评论数...
- dedecms教程之单表模型动态浏览设置
织梦dedecms教程之单表模型动态浏览设置方法分享, arclistsg 标签...
- 织梦DEDE给自定义模型的字段加上链
关键字描述:织梦dedecms链接 加上 模型 定义 成龙 主演 影片 片...
- Dedecms换空间的方法(dede5.6已测试绝
因为最近发现站点在文章页在IE6下错位,一直找不到原因,决定...
- 织梦channel子栏目导航标签currentst
- 随机模板
-
-
 时尚起义ecshop模板|衣服模
人气:603
时尚起义ecshop模板|衣服模
人气:603
-
 ROYAL外贸综合商品Magento商
人气:173
ROYAL外贸综合商品Magento商
人气:173
-
 仿趣qu.cc成人用品ecshop模板
人气:1154
仿趣qu.cc成人用品ecshop模板
人气:1154
-
 ecshop仿苏宁易购带团购2
人气:1325
ecshop仿苏宁易购带团购2
人气:1325
-
 淘中国代购网站程序源码
人气:1450
淘中国代购网站程序源码
人气:1450
-
 免费ecshop仿小米商城模板
人气:17098
免费ecshop仿小米商城模板
人气:17098
-